Công việc chính của rendering engine là hiển thị trang được yêu cầu lên màn hình của trình duyệt.
Bạn đang xem: User agent stylesheet là gì
Rendering engine có thể hiển thị HTML, văn bản XML và ảnh. Nếu bạn sử dụng thêm plugin ở ngoài thì engine có thể hiển thị các loại văn bản khác, chẳng hạn như PDF.
Rendering engines
Tương tự như Javascript engine, trình duyệt khác nhau cũng sử dụng các rendering engine khác nhau. Một vài bộ engine nổi tiếng:
Gecko — FirefoxWebKit — SafariBlink — Chrome, Opera (từ phiên bản 15 trở đi)Quá trình render
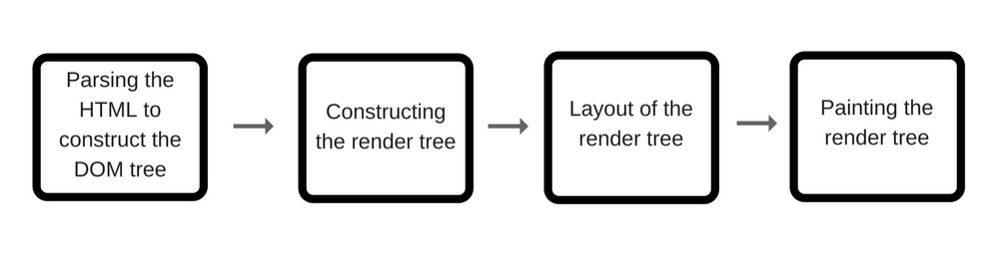
Rendering engine nhận nội dung của văn bản được yêu cầu từ lớp networking.

Xây dựng DOM tree
Bước đầu tiên của công cuộc rendering là phân giải văn bản HTML và chuyển những phần tử đã phân giải thành những DOM node thực sự trong DOM tree.
Giả sử bạn có đoạn input như sau:
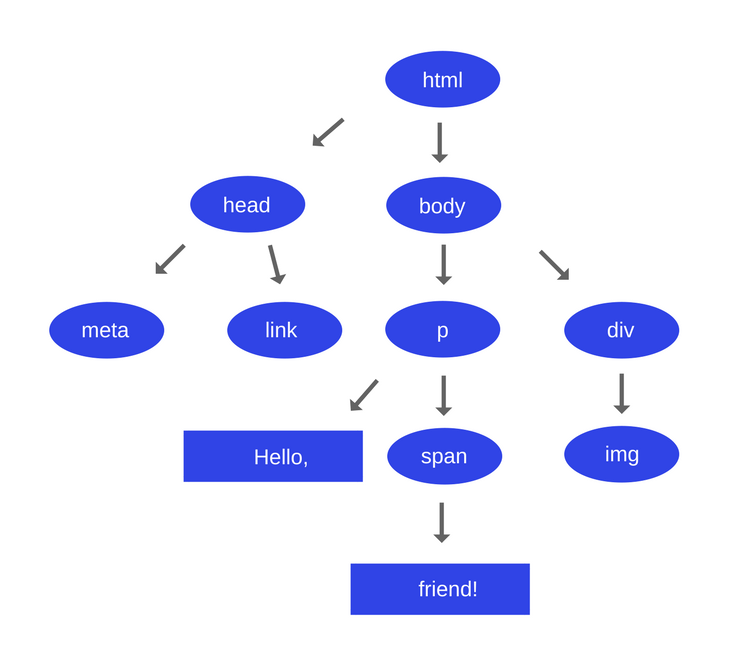
html> head> meta charset=”UTF-8″> link rel=”stylesheet” type=”text/css” href=”theme.css”> head> body> p> Hello, span> friend! span> p> div> img src=”https://thienmaonline.vn/smiley.gif” alt=”Smiley face” height=”42″ width=”42″> div> body>html>DOM tree của đoạn HTML trên sẽ giống như sau:

Về cơ bản thì mỗi phần tử được thể hiện như là một node cha của tất cả các element khác nằm trực tiếp ngay bên dưới (bên trong) nó. Nguyên tắc này được áp dụng một cách đệ quy.
Xây dựng CSSOM tree
CSSOM viết tắt của CSS Object Model. Trong khi trình duyệt đang xây dựng DOM, nó bắt gặp một thẻ link trong phần head và dẫn tới một file CSS tên là theme.css ở bên ngoài. Dự đoán rằng nó có thể cần đến tài nguyên này để render trang, ngay lập tức nó điều phối 1 request đến. Giả sử file theme.css có nội dung như sau:
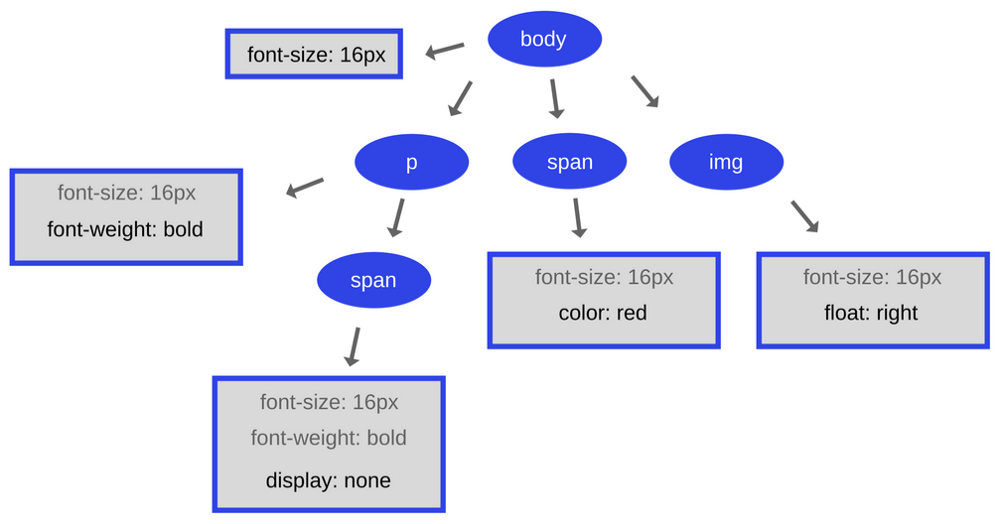
body { font-size: 16px;}p { font-weight: bold; }span { color: red; }p span { display: none; }img { float: right; }Tương tự HTML, engine cần chuyển tất cả CSS sang một thứ gì đó mà trình duyệt có thể xử lý, chính là CSSOM. Dưới đây là mô phỏng của CSSOM tree:

Bạn có tự hỏi tại sao CSSOM lại có cấu trúc dạng cây (tree)? Khi tính toán bộ style cuối cùng cho mỗi object tren trang, trình duyệt sẽ bắt đầu với rule áp dụng toàn cục nhất cho node đó (ví dụ: nếu nó là con của phần tử body thì áp dụng tất cả style của body) và tinh chỉnh một cách đệ quy những style đã được tính toán bằng cách áp dụng các rule cụ thể hơn.
Với ví dụ ở trên, bất kỳ text nào nằm bên trong thẻ span mà span nằm trong phần tử body thì đều có font-size 16 và màu đỏ. Những style này được kế thừa từ phần tử body. Nếu như span là con của phần tử p thì nội dung của nó sẽ bị ẩn bởi vì có style khác cụ thể hơn đã được áp dụng cho nó (ở đây là display: none).
Thêm nữa, lưu ý rằng tree ở trên chưa phải là CSSOM tree hoàn chỉnh và chỉ thể hiện những style mà ta đã ghi đè trong style sheet. Mỗi trình duyệt cung cấp 1 bộ style mặc định, còn được biết tới là user agent styles – đây chính những gì ta thấy nếu như không cung cấp style cụ thể. Style của chúng ta thêm vào chỉ đơn giản là ghi đè lại những phần mặc định này.
Xây dựng render tree
Cùng với phần thể hiện trực quan trong HTML kết hợp với dữ liệu style từ CSSOM tree là chúng ta đã có đủ nguyên liệu để tạo ra render tree.
Bạn sẽ thắc mắc “render tree” là gì? Nó là 1 cây (tree) của các phần tử trực quan được xây dựng theo thứ tự trong đó chúng được hiển thị trên màn hình. Đó là sự thể hiện 1 cách trực quan của HTML cùng với CSS tương ứng. Mục đích của cây này là cho phép tô màu nội dung theo đúng thứ tự.
Mỗi node trong render tree được gọi là 1 renderer hoặc render object trong Webkit.
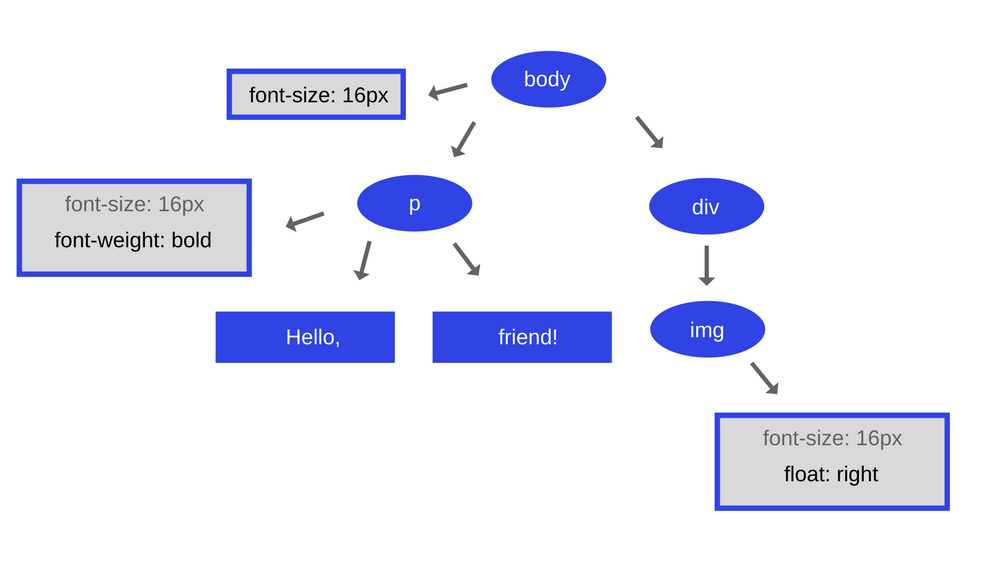
Dưới đây là cách mà render tree của DOM & CSSOM ở trên thể hiện:

Để xây dựng render tree, trình duyệt về cơ bản sẽ làm những bước sau đây:
Bắt đầu từ root của DOM tree, nó sẽ đi qua mỗi node thấy được. Vài node có thể bị ẩn đi (ví dụ như tag script, meta, vân vân) hoặc bỏ qua bởi vì chúng không phản chiếu trong kết quả render đầu ra. Vài node bị ẩn bởi CSS và cũng bị bỏ qua khỏi render tree. Ví dụ như node spantrong ví dụ trên thì nó sẽ không có mặt trong render tree vì đã được set style display: nonerồi.Với mỗi node thấy được, trình duyệt sẽ tìm các rule CSSOM phù hợp và khớp với nó rồi áp dụng vào.Trình duyệt sẽ xuất ra các node thấy được với nội dung và style tương ứng.
Xem thêm: Hue Là Gì – Tra Từ: Huệ
Bạn có thể xem qua source code của RenderObject (WebKit) ở đây: https://github.com/WebKit/webkit/blob/fde57e46b1f8d7dde4b2006aaf7ebe5a09a6984b/Source/WebCore/rendering/RenderObject.h
Cùng nghía qua một vài dòng cốt lõi trong class này nhé:
class RenderObject : public CachedImageClient { // Tô màu lại toàn bộ object. Nó sẽ được gọi khi border color thay đổi hoặc // border style thay đổi. Node* node() const { … } RenderStyle* style; // the computed style const RenderStyle& style() const; …}Mỗi renderer thể hiện một khu vực hình chữ nhật tương ứng với CSS box của một node. Nó bao gồm cả thông tin hình học như độ rộng (width), chiều cao (height) hay vị trí (position).
Cách bố trí của render tree
Khi renderer được tạo ra và thêm vào tree, nó không có thông tin vị trí hay kích thước, phần tính toán các giá trị này được gọi là layout.
HTML sử dụng mô hình layout theo dòng (flow-based layout), nghĩa là hầu như toàn bộ thời gian nó có thể tính toán thông số hình học chỉ trong 1 lần duyệt. Hệ thống tọa độ có liên quan đến root renderer. Thông số tọa độ top và left được sử dụng.
Layout là 1 quá trình đệ quy, nó bắt đầu ở root renderer, chính là thứ tương ứng với phần tử trong văn bản HTML. Layout tiếp tục duyệt đệ quy qua một hoặc toàn bộ cây cấp bậc(hierarchy) renderer, tính toán các thông tin hình học cần thiết cho mỗi renderer.
Vị trí của root renderer là 0,0 và kích thước của nó bằng phần nhìn thấy được của cửa sổ hiển thị trên trình duyệt (còn gọi là viewport).
Bắt đầu quá trình tạo layout chính là truyền đạt lại cho mỗi node tọa độ chính xác mà nó cần phải xuất hiện trên màn hình là ở đâu.
Tô màu cho render tree
Trong giai đoạn này, renderer tree đã được duyệt qua và phương thức paint() của renderer được gọi để hiển thị nội dung lên màn hình.
Tô màu có thể theo cách global hoặc incremantal tương tự như layout):
Global (toàn cục): toàn bộ tree được lên màu.Incremental (gia tăng): chỉ có một vài renderer thay đổi theo cách không ảnh hưởng đến toàn bộ tree. Renderer vô hiệu hóa khung chữ nhật của chính nó trên màn hình. Điều này làm cho OS (hệ điều thành) hiểu rằng vùng đó cần phải được tô màu lại và sinh ra một paint event. OS thực hiện điều đó một cách thông minh bằng cách gộp nhiều vùng thành một.
Xem thêm: Gcse Là Gì – Chương Trình Phổ Thông Anh Quốc Gcse
Về tổng quát thì quan trọng là cần phải hiểu rằng tô màu là quá trình diễn ra từ từ. Để có UX tốt hơn, render engine sẽ cố hiển thị nội dung trên màn hình ngay khi có thể. Nó sẽ không ngồi yên đợi cho tới khi toàn bộ HTML được parse để bắt đầu xây dựng và bố trí render tree. Từng phần của nội dung sẽ được parse và hiển thị lên trong khi tiến trình tiếp tục với những item nội dung tiếp theo đang được truyền về trên mạng.
Thứ tự xử lý script và styleCác script được parse và thực thi ngay lập tức khi parser vừa gặp thẻ
Chuyên mục: Hỏi Đáp










