Bạn đang xem: Pusher là gì
Những nội dung có trong bài này:
Giới thiệu về Pusher và LaravelCấu hình Laravel kết nối với PusherTạo một App trên PusherCài đặt Laravel, config tới Pusher App vừa tạo.Viết code xử lý real timeCode EventsCode Route & ControllerCode View1 – Giới thiệu về Pusher và Laravel
Về Laravel thì mình sẽ không nói nhiều trong bài này, vì nó là một Framework lập trình web khá nổi tiếng, bạn nào chưa biết thì có thể xem qua bài này:
Tổng Quan Về Laravel Một Framework Khá Mạnh Mẽ
Còn về Pusher, có thể nói nó là một dịch vụ bên thứ 3 mà cung cấp cho người dùng một server ảo làm trung gian để xử lý các dữ liệu được yêu cầu trong thời gian thực.

2 – Cấu hình Laravel kết nối đến Pusher
Việc đầu tiên chúng ta cần là đăng ký một tài khoản trên Pusher, cái này nhanh thôi, đăng ký bằng G+ hay Github đều được cả.
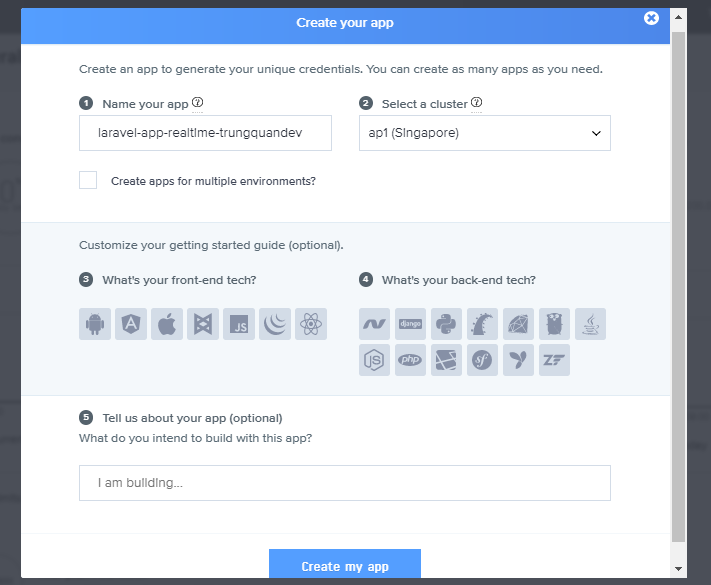
– Sau khi đăng ký, các bạn tạo một ứng dụng mới, lưu ý mình ở Việt Nam thì chọn location ap1(Singapore) để có tốc độ truy cập nhanh nhất nhé.
Xem thêm: Markdown Là Gì – Và Tại Sao Nên Học Nó Ngay Hôm Nay

– Tạo xong app, bạn tích sang tab App Keys và để ý mấy thông tin app_id, key, secret, cluster, lát nữa chúng ta sẽ dùng những thông số này để cấu hình trong project Laravel.
Bước tiếp theo ta cần là tạo project Laravel và cấu hình với App vừa tạo. Làm lần lượt các bước dưới đây:
– Tạo một project Laravel mới thông qua Composer, phiên bản hiện tại mình sử dụng là Laravel 5.4:composer create-project –prefer-dist laravel/laravel demo-real-time-app
– Cài đặt gói thư viện Pusher PHP:composer require pusher/pusher-php-server
– Cài đặt Javascript dependencies:npm install
– Cài đặt 2 thư viện javascript cần thiết cho việc xử lý sự kiện thời gian thực đó là Laravel Echo và Pusher JS:npm install –save laravel-echo pusher-js
– Mở file .env trong project Laravel, kéo xuống cuối cùng, chúng ta dùng những thông tin trong App Keys ở trên để cấu hình trong này:
PUSHER_APP_ID=YOUR_APP_IDPUSHER_APP_KEY=YOUR_APP_KEYPUSHER_APP_SECRET=YOUR_APP_SECRET– Và cũng trong file .env sửa dòng BROADCAST_DRIVER=log thành BROADCAST_DRIVER=pusher
BROADCAST_DRIVER=pusher
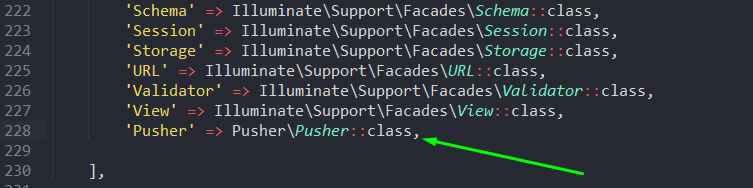
– Tiếp tục mở file config/app.php, tìm đến dòng AppProvidersBroadcastServiceProvider::class, dòng này ban đầu đang được comment lại, chúng ta bỏ comment nó đi để có thể làm việc được với Broadcast.– Sau đó kéo xuống dưới và thêm dòng sau vào cuối mảng aliases:
“Pusher” => PusherPusher::class,

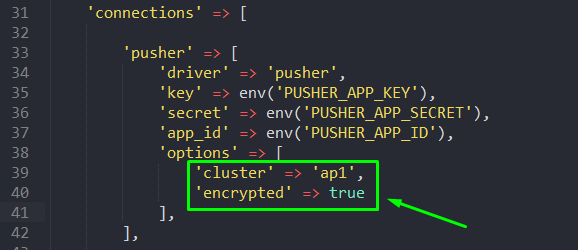
– Mở file config/broadcasting.php, thêm 2 dòng dưới đây vào option array trong mục cấu hình pusher để xác định location và mã hóa dữ liệu trên đường truyền:
“cluster” => “ap1″,”encrypted” => true

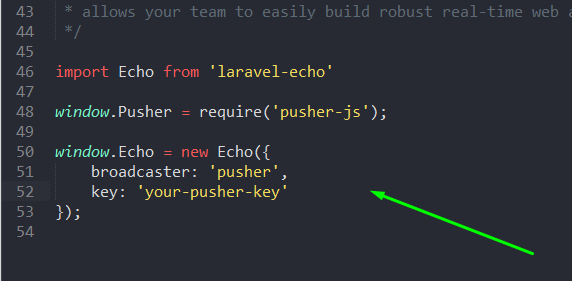
– Bước cấu hình cuối cùng, bạn mở file bootstrap.js trong thư mục resources/assets/js/, kéo xuống dưới cùng và bỏ comment đoạn code dưới đây, đồng thời điền pusher-app-key của bạn vào:

3 – Viết code xử lý real time– Code Event:
Đầu tiên, chúng ta cần tạo một event mới, mình ví dụ tạo một event có tên là DemoPusherEvent:
php artisan make:event DemoPusherEvent
Khi đó, một file DemoPusherEvent.php được tạo trong thư mục app/Events, mình sẽ viết code cho nó như sau:
message = $message; } /** * Get the channels the event should broadcast on. * *
return Channel|array */ public function broadcastOn() { return new Channel(“channel-demo-real-time”); }}Lưu ý là chúng ta phải implements ShouldBroadcast để có thể sử dụng được Event Broadcasting và trong function broadcastOn() ta sử dụng Chanel thay vì PrivateChanel.
Khi sự kiện DemoPusherEvent ở trên được chạy, một message trong hàm khởi tạo __construct của chúng ta sẽ được truyền lên server Pusher thông qua một kênh chung có tên là chanel-demo-real-time, bạn có thể đặt tên cho kênh này tùy ý.
Xem thêm: Sumatra Pdf Là Gì – Pdf Là Gì Cách đọc File Có đuôi
– Code Route & Controller
Bạn vào file routes/web.php và thêm 2 route này vào:
Tạo file controller FrontEndController.php:
php artisan make:controller FrontEndController
Nội dung file FrontEndController.php như sau:
– Code View
Sau khi đã có route và controller, mình sẽ tạo một file demo-pusher.blade.php trong thư mục resources/views/ để hiển thị nội dung của message trong thời gian thực.
Demo Pusher – Trung Quân
Laravel & Pusher: Demo real-time web application. Author: https://thienmaonline.vn/ Message preview:
Chuyên mục: Hỏi Đáp










