-> Nhìn tiêu đề là biết rồi, dùng Ionic để lập trình di động chứ chi. Dễ ẹc vậy cũng hỏi.
Bạn đang xem: Ionic framework là gì
Thực ra mình biết nó từ 2 năm trước. Từ lúc mình tìm framework để mần cái Gia Sư Việt. Lúc đó nó còn Ionic1 khá sida nên mình cũng không đụng vô làm gì.
Dạo gần đây có tìm hiểu React Native mà cảm thấy không hợp lắm nên qua thử Ionic xem sao.
Theo thuật ngữ chuyên môn, Ionic thuộc nhánh mần áp (app) di động với HTML5, CSS, Javascript. Trong nhánh này còn có Sencha Touch, PhoneGap,vv. Sau nhiều đêm trăn trở, tới bữa quên ăn, nửa đêm vỗ gối tìm tòi Ionic. Mình thấy nó đang là “best HTML5 mobile framework“. Dưới đây là những lý do tại sao
Tại vì nó miễn phí và Open Source
Thử nhìn qua repository của Ionic trên Giuhub xem nào:

Thử so sánh với React Native thì thấy Ionic hem lại rồi. Nhưng nhìn chung cái gì mà open source lại được đông anh hùng hội tụ thì khá là có tương lai.

Component đầy đủ – Docs dễ hiểu.
Ionic2 sử dụng Angular2 làm nền tảng để xây dựng các component. Đại khái component giống như controls: Button, Image, List, Picker, MapView vv.
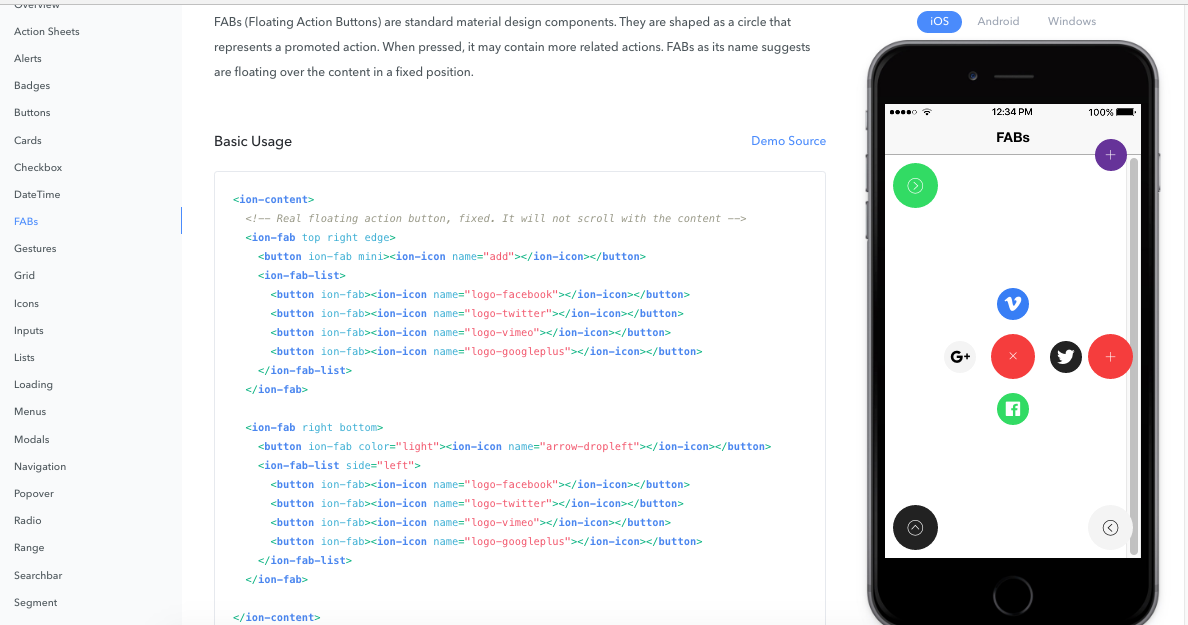
Ionic đã tích hợp nhiều component để dev có thể mần app nhanh. Trang docs của Ionic khá trực quan và dễ hiểu. Bên trái là code, bên phải là live preview của component đó. Anh em có thể lên xem, dù không có kiến thức về HTML, CSS, Angular2 gì ráo, đọc vô là hiểu liền. Còn làm được không thì hổng biết!

Giống như ở trên hình là một Floating Action Buttons được build sẵn trong Ionic. Dev chỉ việc lấy ra xài thôi. Còn ai muốn tạo custom control cũng được luôn
App khá native
Cái này theo cảm nhận của mình thôi, chứ cũng chưa kiểm tra performance. Ngoại trừ cái MapView, chưa có native được. Nếu nhìn bằng mắt thường thì UI từ Ionic app giống native app chứ không phải kiểu hybrid app như PhoneGap hồi xưa.
Xem thêm: Nhà Khu Đô Thị Vạn Phúc – Bán Nhà Phố Vạn Phúc City
Ngoài ra trong Ionic cũng gọi được mấy nativeAPI như camera, GPS, contacts với ngCordova. ngCordova kiểu như cài plugin cho wordpress vậy, cài vô rồi mới gọi được native API.
Nhiều tool hỗ trợ
Ionic miễn phí nên mô hình kinh doanh của họ là cung cấp các dịch vụ trả phí thêm cho dev. Từ desgin UI đến database, push notification đến analytics. Kiểu như cung cấp, phục vụ tận giường vậy, không thiếu thứ gì.
Ionic Playground: Hỗ trợ người mới code thử ngay với Ionic
Ionic Creator: Hỗ trợ desgin UI kéo thả, import sang file hoặc code trực tiếp trên nền web
Ionic Lab: Hỗ trợ User management, push. Kiểu fake Firebase
Inoic View: Tính năng này là live preview app bạn đang phát triển. Ví dụ bạn làm được tính năng A, bạn đưa cho khách hàng xem thì chỉ cần bảo khách tải cái app Ionic View trên Appstore/Google Play. Sau đó nhập ID của project vô là ông khách có thể xem được. Tính năng này phù hợp để làm freelancer, đưa cho khách xem để nhận feedbacks liên tục
Ionic cũng đang phát triển một backend riêng giống Firebase.
Showcase
Bạn có thể xem qua một số app nổi tiếng được phát triển bởi Ionic tại showcase.
Có nên theo không
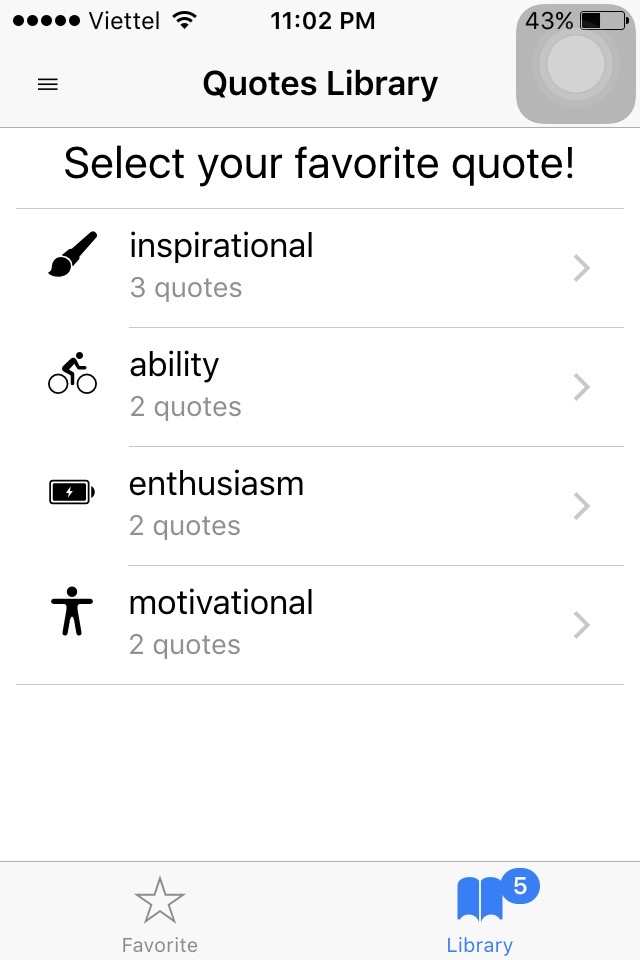
Trong một tuần học Ionic trên Udemy mình cũng đã hiểu được kiến trúc, cách hoạt động của Ionic. Cũng có làm một app nhỏ:



Link project trên Github, bạn có thể tải về tham khảo. (http://Hi, mình học khóa này, anh này dạy dễ hiểu, support tận tình nữa: https://www.udemy.com/ionic-2-the-practical-guide-to-building-ios-android-apps) cho bạn nào cần.
Theo quan điểm của mình, Ionic còn phát triển nữa. Còn việc có nên học, nên theo hay không lại khác.
Đối với những bạn đã biết web, Angluar2, Javascript (Typescript), HTML, CSS rồi thì nên thử coi có hợp hay không rồi chiến tiếp.
Xem thêm: Sashimi Là Gì – Cách Phân Biệt Sashimi Và Sushi
Còn với những người bắt đầu từ native app như mình, tiếp cận Ionic khá mệt. Dù nó có tốt cỡ nào cũng thấy sida sao sao đó. Thà học luôn Android+IOS còn khỏe hơn.
Còn ý bạn thế nào? Cùng comment nhé!

Chuyên mục: Hỏi Đáp










