Nếu bạn đang dấn thân vào JavaScript, một trong những thứ bạn cần học đầu tiên chính là các loại data. Như khi chúng ta nói về Numbers, Strings và Booleans khá rõ ràng, các object cũng ổn nhưng khi null và indentified nhập cuộc thì mọi thứ sẽ trở nên rối hơn một chút.
Bạn đang xem: Undefined là gì
Nếu bạn muốn hiểu rõ các ví dụ dưới đây, hãy mở DevTools Console bằng cách nhấn Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac).









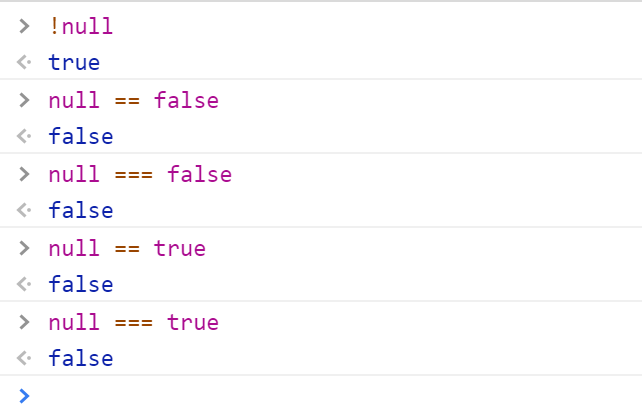
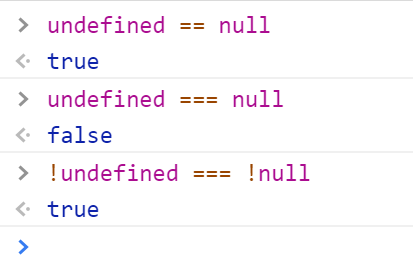
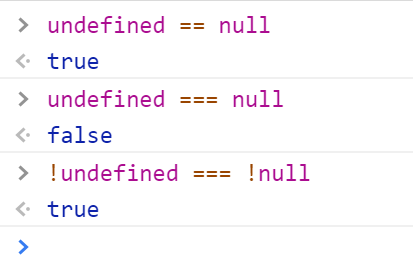
Dòng đầu tiên: undefined == null, trả về true vì JavaScript cố gắng chuyển đổi cả hai giá trị về cùng loại.
Dòng thứ hai: undefined === null, cho chúng ta biết “Hãy so sánh với các loại data” (căn bản là check xem cả hai có giống nhau không) và JavaScript cũng đủ thông minh để thấy được sự khác biệt nên nó trả về “false”.
Xem thêm: Trực Tâm Là Gì – đường Cao Tam Giác
Và dòng cuối cùng: !undefined === !null, cái này thì đơn giản hơn. Vì cả hai giá trị bị phủ nhận đều trả về true, bạn có hai giá trị true, thì cuối cùng nó là true.
Nghe có vẻ hơi sai sai, và thật ra, đó là cái hay của ngôn ngữ này.
NaN (Not a Number)
Sau ki đã hiểu null và unidentified là gì, và sự khác nhau của chúng, chúng ta sẽ nói về giá trị NaN.
Xem thêm: Mùng 8 Tháng 3 Là Ngày Gì – Ngày 8/3 Là Ngày Gì, Nguồn Gốc Và Ý Nghĩa
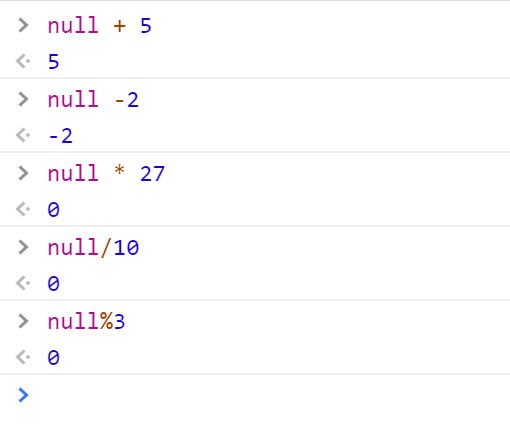
Tôi nghĩ định nghĩa này cũng đủ dễ hiểu. JavaScript return giá trị này khi cái chúng ta nhận được không phải số. Ví dụ, bạn muốn lấy giá trị “cucumber” trừ 10 hoặc lấy “R2D2” chia cho 12 vậy.
Chuyên mục: Hỏi Đáp










