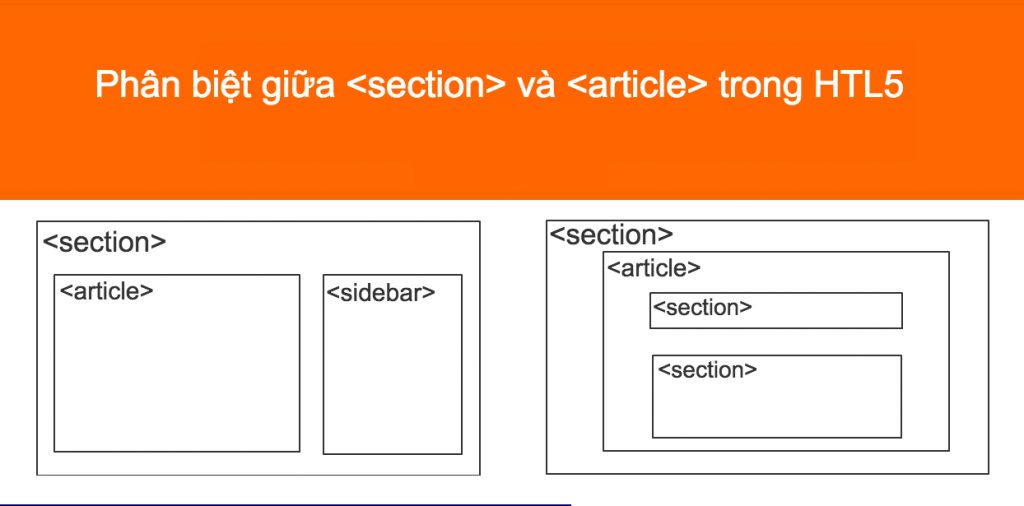
HTML5 ra mắt kèm theo một loạt các thẻ mới và thú vị giúp các Front End developer có thể đánh dấu thành phần trong website chi tiết hơn trong quá trình cắt HTML. Tuy nhiên là vì có nhiều thẻ mới nên công dụng của nó gây ra nhầm lẫn cho các lập trình viên nhất là 2 thẻ và . Hôm nay chúng ta sẽ cùng làm rõ sự khác biệt.
Bạn đang xem: Section là gì

Đầu tiên xin dược nhắc lại một điểm mà developer thường hay quên nhưng lại vô cùng quan trọng khi làm việc với HTML (tất cả các phiên bản) đó là:
Trong HTML thì bạn quy định dùng thẻ nào là dựa vào ý nghĩa của nội dung trong website!
Tại sao phải nhắc lại như vậy là bởi vì vô cùng nhiều developer đã đang và có thể là vẫn sẽ quyết việc lựa chọn thẻ nào phụ thuộc vào 2 yếu tố sau:
Cảm tính. Sau khi không thể quyết định vào yếu tố trên thì một số người sử dụng cảm tính để đưa ra quyết định!
Bạn không muốn nằm trong số những người tư duy theo kiểu này bởi vì mặc dù trang web của bạn khi hiển thị trên trình duyệt sẽ vẫn không khác biệt gì trong con mắt của người dùng so với khi sử dụng đúng chuẩn HTML tuy nhiên trong mắt của các user agent khác đặc biệt là các Search Engine sẽ có sự khác biệt không nhỏ.
Thẻ là gì
Theo tiêu chuẩn định nghĩa bởi phiên bản HTML5 thì thẻ được sử dụng để đánh dấu một thành phần độc lập (có thể là một phần tử văn bản, một ảnh, một
…) có trong văn bản.
Bạn lưu ý rằng bản thân thẻ không tạo ra ý nghĩa cho nội dung bên trong nó mà đơn giản chỉ để phần biệt giữa các thành phần khác nhau của trang HTML. Thay thế cho một trong những phần từ quen thuộc mà bạn hay code ở HTML 4 là
Hiểu một cách đơn giản giống như một công-ten-nơ chứa hàng và bạn có thể để bất cứ loại hàng nào bên trong nó.
Xem thêm: Tải Game 7 Viên Ngọc Rồng Miễn Phí, Download Songoku
Lấy một ví dụ của một trang web giới thiệu công ty trong đó có hai đoạn văn bản khác nhau như sau:
div class=”start-period”>h1>Giai Đoạn Mới Thành Lậph1>i class=”icon-start”>i>p>Công ty ABC được bắt đầu thành lập vào năm…p>div>div class=”grow-period”>h1>Giai Đoạn Phát Triểnh1>i class=”icon-rocket”>i>p>Bắt đầu từ năm 2000, sau 5 năm thành lập chúng tôi đã áp dụng các tiêu chuẩn…p>div>Với đoạn mã trên bạn có thể thay thế thẻ
bằng thẻ như sau:
section class=”start-period”>h1>Giai Đoạn Mới Thành Lậph1>i class=”icon-start”>i>p>Công ty ABC được bắt đầu thành lập vào năm…p>section>section class=”grow-period”>h1>Giai Đoạn Phát Triểnh1>i class=”icon-rocket”>i>p>Bắt đầu từ năm 2000, sau 5 năm thành lập chúng tôi đã áp dụng các tiêu chuẩn…p>section>Lưu ý rằng việc quyết định trong trường hợp nào sử dụng thẻ phụ thuộc vào việc quyết định xem khi nào cần tách rời các thành phần khác nhau trong văn bản. Do đó không nên có một quy luật cứng nhắc nào áp dụng cho việc sử dụng thẻ này.
Thẻ là gì
Thẻ thường được sử dụng để đánh dấu một bài viết trong trang. Trang này có thể thuộc về một diễn dàn, một trang báo điện tử, một blog, một trang review…
article class=”blog-post”>h1>Khác biệt giữa và trong HTML5h1>p>Trong bài viết này chúng ta sẽ phần biệt sự khác nhau giữa hai thẻ và trong HTML5p>p>Trước tiên và quan trọng…p>article>Như bạn có thể thấy thẻ có thể chứa bên trong nó nội dung của bài viết từ tiêu đề cho tới nội dung chi tiết.
Xem thêm: Assets Là Gì – Nghĩa Của Từ Assets
Ngoài ra, chúng ta cũng nên sử dụng thẻ để bao ngoài tiêu đề bài viết (thẻ ) và thẻ để bao ngoài phần nội dung chính của bài viết, cụ thể như sau:
article class=”blog-post”>header>h1>Khác biệt giữa và trong HTML5h1>header>main>p>Trong bài viết này chúng ta sẽ phần biệt sự khác nhau giữa hai thẻ và trong HTML5p>p>Trước tiên và quan trọng…p>main>article>
Kết Luận
Hy vọng sau khi đọc xong bài viết này bạn đã có một cái nhìn tương đối rõ ràng hơn về việc sử dụng dụng hai thẻ và trong HTML5. Trường hợp còn điểm nào chưa rõ hoặc muốn đóng góp phản hồi về nội dung bài viết bạn có thể để bình luận ở phía dưới.
Chuyên mục: Hỏi Đáp










