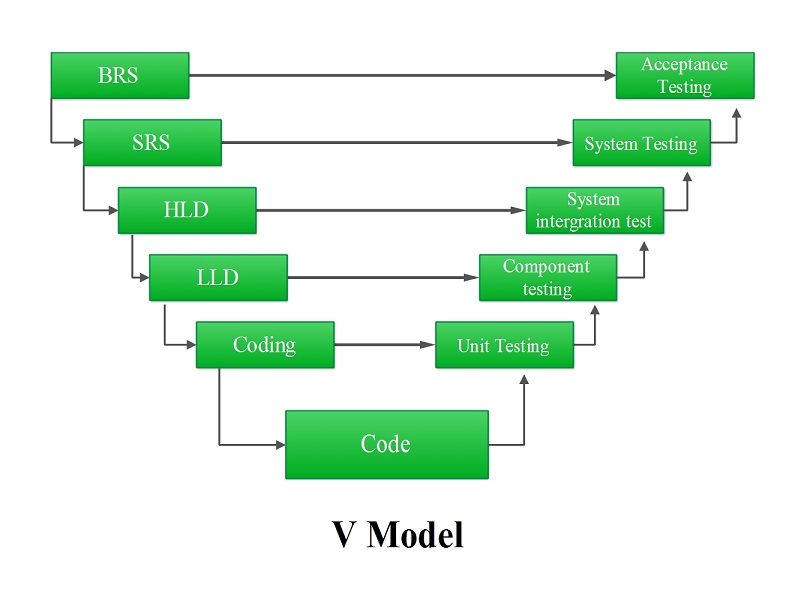
V-model là một dạng quy trình phát triển sản phẩm. V-model có thể áp dụng với các quy trình phát triển khác. Trong bài này, sản phẩm sẽ được hiểu mặc định là sản phẩm phần mềm, với các ví dụ liên quan đến công việc của kỹ sư phần mềm.
Bạn đang xem: V model là gì
Trong V-model, output của mỗi bước trong quy trình chính là input cho bước tiếp theo. Trên lý thuyết, có thể có một team riêng biệt cho từng bước trong quy trình. Mỗi team sẽ nhận input là các văn bản từ team trước, phân tích input đó để xuất ra output cho team tiếp theo đọc.
Việc thiết kế sản phẩm và kiểm thử được phân tách làm 2 vế tương xứng.
Ví dụ cấu trúc của một user story
3. Bước tiếp theo là phân tích các Business requirements đó để thiết kế một hệ thống. Output của bước này là System design, mô tả tương tác giữa các thành phần trong hệ thống.
System design có thể được biểu diễn dưới rất nhiều dạng văn bản hoặc diagram. Dưới đây là một vài ví dụ.

Use-case diagram

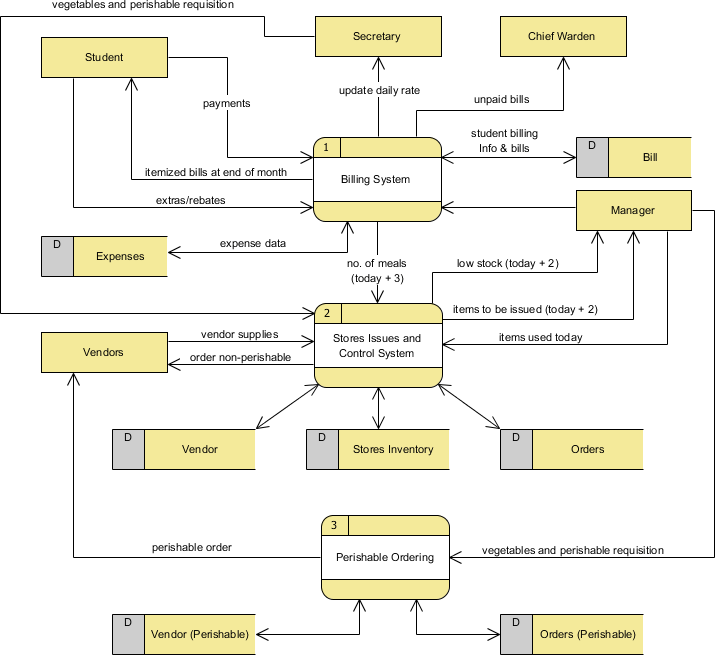
Data flow diagram

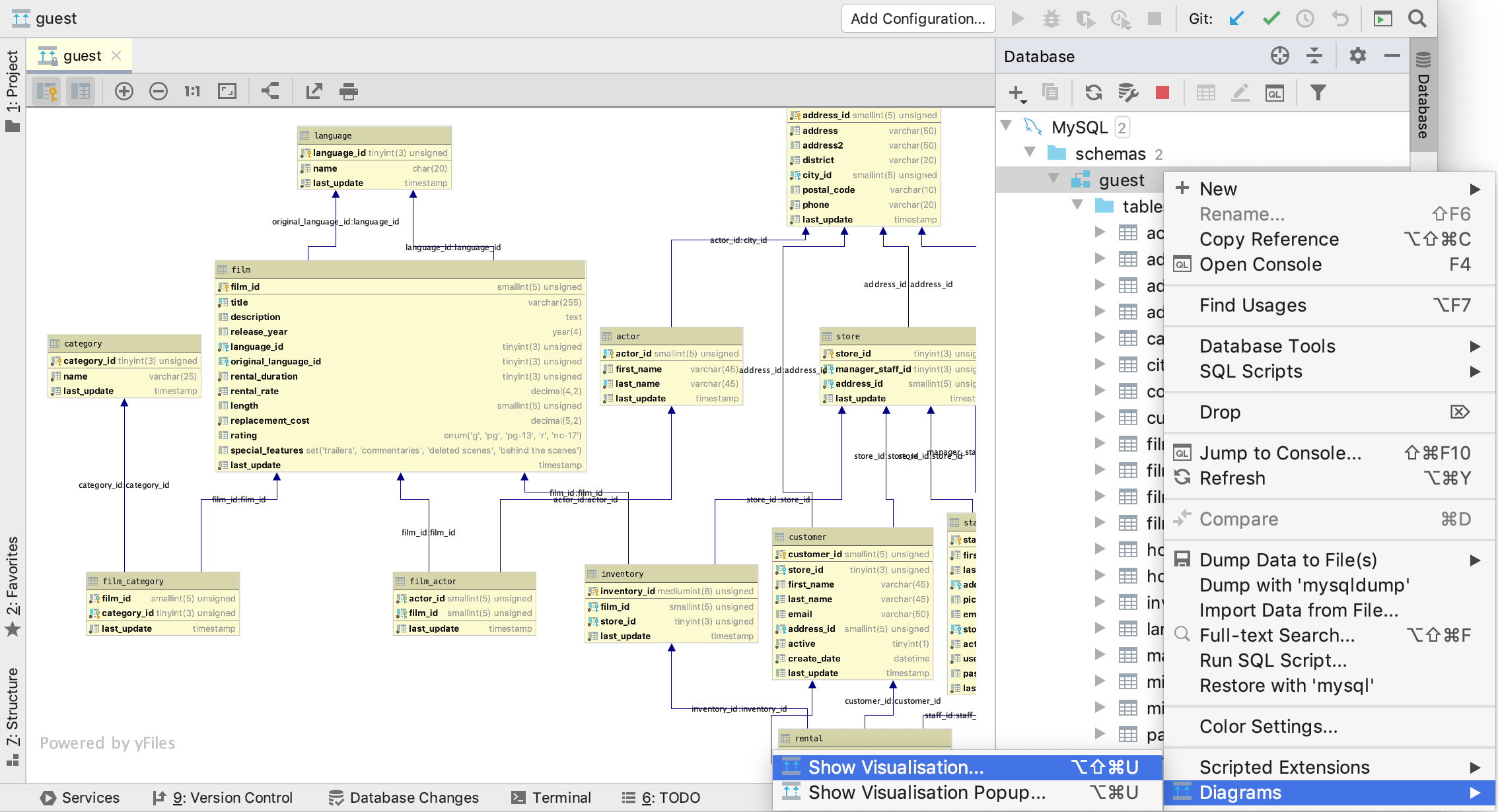
Database diagram

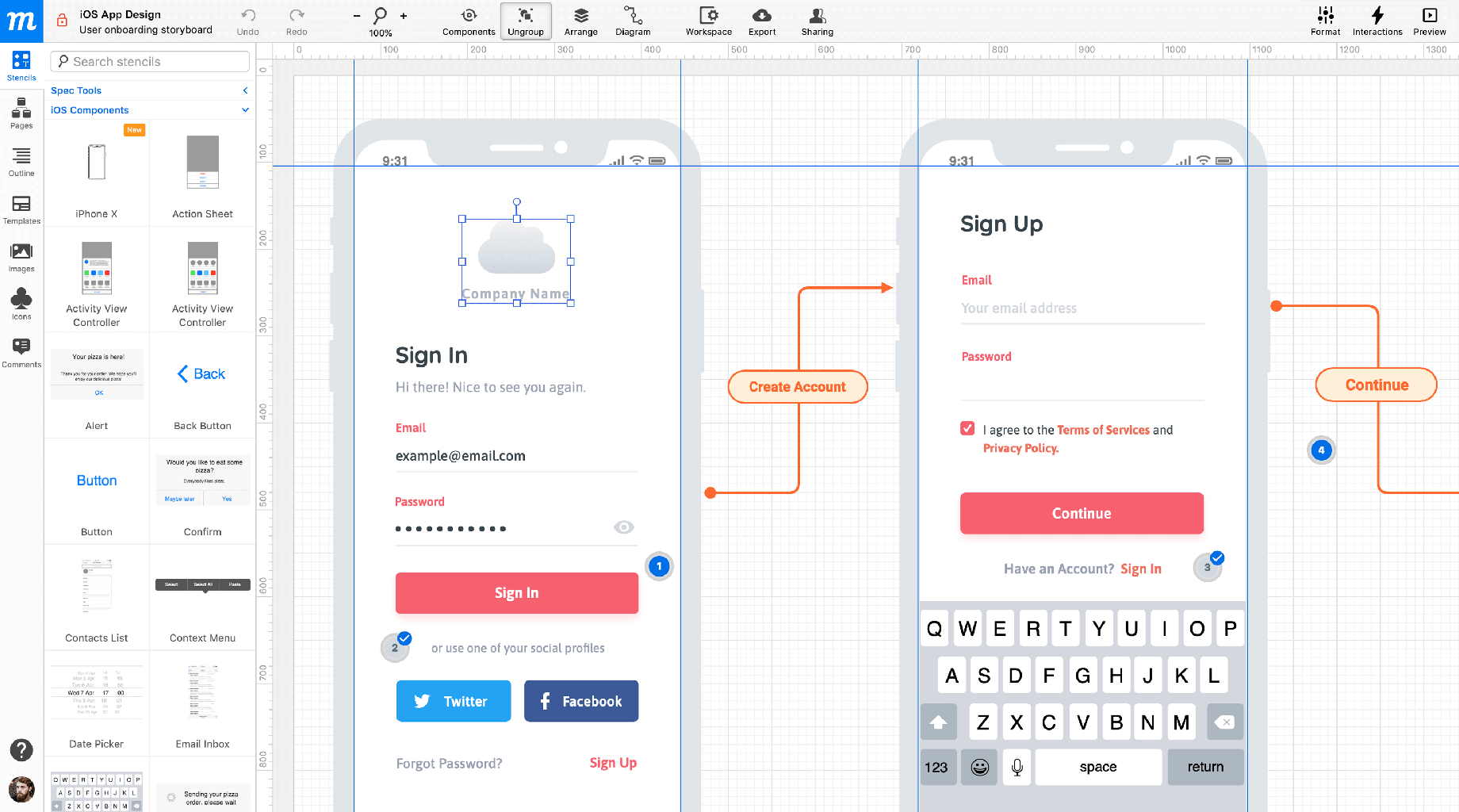
Wireframe mô tả giao diện của một màn hình trong một ứng dụng điện thoại
5. Sau hết các bước đó rồi mới bắt tay vào làm sản phẩm (Implementation). Output của bước này là code có thể test được.
Xem thêm: Kmno4 Là Gì – Những Ứng Dụng Tuyệt Vời Của Thuốc Tím
6. Unit testing:
Thứ đầu tiên để test là các code unit, là đơn vị nhỏ nhất có thể test được trong code, ví dụ như là một function.
Theo V-model, người viết tester sẽ đọc Module design từ bước #4 để thực hiện việc test (bằng tay hoặc test tự động). Mục đích là để đảm bảo rằng từng unit code có thực hiện đúng yêu cầu trong Module design.
Unit test tự động
7. Integration testing
Tương tự như trên, tester sẽ đọc System design từ bước #3 để đảm bảo rằng các module trong hệ thống tương tác với nhau đúng như theo mô tả. Ví dụ tương tác giữa các module:
Server – database: kiểm tra rằng rằng khi server muốn tạo một tài khoản mới, thì trong database xuất hiện một dòng account mới, hoặc báo lỗi nếu tài khoản đã tồn tại.UI – middleware: kiểm tra rằng khi người dùng nhấn nút “Tạo tài khoản”, thì middleware trong client-side app sẽ gửi một request lên server để tạo tài khoản.Client – server: kiểm tra rằng khi client gửi request lên, thì server nhận được request đó để xử lí, và trả lại response tương ứng.
Lúc này, hệ thống chưa hoàn chỉnh, nên sẽ thường sử dụng dữ liệu giả mock data để kiểm tra tương tác giữa 1 vài module, mà không cần tương tác với các module khác. Ví dụ khi kiểm tra tương tác giữa UI và client-side logic cho tính năng login. Khi click vào nút “Login” trên UI, tester có thể giả dữ liệu HTTP Response 201 để chuyển trang từ Login page sang Home page. Chưa cần có tương tác thực theo chuẩn HTTP giữa client app và server.
8. System testing
Khi đã đảm bảo rằng từng thành phần của hệ thống đã tương tác với nhau đúng như theo System design rồi, thì tiếp tục kiểm tra xem một hệ thống hoàn chỉnh, với tất cả các thành phần đẩy đủ, có đáp ứng hay không Business requirement từ bước #2 do bước phân tích sản phẩm đặt ra.
Xem thêm: Sinh Năm 2017 Cung Gì – Sinh Con Năm 2017 Đinh Dậu Mệnh Gì
9. User-acceptance testing
Hệ thống lúc này đã đáp ứng được các Business requirement. Bây giờ là lúc đưa sản phẩm cho khách hàng dùng thử để đánh giá xem sản phẩm có đáp ứng đúng mong muốn của khách hàng không.
Chuyên mục: Hỏi Đáp










