Khi bạn mở một trang web, trình duyệt sẽ gửi các yêu cầu tài liệu HTML đến máy chủ (server), phân tích nội dung của nó, và gửi các yêu cầu riêng cho bất kỳ nguồn tài nguyên nào được tham chiếu đến (referenced resource). Là người lập trình, bạn cần biết về tất cả các nguồn tài nguyên mà trang của bạn cần và cái nào trong số đó là quan trọng nhất (most important). Bạn có thể sử dụng hiểu biết đó để yêu cầu các tài nguyên quan trọng (critical resources) trước và qua đó giúp tăng tốc quá trình tải. Bài viết này sẽ giải thích cách để làm điều đó với thẻ .
Bạn đang xem: Preload là gì
Mục lục ẩn
1 Cách preload làm việc
2 Các ứng dụng thực tế
Xem thêm: Proportional Là Gì – Proportional Rate Là Gì
3 Cách triển khai rel=preload
4 Kết luận
5 Ví dụ demo
Xem thêm: Mủ Trôm Là Gì – Và Có Tác Dụng Gì Với Sức Khoẻ
Cách preload làm việc
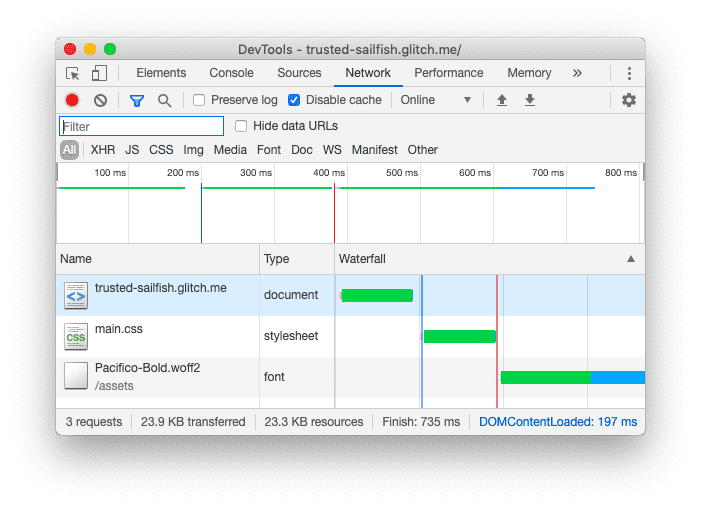
Preload phù hợp nhất với các kiểu tài nguyên quan trọng nhưng lại thường được trình duyệt phát hiện muộn.







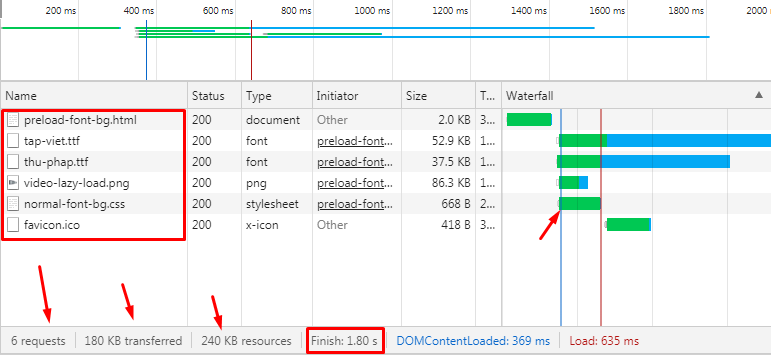
file CSS được tôi để ở dưới cùng
Theo thiết kế của trang thì font thu-phap.ttf và ảnh background nằm trong màn hình đầu tiên, trong khi font tap-viet.ttf dùng trong màn hình thứ hai, nên đáng ra tap-viet.ttf sẽ phải ở dưới cùng. Ngoài ra, tôi thử để file CSS lên trên cùng xem thứ tự tải có thay đổi gì không, mã thay đổi như sau:
Trang demo: https://code.thienmaonline.vn/thu-tu-preload1.html
Kết quả là thứ tự tải về tài nguyên đã thay đổi theo chỉ dẫn, nhưng file CSS vẫn tải về cuối cùng (điều này làm chúng ta nhớ lại rằng chỉ thị preload là chỉ thị bắt buộc, và trình duyệt tuân thủ điều này bằng cách tải các tài nguyên preload trước ngay cả khi CSS được đặt ở trên cùng trong tài liệu HTML):
Chuyên mục: Hỏi Đáp










