Bạn đang xem: Settimeout javascript là gì
Vì sao bạn nên cân nhắc trước khi sử dụng setInterval, nó đã gây ra tội tình gì? Vì sao sẽ tốt hơn nếu chúng ta lắng nghe và đợi một tín hiệu nào đó rồi chạy
window.onload = () => { // đợi tính hiệu nào đó rồi thực thi một số việc // sẽ luôn là lựa chọn tốt nhất};
Nếu ông bà có dạy đợi mua bò mới đi làm chuồng thì đã muộn không đúng trong trường hợp này. CÓ trước hẳn làm gì thì làm.
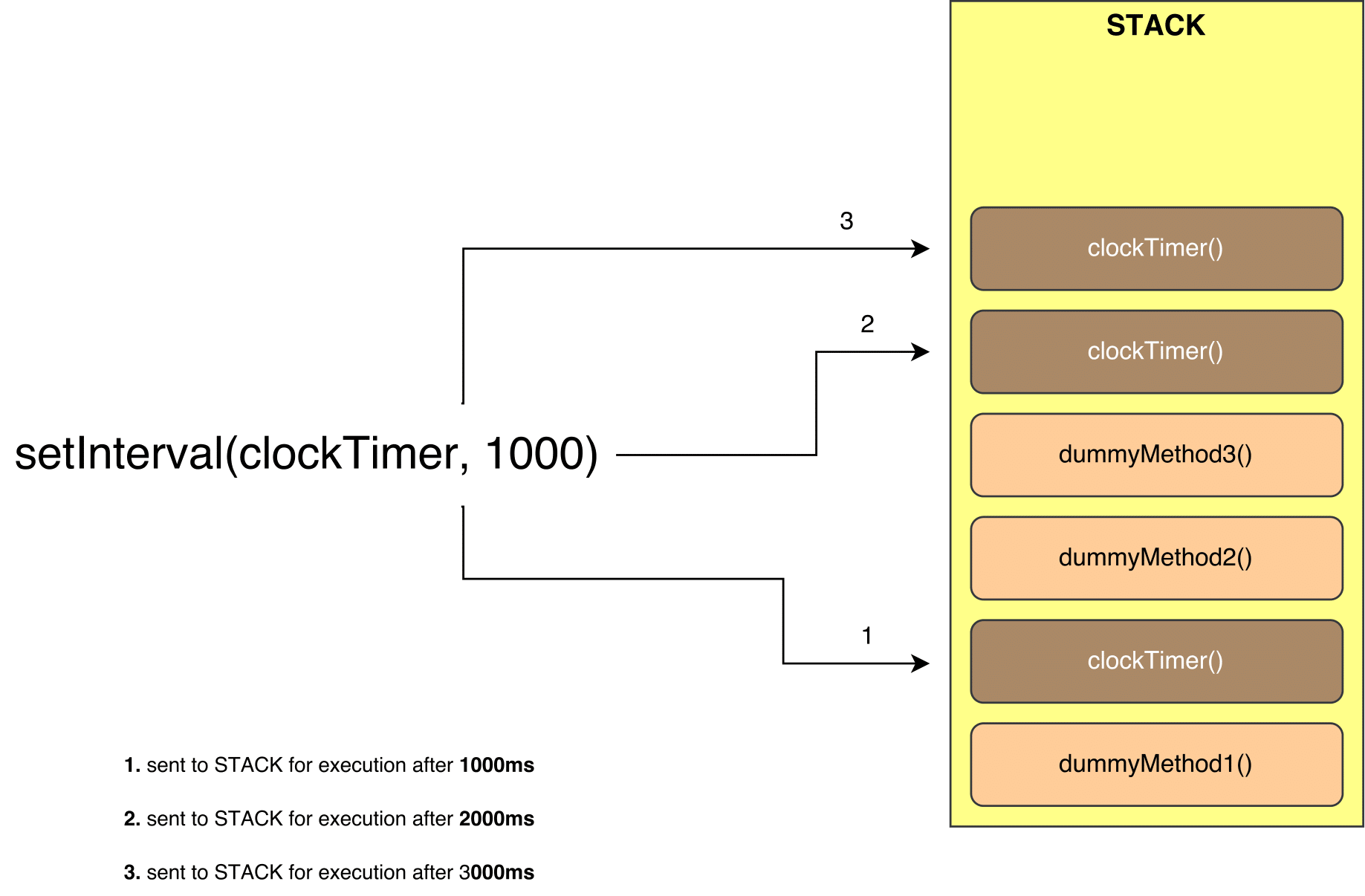
setInterval
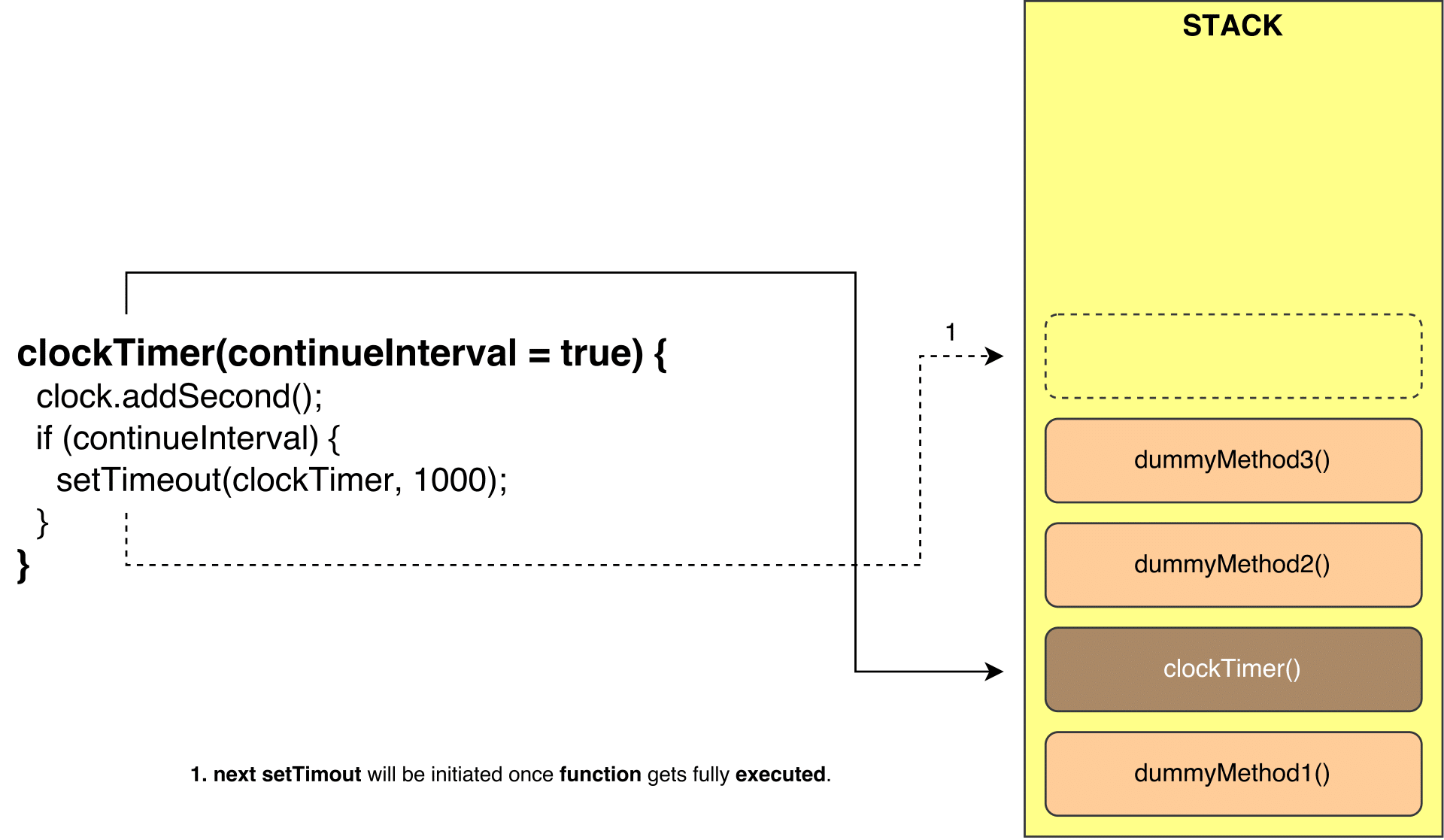
Với setInterval nó sẽ tiếp tục chạy cho tới khi chúng ta ra lệnh xóa nó hoặc đóng luôn trình duyệt.








Hàm replace() xài với callback
Hiểu về null, undefined và NaN.
TypeScript vs JavaScript
Nếu vỗ ngực xưng tên là một javascript developer sành sỏi, mà không giải thích được prototype inheritance thì thật là kỳ
Các cách khai báo function trong JS
9+ cách để xóa một phần tử ra khỏi JavaScript Array
Xem thêm: Người Chụp Ảnh Gọi Là Gì – Một Vài Định Nghĩa Cá Nhân Về Nhiếp Ảnh
5 tips để trở thành một coder giỏi hơn mỗi ngày!
Factory Function vs. Class
Hướng dẫn cơ bản để làm việc với Javascript regular expression
Top 5 câu hỏi phỏng vấn JavaScript Developer nào cũng nên biết
QUnit — Những bước chân TDD đầu tiên trên JavaScript
ĐỪNG BỎ LỠVIỆC LÀM IT LƯƠNG CAO
ABOUT US
thienmaonline.vn is a recruitment network and ecosystem in Mobile & IT fields. We are top leading recruitment network in Mobile & IT fields, in Vietnam, offering Tech talent solution which meets your needs. Our networks cover 95% of Tech communities in Vietnam and our clients come from both Vietnam and South East Asia.Hotline: 028 6273 3496
Contact us:
Xem thêm: Người Phụ Thuộc Là Gì – Điều Kiện Giảm Trừ Gia Cảnh Cho Người Phụ Thuộc
FOLLOW US
Chuyên mục: Hỏi Đáp










