A FAQ on various IRC channels I help out on is How do I vertically center my stuff inside this area? This question is often followed by I”m using vertical-align:middle but it”s not working!
The problem here is three-fold:
HTML layout traditionally was not designed to specify vertical behavior. By its very nature, it scales width-wise, and the content flows to an appropriate height based on the available width. Traditionally, horizontal sizing and layout is easy; vertical sizing and layout was derived from that.The reason vertical-align:middle isn”t doing what is desired want is because the author doesn”t understand what it”s supposed to do, but …… this is because the CSS specification really screwed this one up (in my opinion)—vertical-align is used to specify two completely different behaviors depending on where it is used.
Bạn đang xem: Vertical-align là gì
vertical-align in table cells
When used in table cells, vertical-align does what most people expect it to, which is mimic the (old, deprecated) valign attribute. In a modern, standards-compliant browser, the following three code snippets do the same thing:
vertical-align on inline elements
When vertical-align is applied to inline elements, however, it”s a whole new ballgame. In this situation, it behaves like the (old, deprecated) align attribute did on

and

—as examples.
In this paragraph, I have two images—

and

—as examples.
In this paragraph, I have a cute little display:inline-blockvertical-align:middle and display:inline-blockvertical-align:text-bottom as an example.
vertical-align on other elements
Technically, this CSS attribute doesn”t go on any other kinds of elements. When the novice developer applies vertical-align to normal block elements (like a standard
) most browsers set the value to inherit to all inline children of that element.
So how do I vertically-center something?!
If you are reading this page, you”re probably not as interested in why what you were doing is wrong. You probably want to know how to do it properly.
Xem thêm: Cách Sửa Lỗi Phông Chữ Trong Word, 2010 Ngày 24/08/2017
Method 1
The following example makes two (non-trivial) assumptions. If you can meet these assumptions, then this method is for you:
You can put the content that you want to center inside a block and specify a fixed height for that inner content block.It”s alright to absolutely-position this content. (Usually fine, since the parent element inside which the content is centered can still be in flow.
If you can accept the above necessities, the solution is:
Specify the parent container as position:relative or position:absolute.Specify a fixed height on the child container.Set position:absolute and top:50% on the child container to move the top down to the middle of the parent.Set margin-top:-yy where yy is half the height of the child container to offset the item up.
An example of this in code:
…
Hey look! I”m vertically centered!
How sweet is this?!
In your browser, the above example renders as:
Hey look! I”m vertically centered!
How sweet is this?!
Method 2
This method requires that you be able to satisfy the following conditions:
You have only a single line of text that you want to center.You can specify a fixed-height for the parent element.
Xem thêm: Ngày 22/12 Là Ngày Gì – Lịch Sử Và ý Nghĩa Của
If you can accept the above necessities, the solution is:
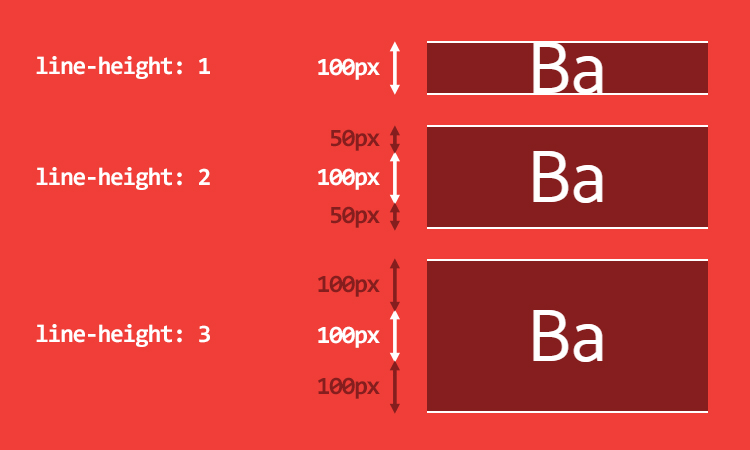
Set the line-height of the parent element to the fixed height you want.
An example of this in code:
Chuyên mục: Hỏi Đáp










