Ionic thực sự là gì?
Ionic là một frameworkđể xây dựng các ứng dụng di động đa nền tảng. Được xây dựng dựa trên Angular, Ionic cũng cung cấp một nền tảng để tích hợp các dịch vụ giống như đẩy các thông báo và phân tích.
Bạn đang xem: Ionic là gì

Ionic không phải là một tùy chọn thay thế cho Cordova, mà nó là một thư viện UI để làm cho project Cordova trở lên tốt hơn. Ionic cóthể so sánh với các framework như Bootstrap hoặc Foundation nhưng là cho Mobile không phải cho Web.
Trong bài hướng dẫn này, chúng ta sẽ tạo một ứng dụng mobile sử dụng framework Ionic và Cordova. Tôi cũngsẽ giải thích cách xây dựng các ứng dụng với PhoneGap, vì thế chúng ta không cần bận tâm tới việc cài đặt các nền tảng SDK.
Cái bạn nên biết
May mắn bạn chỉ cần hiểu cơ bản về JavaScript và framework AngularJS. Ionic được tạo ra bởi chỉ thị (directive),các thành phần (component) và sử dụng ui router cho SPA.
Hiện tại, Ionic 1.x làm việc với Angular 1.x, cònIonic 2.x làm việc với Angular2.x.
Cài đặt và thiết lập
Cài đặt Cordova hoặc Ionic yêu cầu Node và npm đã được cài đặt trên máy của bạn. Chạy lệnh phía dưới sau khi bạn đã cài đặt Node:
npm install -g cordova ionicCờ -g cài đặt cả cordova và ionic trên phạm vi toàn cục (globally) vì thế chúng ta có thể truy cập nó từ mọi nơi trên máy của mình. Nó cũng thêm chúng tới biến môi trường PATH. Để xác nhận đã cài đặt xong nhập lệnh:
ionic -v && cordova -v
Tạo một project
Một dự án ionic có thể được tạo ra bằng cách sử dụng lệnh ionic. Nó sẽ tạo ra bộ khung các file của ứng dụng và tải các dependencies. Bạn có thể thêm các tham số để thay đổi kiểu template được tạo ra:
ionic start {appname} {template}Đó là cú pháp để tạo tạo ra một dự án Ionic. appname là tên dự án của bạn và template là một trong những template Inonic hỗ trợ. Nó cũng có thể là một đường link github tới một custom template.
Xem thêm: Tỷ Giá Là Gì – Tỷ Giá Hối đoái Là Gì
Tiếp theo chúng ta sẽ tạo một ứng dụng Todo để xem cách Ionic làm việc.
Tạo ứng dụng Todo
Mở command linetrên máy của bạn và chạy lệnh:
ionic start scotch-todo blankChúng ta sử dụng template blank vì sự đơn giản, bạn có thể sử dụng các tempalte khác như tabs, sidemenus, …Lệnh trên sẽ tạo ra một project mới cho chúng ta và cũng cài đặt một vài dependencies.
├── hooks // custom cordova hooks to execute on specific commands├── platforms // iOS/Android specific builds will reside here├── plugins // where your cordova/ionic plugins will be installed├── resources // icon and splash screen├── scss // scss code, which will output to www/css/|── www // application – JS code and libs, CSS, images, etc. |———css //customs styles |———img //app images |———js //angular app and custom JS |———lib //third party libraries |———index.html //app master page ├── bower.json // bower dependencies├── config.xml // cordova configuration├── gulpfile.js // gulp tasks├── ionic.project // ionic configuration├── package.json // node dependencies
Cấu hình các nền tảng
Như đã thảo luận, Cordova giúp bạn viết code một lần và chạy trên nhiều nền tảng (iOS, Android, Blackberry, Window, …) nhưng bạn có thể chỉ định rõ ràng nền tảng sẽ bao gồm trong dự án. Với ứng dụngTodo, chúng ta sẽ thử trên 2 nền tảng (iOS và Android).
cd scotch-todoionic platform add iosionic platform add android
Xem trước ứng dụng
Chúng ta có thể xem trước ứng dụng của mình trong trình duyệt sử dụngIonic. Điều này không được khuyến khích nhưng có thể sử dụng để xem trước ứng dụng Todo.
Để xem ứng dụng, chạy lệnh sau trong thư mục scotch-todo:
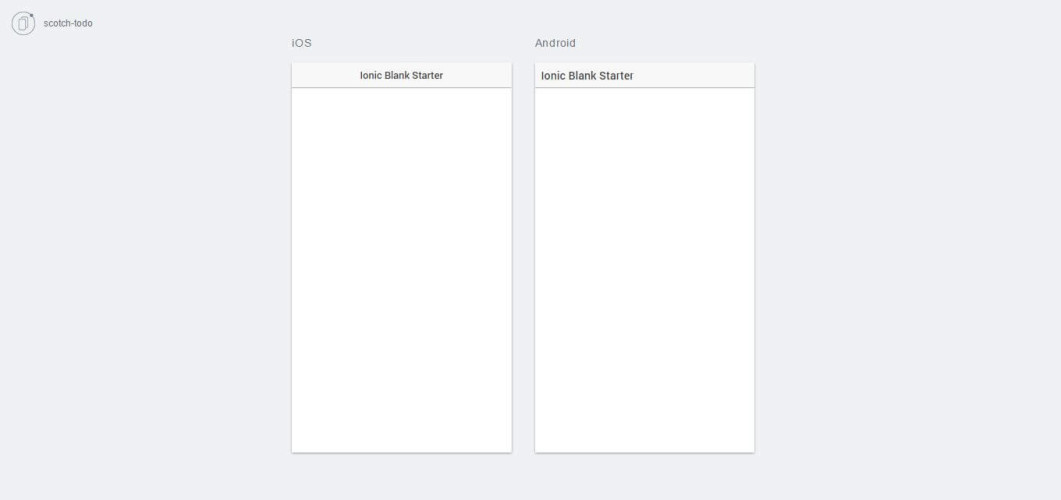
ionic serveLệnh trên sẽ mở một trình duyệt tại địa chỉ http:localhost:8100.Bạn có thể thấy trình duyệt quá lớn để xem một ứng dụng mobile và vì vậy, Ionic thêm –lab như một tùy chọn để chạy ứng dụng trong trình duyệt bạn sẽ xem trước ứng dụng giống như trong Android và iOS.
Xem thêm: Outlet Là Gì – Nghĩa Của Từ Outlet
ionic serve –lab

Xây dựng một thứ gì đó
Ionic về cơ bảnlà một ứng dụng web SPA, chúng ta cần một file index.html mặc dù không cần các route vì ứng dụng Todo chỉ cómột view.
Chuyên mục: Hỏi Đáp










