Nhiều nhà thiết kế thường thắc mắc không biết thuật ngữ Material là gì? cũng như các yếu tố cơ bản của Google Material Design. Để có thể trở thành một nhà thiết kế chuyên nghiệp, nhất định bạn phải biết những kiến thức này. Vậy, hãy đọc bài viết dưới đây nhé!
Material là gì?
Theo định nghĩa trong lĩnh vực thiết kế, Material là một phong cách thiết kế được Google ra mắt vào năm 2014. Cũng chính điều này mà nhiều người gọi nó với cái tên là Google Material Design. Trong đó, Material tạo ra ngôn ngữ thị giác cho người dùng dựa trên những nguyên tắc cổ điển của thiết kế. Bên cạnh đó, còn được kết hợp với tiềm năng và sự đổi mới về công nghệ, khoa học.
Bạn đang xem: Material là gì

Material là một phong cách thiết kế được Google ra mắt vào năm 2014
Material Design chủ yếu tập trung vào những đường nét đơn giản sử dụng, sử dụng những gam màu đậm nổi bật, làm cho những đối tượng giao diện trở nên trôi nổi và nổi bật hơn.
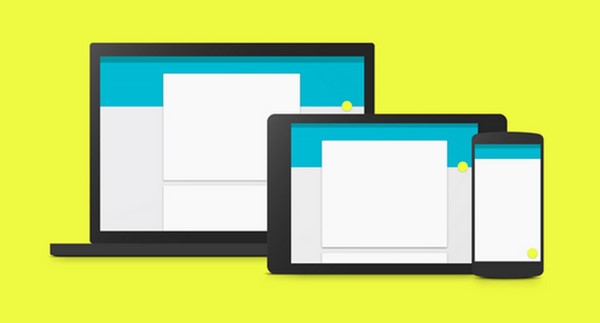
Dựa trên nguyên lý này, Material sẽ phát triển thành một hệ thống cơ bản độc nhất, cho phép người dùng có được trải nghiệm hợp nhất xuyên suốt trên các nền tảng công nghệ và kích thước của bất kỳ thiết bị nào. Theo đó, các quy tắc về chuyển động sẽ được thực hiện dựa trên những yếu tố như: giọng nói, chuột, bàn phím, cảm ứng và phương thức nhập.
Material Design phát triển một hệ thống nền duy nhất, cho phép xây dựng các trải nghiệm mang tính đồng bộ, điều này thể hiện nhiều loại thiết bị với kích thước khác nhau. Trong đó, thiết bị di động được sử dụng nhiều nhất.
Một số đặc điểm nhận biết những ứng dụng của Material Design
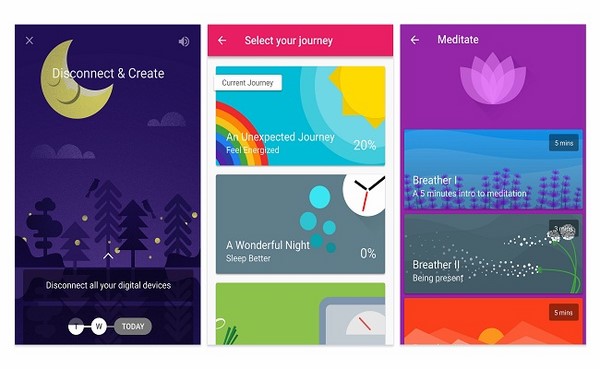
Khi nhắc đến Material Design , nhiều nhà thiết kế thường không biết cách nhận dạng là gì, điều này làm cho quá trình bắt tay thực hành gặp rất nhiều khó khăn. Nhưng có một số đặc điểm mà bạn có thể nhận biết đó là ứng dụng Material Design.
Màu sắc
Material Design sử dụng nhiều màu sắc khác nhau để làm nổi bật lên trang nền. Gam màu này được xem là màu quan trọng tác động lên thị giác của người dùng.
Biểu tượng
Các biểu tượng cũng thể hiện ứng dụng Material Design. Bạn có thể dựa vào đặc điểm này để nhận biết được ứng dụng. Trong một số ứng dụng sẽ có các nút biểu tượng để người dùng có thể tiếp cận và thực hiện câu lệnh một cách đơn giản.
Giao diện
Ngoài màu sắc, biểu tượng thì giao diện là một cách để bạn nhận biết ứng dụng. Giao diện được thiết kế theo màu nền sẵn, hầu như không có sự chuyển đổi trong màu sắc, không có hiệu ứng biểu tượng Menu, chữ viết…
Hiệu ứng
Hiệu ứng chuyển động trong ứng dụng Material Design rất đơn giản và tự nhiên, dễ hiểu, đồng thời bạn có thể sử dụng được nhiều tính năng hữu ích khác.

Phân biệt bằng hiệu ứng
Các yếu tố cơ bản của Google Material Design
Sau khi đã nắm được khái niệm Material là gì, các nhà thiết kế cần nắm vững các yếu tố cơ bản của một Google Material Design, hay còn được nhiều nhà thiết kế gọi ngắn gọn với cái tên là Google Material. Cụ thể, bao gồm những yếu tố sau đây:
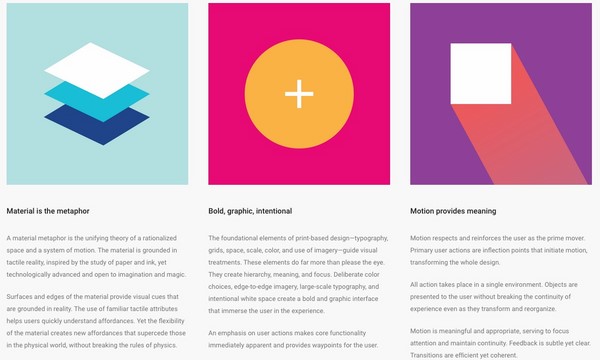
Chất liệu được hình thành từ phép ẩn dụ
Trong Material, chất liệu được hiểu là nguyên lý hợp nhất giữa không gian đã được hợp lý hóa với một hệ thống chuyển động. Cụ thể, chất liệu này sẽ được căn cứ vào thực tế xúc giác kết hợp với công nghệ và trí tưởng tượng của người dùng. Từ đó, giúp người dùng hiểu được những dấu hiệu tương tác gọi là affordance.
Chất liệu này còn được xây dựng dựa trên các nguyên tắc cơ bản của ánh sáng, chuyển động bề mặt, sự tương tác và tồn tại về không gian giữa các mối quan hệ với nhau. Ánh sáng thực tế sẽ cho người dùng thấy được các đường nối, không gian hình vẽ, đồng thời chỉ ra được các bộ phận chuyển động.
Xem thêm: Firebase Là Gì – Giải Pháp Lập Trình Không Cần Backend

Các chất liệu trong Material được hình thành từ phép ẩn dụ
Đậm, sinh động và có chủ ý
Trong thiết kế nói chung và trong thiết kế in ấn (Typography) nói riêng thì yếu tố đậm, sinh động và có chủ ý đóng vai trò hết sức quan trọng. Nó là sự kết hợp hoàn hảo giữa yếu tố màu sắc, tỉ lệ và hình tượng trong việc dẫn dắt xử lý thị giác, sao cho tạo được ấn tượng với người xem.
Do đó, khi thiết kế, người dùng phải chú ý đến việc lựa chọn màu sắc, hình tượng sắc cạnh, giao diện đậm nét và sinh động. Đây cũng là yếu tố quan trọng nhất mà các nhà thiết kế thường nhắc đến khi đề cập Material là gì.
Sự chuyển động mang ý nghĩa
Trong Material, sự chuyển động nhằm tăng cường sự ấn tượng và gây thu hút với người dùng, do đó chuyển động phải thực sự có ý nghĩa. Và tất cả những sự chuyển động này đều được diễn ra trong một môi trường hoàn toàn riêng biệt. Các đối tượng được hiển thị cần được thực hiện liền mạch để không phá vỡ tính liên tục ngay cả khi chúng chuyển động và được tổ chức lại.
Nhà thiết kế cần chú trọng đến sự kết hợp giữa tính ý nghĩa và sự liên tục, có như vậy mới có thể mang lại những trải nghiệm tuyệt vời nhất cho người dùng. Qua đó, cũng cần chú ý đến sự phản hồi của người dùng để có được sự cải thiện tốt nhất.

Sự chuyển động trong Material cần được xây dựng dựa trên tính liên tục
Yếu tố ánh sáng và bóng tối
Đối với Google Material Design, ánh sáng ảo sẽ chiếu sáng màn hình, còn ánh sáng chính sẽ tạo ra hướng bóng tối, còn ánh sáng xung quanh sẽ tạo ra một bóng đổ nhẹ từ mọi góc độ. Riêng bóng tối trong Material sẽ được đúc từ hai nguồn ánh sáng khác nhau như sau:
– Trên hệ điều hành Android: Bóng tối xảy ra khi nguồn sáng bị chặn bởi các tấm Material tại các vị trí khác nhau dọc theo trục z.
– Trên trang Web: Bóng tối được vẽ bởi các thao tác chỉ trên trục Y.
Thế giới 3D
Hầu hết các môi trường của Material đều là không gian 3D, điều này có nghĩa là tất cả các đối tượng xuất hiện đều có trục x,y,z. Trong đó, trục z sẽ hoàn toàn vuông góc với mặt phẳng của màn hình, trục z dương mở rộng về phía người xem. Và mỗi tấm Material sẽ chiếm một vị trí riêng biệt dọc theo trục Z và có độ dày tiêu chuẩn là 1dp.
Trên giao diện website, trục z được sử dụng để tạo nên một lớp chứa hoàn toàn không gian phối cảnh. Còn riêng trục y sẽ làm nhiệm vụ mô phỏng toàn bộ thế giới 3D.
Để có thể thiết kế web một cách đúng chuẩn và chuyên nghiệp thì các bạn có thể bỏ túi khóa học “Thiết kế Web chuẩn SEO bằng WordPress cho người mới bắt đầu” của giảng viên David Thanh trên UNICA.
Khóa học “Thiết kế Web chuẩn SEO bằng WordPress cho người mới bắt đầu”
Khóa học dạy thiết kế web online bật mí cho người học cách làm web đúng chuẩn giao diện đơn giản, biết cách làm những giao diện nâng cao và thiết kếwebsite thứ 3 đẹp tuyệt vời từ bộ src bên thứ 3. Ngoài ra, chỉ với 9h thôi, bạn CÓ NGAY03 website bán hàng tuyệt vời tối ưu cho SEO -> giúp website lên Top Google và tối ưu cho Khách hàng -> giúp chốt Sale hiệu quả.
Xem thêm: 520 Là Gì – 9420 Là Gì 250 Là Gì 555 Là Gì
Với những kiến thức hữu ích mà UNICA chia sẻ ở trên, chắc chắn những nhà thiết kế “gà mờ” đã hiểu được Material là gì, cũng như những yếu tố quan trọng trong Google Material Design. Việc nắm vững những kiến thức này sẽ giúp cho việc thiết kế được dễ dàng và thuận tiện hơn.
Chuyên mục: Hỏi Đáp










