Typography là gì? là một khái niệm quan trọng mà các nhà thiết kế đều phải biết. Tuy nhiên, đối với những nhà thiết kế mới bắt đầu làm quen với nghề thì vẫn còn rất mơ hồ khi nhắc đến khái niệm này. Và để hiểu hơn về Typography, bạn hãy tham khảo thêm những “thông tin vàng” dưới đây nhé!
Định nghĩa Typography là gì?
Nhiều người vẫn thường thắc mắc Typo là gì, thực chất Typo là tên viết tắt của Typography. Hiểu theo nghĩa đơn giản, khái niệm này được dùng để chỉ phong cách, sự trình bày và hiển thị của các chữ cái trên sản phẩm thiết kế. Đây còn được xem là nghệ thuật tương tác với chữ cái trong quá trình làm việc.
Bạn đang xem: Typo là gì

Typography được dùng để chỉ về phong cách trình bày của text trong thiết kế
Thông thường, người dùng sẽ sử dụng Typography khi thiết kế bìa cho các tài liệu, dự án công việc hoặc học tập. Một số Designer nhận định rằng, phải những người thực sự có kiến thức, bề dày kinh nghiệm trong nghề thì mới có thể sử dụng Typography một cách đẹp, chất lượng. Tuy nhiên, thực tế lại không hoàn toàn như vậy, điều quan trọng để có được sản phẩm tốt là bạn phải nắm chắc lý thuyết, kết hợp với “gu” thẩm mỹ ấn tượng.
Tìm hiểu thêm khóa họa:Học thiết kế đồ họa chuyên nghiệp
Font chữ ấn tượng trong Typography
Sau khi nắm được khái niệm Typography là gì, người dùng cần nắm được những font chữ Typography thường được sử dụng. Hiện nay có rất nhiều font chữ đẹp và ấn tượng được các designer lựa chọn để thiết kế trong Typography. Cụ thể như sau:
Font Sans – Serif

Font Sans – Serif
Trong tiếng Pháp, Sans mang nghĩa là “không có” và khi kết hợp với Serif thì có nghĩa là không có Serif. Do đó, kiểu chữ này được hiểu là kiểu chữ “không có chân”. Cũng nhờ đặc điểm này mà Sans – Serif được người dùng nhận định là mang phong cách hiện đại, sạch sẽ và thoáng hơn so với kiểu chữ có chân. Đặc biệt, đối với những người sử dụng máy tính bảng và điện thoại thì kiểu chữ này sẽ giúp đọc dễ dàng hơn.
Font Serif
Khác với font Sans – Serif, font chữ Serif là font có chân trong các dạng chữ của Typography. Phong cách chính của font chữ này đó là sự cổ điển, do đó nó thường được sử dụng để thiết kế những sản phẩm mang đậm chất truyền thống và xưa cũ. Bên cạnh đó, các sản phẩm báo giấy, tạp chí cũng chủ yếu sử dụng font chữ này.

Font chữ Serif mang đến phong cách cổ điển và đậm chất truyền thống
Display font
Font chữ thứ ba trong Typography đó chính là Display font. Đây là font chữ khá đa dạng với nhiều phong cách khác nhau. Ví dụ như: chữ viết tay (script), chữ Gô – tích (Black letter), kiểu chữ đặc biệt, chữ in hoa… Do đặc thù trong tính chất mà Display font chỉ thường sử dụng đối với đoạn text ngắn như: tiêu đề, chỉ mục, thiết kế đồ họa…
Quy tắc về font chữ
Việc nắm định nghĩa Typography là gì, các font chữ trong Typography khá quan trọng, tuy nhiên, để có được sản phẩm thiết kế hoàn hảo thì bạn cũng cần nắm được những quy tắc về cách sử dụng font chữ của Typography. Cụ thể như sau:
– Sử dụng quy tắc “Less is More”, tức là sử dụng ít nhất là 2 font chữ cho 1 dự án.
– Để tạo độ ấn tượng cho sản phẩm, bạn nên thay đổi kích cỡ, độ đậm nhạt của font chữ theo từng yếu tố nội dung cụ thể.
– Có thể kết hợp một số font chữ với nhau như: Sans Serif + Serif, font chữ thấp + cao, font chữ đơn giản + font chữ trang trí kết hợp. Việc tham khảo các dạng kết hợp này sẽ giúp cho phát triển tư duy sáng tạo trong thiết kế của bạn được tốt hơn.
Quy tắc về Font chữ trongTypography
Typography luôn truyền tải thông điệp đến người xem những cảm xúc, suy nghĩ. Đó có thể là một thông điệp cầu kỳ, sinh động, vui tươi nhưng cũng có thể là một điều gì đó kỳ lạ, độc đáo. Để tạo được những ấn tượng này bạn không thể bỏ qua những quy tắc về font chữ trongTypography.

Quy tắc về Font chữ trongTypography
– Những font chữ nhưHobo, Jokerman, Curlz, Hobo, Brush Script, Comic Sans, Kristen, Papyrus,… hiện nay được coi là những font chữ lỗi thời người dùng tránh sử dụng. Tuy nhiên không có gì bị mất đi cả. Có rất nhiều font chữ mới được thiết kế có kiểu dáng, hình bóng tương tự nhưng được thiết kế hiện đại hơn nhiều. Bạn vẫn có thể sử dụng để sángtạo cho thiết kế của mình.
– Đừng quên quy tắcLess is More. Nghĩa là bạn chỉ nên lựa chọn 1 đến 2 font chữ trong 1 bản thiết kế của mình. Đừng cố gắng gây ấn tượng, độc đáo bằng cách lựa chọn nhiều font chữ khác nhau kết hợp lại. Nếu như bạn muốn tạo điểm nổi bật trong thiết kế của mình với 2 font chữ thì sẽ có rất nhiều cách để bạn thao tác. Có thể thay đổi kích thước, đậm nhạt, nhấn nha pha màu sắc,…

Less is More
– Để tạo thêm sức hút và chiều sâu cho tác phẩm của bạn bạn có thể lựa chọn quy tắc đối lập. Những thứ đối nhau thường hút nhau.
Xem thêm: Highlight Là Gì – Highlight Là điểm Nổi
– Tuy nhiên sự sáng tạo không có điểm dừng. Bạn hãy tự do sáng tạo và thể hiện hết ra tác phẩm của mình để có một kiệt tác nghệ thuật nhé!
Các thuật ngữ cơ bản trong Typography
Đối với những nhà thiết kế chuyên nghiệp, chắc hẳn không còn lạ lẫm gì về những thuật ngữ cơ bản trong Typography. Nhưng đối với những người mới bắt đầu làm quen với dạng thiết kế này thì chắc chắn vẫn còn mơ hồ. Do đó, bạn cần phải nắm các thuật ngữ cơ bản sau đây:
Leading
Đây là thuật ngữ dùng để chỉ khoảng giãn giữa 2 dòng, giúp cho người đọc cảm thấy thoải mái hơn trong quá trình tiếp nhận thông tin. Tuy nhiên, nếu bạn chưa thành thạo trong việc sử dụng thuật ngữ này thì nên để ở chế độ mặc định, bởi việc giãn dòng quá bé hoặc quá lớn cũng sẽ khiến người đọc cảm thấy không vừa mắt.

Thuật ngữ Leading dùng để chỉ khoảng giãn giữa 2 dòng với nhau
Hierarchy
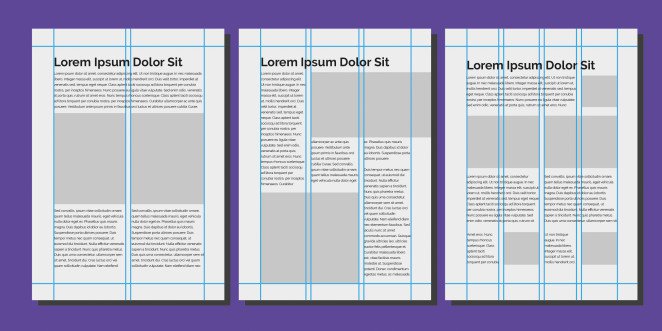
Khi nhắc đến Typography là gì, người ta thường nghĩ ngay đến thuật ngữ Hierarchy. Đây là thuật ngữ dùng để đóng hàng, cột của một văn bản, dùng để chỉ dẫn người đọc về những thông tin quan trọng nhất. Cụ thể, người đọc sẽ biết được mình nên bắt đầu từ đâu, ưu tiên dạng thông tin nào hơn cũng như cách sắp xếp nội dung.
Thông thường, khi sử dụng thuật ngữ này, các thông tin quan trọng sẽ được để lớn hơn, đậm hơn so với những thông tin mang tính phụ. Điều này sẽ tạo nên sự tương phản và kích thích sự chú ý của người xem.
Kerning
Trong Typography, thuật ngữ Kerning được dùng để giãn cách giữa các chữ cái cụ thể trong cùng 1 từ. Nếu một chữ cái không được giãn cách chuẩn sẽ bị đánh giá là “kerning kém”.
Tracking
Thuật ngữ Tracking được dùng để biểu thị độ dài của một từ, có khá nhiều chương trình để bạn làm giãn rộng hoặc dày phần text thông qua Tracking. Trong thiết kế, việc vận dụng tốt thuật ngữ Tracking sẽ giúp bạn có thể tạo nên tính nghệ thuật cao cho sản phẩm.
Một số mẫu Typography đẹp mắt





Thực tế, Typography là khái niệm không quá cũ nhưng không phải là mới, do đó bạn cần nắm vững Typography là gì cũng như các kiến thức liên quan mà UNICA đã chia sẻ. Điều này sẽ giúp cho các bản thiết kế của bạn trở nên ấn tượng và thu hút hơn.
Ngoài ra mời bạn đọc quan tâm chủ đề thiết kế, nhiếp ảnh – dựng phim hãy cùng tìm hiểu những khóa học dưới đây và lựa chọn cho mình những khóa họchay và phù hợp nhất tại UNICA nhé.
-Học Illustrator từ căn bản đến nâng cao
-Motion graphics advanced
-Làm phim hoạt hình Motion graphics & Animation với After Effects
Ngoài các khóa học kể trên, thì khóa “Trở thành nhà thiết kế chuyên nghiệp với Adobe Photoshop CC 2015” được biên soạn bởi giảng viên Lê Đức Lợi là một trong những khóa thiết kế được học viên vô cùng yêu thích.
Tham khảo khóa học “Trở thành nhà thiết kế chuyên nghiệp với Adobe Photoshop CC 2015”
Lộ trình khóa học có 107 bài giảng trong thời lượng 11 giờ 39 phút. Nội dung được chia làm các phần chính như sau: Làm quen với Photoshop, Hiểu về hình ảnh kỹ thuật số, Tách ảnh, cắt ảnh với các công cụ Selection, Layer – Các siêu phẩm thưởng bắt đầu từ đây, Layer Style – Hướng dẫn tạo hiệu ứng chữ đẹp, Balending mode – Tạo kỹ xảo với hiệu ứng hòa trộn……
Xem thêm: Suite Là Gì – Nghĩa Của Từ Suite
Điểm dặc biệt của khóa học là mua một lần, bạn được bảo hành trọn đời. Bạn có thể học mọi lúc, mọi nơi khi điện thoại hoặc máy tính có kết nối Internet. Điều này giúp bạn chủ động hơn trong việc học, tiết kiệm thời gian và chi phí so với hình thức học Offline tại trung tâm.
Vậy còn chần chừ gì mà không nhanh tay đăng ký để có cơ hội sở hữu khóa học ngay hôm nay bạn nhé !
Chuyên mục: Hỏi Đáp










