Bài viết có thể thiếu một số hình ảnh do sai sót của mình. Bạn vào blog chingovan.blogspot.com để xem bài viết đầy đủ nhé.
Bạn đang xem: Liferay portal là gì
Sau khi đã cài đặt và cấu hình thành công Liferay trên máy tính các nhân. Lúc này, chúng ta sẽ đi tìm hiểu các thành phần trong Liferay. Mình sẽ chia thành hai phần và chúng ta sẽ đi tìm hiểu từng phần một: i) các thành phần liên quan đến dựng trang (company, site, page, portlet, …), ii) thành phần người dùng (user, group user, organization,…). Nào, cùng bắt đầu nhé:
Dựng trang:
Trong phần này, chúng ta sẽ tìm hiểu các thành phần để xây dựng lên một công thông tin, các thành phần đó gồm:
Company: Thông thường, một website ta chỉ có thể dựng lên để đáp ứng nhu cầu của một đơn vị duy nhất (công ty, nhà máy, đơn vị công quyền, …). Nhưng đối với Liferay (các ứng dụng tương tự thì mình chưa có thời gian tìm hiểu). Ở đây, Liferay hỗ trợ chúng ta có thể tạo ra cổng thông tin cho nhiều đơn vị trên cùng một host. Các đơn vị này được coi là các “company”. Trong phần này, mình chỉ hướng dẫn đến đây thôi, khi nào thành chuyên gia chúng ta sẽ đi tìm hiểu sau, còn bây giờ chúng ta sẽ tìm hiểu những các đơn giản trước, cứ coi như cổng thông tin này chỉ được áp dựng cho một đơn vị duy nhất. Site: Ở những phiên bản trước đó (Chúng ta sẽ xem, các thành phần được bố trí thế nào trên giao diện mặc định của Liferay nhé:

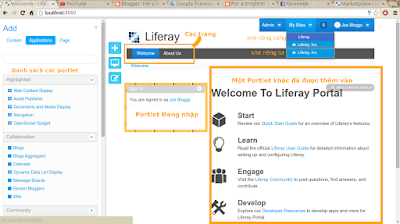
Ở cài đặt mặc định, ta có thể thấy rằng, có 3 Site (2 công cộng và 1 riêng tư), hiện tại có 2 trang (Welcome và About Us), có 2 portlet đã thêm vào.
Bên trái, chúng ta thấy có 3 nút (nút cộng (thêm), màn hình (demo hiển thị các chế độ màn hình, máy tính bảng và mobile), nút edit để chỉnh sửa cấu hình của Site và Trang hiện tại).
Thêm Nội dung:
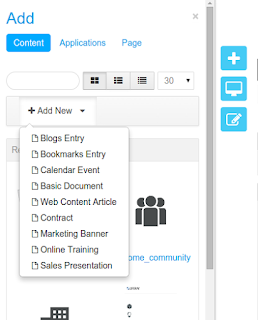
Bạn click vào nút (+), chúng ta có 3 thành phần có thể thêm vào là Content (các bài viết, ….), Applications (các ứng dụng – chính là các portlet có sẵn và các portlet sau này chúng ta sẽ phát triển), Page. Chúng ta sẽ xem lần lượt:
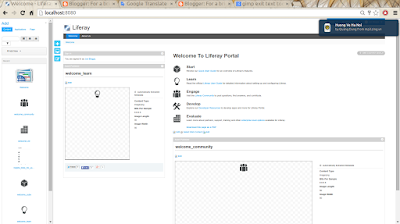
Bên trái là danh sách các bài viết, nội dung đã có sẵn. Chúng ta thêm vào trang của mình bằng cách giữ chuột trái và kéo vào vị trí cần thiết. Trong hình dưới, mình đã kéo 2 nội dung mới vào (bên cạnh 2 cái đã có) vào.

Trong danh sách bên trái, chúng ta có thể thêm vào các bài viết, nội dung và tài nguyên mới đáp ứng mục đích của chúng ta.
Ta có các tài nguyên như Blogs, Bookmark, Calendar, Web Content,…. tùy thuộc vào yêu cầu bạn có thể thêm mới một nội dung.

Thêm ứng dụng
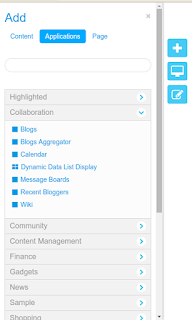
Tiếp theo, ta mở tab Applications, trong tab này chứa danh sách các ứng dụng đã cài đặt sẵn và được phân loại. Chúng ta có thể kéo ứng dụng vào vị trí mong muốn.

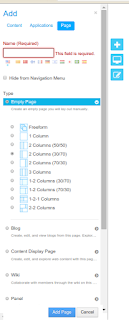
Thêm trang
Để thêm mới một trang, bạn nhập vào tên trang và chọn loại bố cục, loại trang (nếu là loại Empty page thì chúng ta chọn bố cục cho trang) và nhấn vào nút “Add Page” ta sẽ thấy một trang mới xuất hiện trên menu chính.

Như vậy là chúng ta đã dựng được một trang cơ bản. Bây giờ, chúng ta sẽ xem các cài đặt chi tiết hơn. Bạn vào “Admin” ở menu trên cùng, và chọn “Control Panel” chúng ta sẽ vào giao diện Quản trị.

Cau hinh
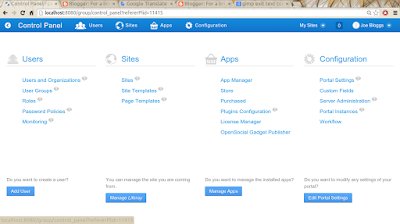
Vào giao diện quản trị, ta thấy có bốn phần chính (User, Site, App và Configuration). Chúng ta sẽ tìm hiểu từng phần. Tuy nhiên, mình chỉ giới thiệu những phần chính thôi, các phần khác tự tìm hiểu nhé.
Configuration
Portal Setting
Chúng ta sẽ xem xét phần Portlet Setting nhé: +) General: Ta sẽ cài đặt các thông tin chính: Tên, Mail Domain, Navigation (Home URL, Default Landing Page (trang mặc định sau khi đăng nhập) và Default Logout Page (trang mặc định sau khi đăng xuất) +) Authentication: Các cài đăt đăng nhập, … +) Display Setting: Cài đặt ngôn ngữ, múi giờ, lo …. ### App App Manager: +) Manage: Danh sách các ứng dụng đã được cài sẵn, chúng ta có thể Active, Deactive và Gỡ bỏ các ứng dụng. +) Install: Giao diện cài đặt, chúng ta sẽ tải các ứng dụng hoặc liên kết đế các ứng dụng đã được tải lên mạng. File ứng dụng sẽ được chứa trong tệp LPKG hoặc file WAR. Cài này sẽ hướng dẫn sau khi chúng ta phát triển ứng dụng. Store: Bạn phải đăng ký tài khoản trên trang liferay.com. Ta dùng tài khoản này để đăng nhập vào Chợ ứng dụng của Liferay. Sau khi đăng nhập, ta sẽ thấy danh sách các ứng dụng trên chợ ứng dụng. Bạn có thể chọn và mua các ứng dụng mong muốn. Purchased: Danh sách các ứng dụng đã mua. … ### Site Site có ba phần mà chúng ta cần quan tâm: Sites, Site Template, Page Template. Sites:
Giao diện Site
Hiện tại, có ba Site mặc trong hệ thống. Có 3 loại Site là System (hệ thống), Public (công cộng) và Private (riêng tư). Mỗi site có ít nhất một người dùng (người tạo ra Site), ngoài ra chúng ta có thể thêm người dùng vào site với các vai trò khác nhau (bài viết khác sẽ làm rõ hơn).
Để tạo mới Site, ta click vào nút “Add”, có 3 loại Site mà chúng ta có thể thêm:
Blank Site: Site này không hề chứa bất cứ page, portlet nào, chúng ta sẽ thêm vào sau: Community Site: Là một Site Template, có sẵn 2 page và các ứng dụng cộng đồng được cài đặt sẵn. Intranet Site: cũng là một Site Template, có sẵn 3 page và các ứng dụng đi kèm.
Để đơn giản, chúng ta tạo ra một site kiểu Blank Site.
Thêm site mới
Ta đặt tên Site, ghi chú và nhấn vào nút Save để ghi lại Site mới (Demo Site).
Giao diện sau khi tạo Site mới:
Chỉnh sửa thông tin site
Bên phải là các thông tin của site, chúng ta sẽ chỉnh sửa các thông tin theo yêu cầu của ứng dụng. Bên trái là các thành phần của Site gồm có: Page, Content, User và Configure.
+) Page: Trong phần này, chúng ta sẽ tạo ra các Trang cho Site (nếu không tạo Page nào thì Site không hiển thị). Có 2 loại Public Pages và Private Pages (chỉ thành viên của site mới có thể nhìn thấy). Ta sẽ thêm mới một Page mới vào phần Public Pages, bằng các click vào nút Add Page.
Xem thêm: Penalty Là Gì
Thêm trang mới
Ta đặt tên Page (Demo Page) (có thể đặt riêng theo từng ngôn ngữ khác nhau). Loại Trang gồm Empty Page (ta có thể chọn bố cục, ở trên mình chọn bố cục là 1 cột), Blog, … Sau cùng, click vào nút “Add Page” như vậy ta có thể thêm một Trang mới vào Site (Demo Site).
Xem Site
Nhấn vào nút Site Pages để xem Site mà chúng ta vừa tạo ra.
Demo Site
Hiện tại, chúng ta đã có thêm một Site (Demo Site) và một Trang (Demo Page). Bây giờ, bạn có thể kéo các ứng dụng, tài nguyên vào Page của mình.
Xem thêm: Học Phần Là Gì – Học Phần Và Tín Chỉ Là Gì
Users
Đây chính là phần quản trị người dùng, nhóm người dùng, tổ chức. Mình sẽ bàn về phần này ở phần sau nhé.
Người dùng:
(Bài tiếp theo nhé, …)
Bài viết có thể thiếu một số hình ảnh do sai sót của mình. Bạn vào blog chingovan.blogspot.com để xem bài viết đầy đủ nhé
Chuyên mục: Hỏi Đáp










