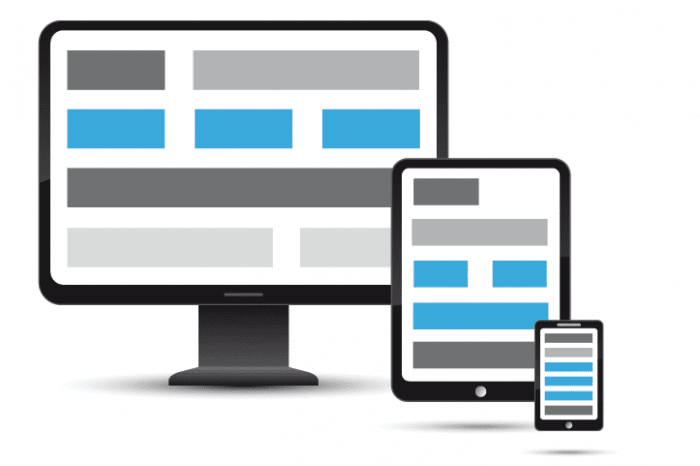
Trong lúc mình có gắn cái khung nhận ý tưởng viết bài theo yêu cầu có độc giả, thì trong đó có đến 7% các yêu cầu viết bài liên quan đến việc cho giao diện website hiển thị theo dạng Responsive. Từ đó mình nhận thấy có rất nhiều độc giả ở đây vẫn chưa nắm được cách một giao diện website có thể hiển thị Responsive là như thế nào, nên trong bài này mình sẽ giải thích và hướng dẫn các bạn áp dụng Responsive vào website của mình.
Bạn đang xem: Responsive là gì
Yêu cầu kiến thức
Trong bài này mình chỉ nói qua Responsive nên các kiến thức cơ bản mình sẽ không nói qua, do vậy bạn cần chuẩn bị kiến thức HTML và CSS căn bản để có thể hiểu được trọn vẹn.
Responsive là gì?






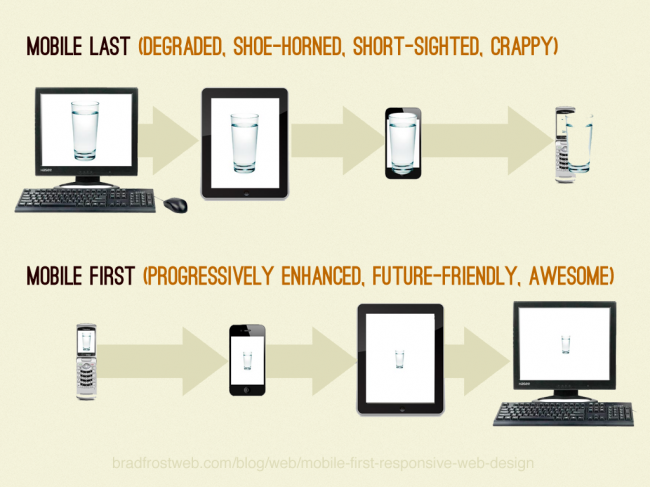
Khi nói về làm giao diện Responsive thì bạn cũng cần nên biết qua khái niệm Mobile-first vì nó sẽ giúp quy trình làm giao diện Responsive của bạn nhanh hơn rất nhiều. Mobile-first nghĩa là tên một quy trình thiết kế mà chúng ta sẽ bắt đầu thiết kế cho giao diện ở điện thoại trước và sử dụng điện thoại làm nền tảng ban đầu, sau đó sẽ đến các thiết bị khác như máy tính bảng, desktop, retina,…
Đặc điểm của quy trình mobile-first là chúng ta chỉ sử dụng media features là min-width chứ không sử dụng cái gì khác. Mình có ví dụ sau:
media all and (min-width: 320px) {body { background: #e7e7e7; color: #333333;}}Điều này có nghĩa là các thiết bị có chiều rộng tối thiểu là 320px sẽ áp dụng các CSS bên trong, dĩ nhiên nó cũng sẽ bao gồm luôn giao diện máy tính bảng, desktop,…
Và khi sử dụng quy trình mobile-first thì CSS của bạn sẽ có cấu trúc thế này:
/* Dành cho điện thoại */
media all and (min-width: 1280px) {…}Thế tại sao lại nên sử dụng mobile-first? Có rất nhiều lý do như:
Tập trung tối đa vào giao diện ở điện thoại vì xu hướng sử dụng điện thoại ngày càng tăng.Tránh việc viết lại CSS, vì một CSS ở điện thoại có thể được tái sử dụng trên desktop. Nhưng nếu bạn viết CSS trên desktop trước thì ở giao diện điện thoại bạn vẫn phải viết lại nếu muốn tùy biến.Dễ dàng trong việc triển khai và quản lý, nâng cấp sau này.Tránh các lỗi hiển thị trên điện thoại do việc tùy biến từ CSS ở desktop.Và nhiều lý do khác mà chỉ khi làm mới biết.
Một số kiến thức cần biết khi viết CSS Responsive
Ngoài đơn vị của breakpoint là px, thì các đơn vị đo chiều dài trong website nên là phần trăm. Hay nói đúng hơn là sử dụng đơn vị tương đối.Nên sử dụng max-width thay vì width để tránh cố định chiều rộng.Sử dụng display: none cho các thành phần cần ẩn đi ở từng thiết bị mà bạn muốn ẩn. Và display: block ở các thiết bị cần hiển thị ra.Sử dụng tùy chọn !important nếu cần đè viết đè CSS.
Xem thêm: Hs Code Là Gì – Tầm Quan Trọng Của Hs Code
Cơ bản là chỉ vậy thôi, thực ra Responsive thì chỉ căng nhất là phần làm menu nhưng khi thực hành bạn sẽ nắm rõ chi tiết hơn.
Lời kết
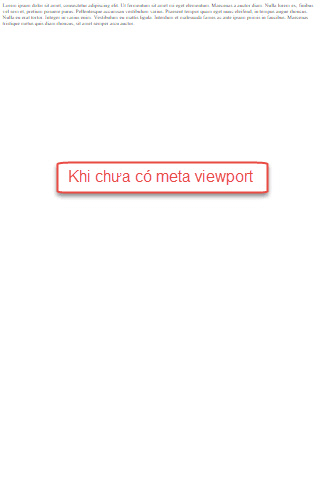
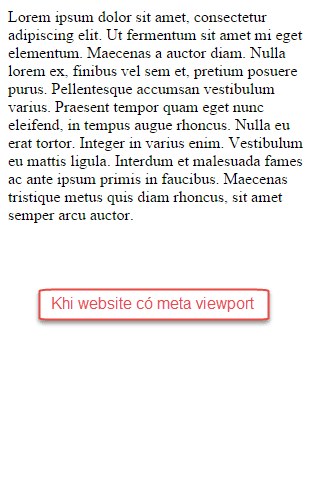
Trong bài này mình đã nói chi tiết qua khái niệm Responsive và cách triển khai một giao diện Responsive là như thế nào. Bây giờ bạn có thể thực hành bằng cách tạo một tập tin HTML đơn giản, rồi khai báo thẻ meta viewport rồi thử viết CSS để nắm rõ hơn về cách hoạt động của nó nhé.
Xem thêm: Poke đại Chiến – Kết Quả Tìm Kiếm
Hy vọng trong tương lai, mình sẽ có một tutorial làm một giao diện website HTML dạng Responsive hoàn chỉnh để bạn có thể tự thực hành. Và khi mà bạn đã nắm được cách làm một giao diện Responsive rồi thì việc làm theme WordPress hỗ trợ Responsive không còn quá khó khăn nữa. Mọi thứ sẽ được mình trình bày từ từ.
Chuyên mục: Hỏi Đáp










