1.
Bạn đang xem: Innerhtml là gì
Các lớp nút DOM
Các nút DOM khác nhau có thể có các thuộc tính khác nhau. Ví dụ: một nút phần tử tương ứng với thẻ có các thuộc tính liên quan đến liên kết và nút tương ứng với có các thuộc tính liên quan đến đầu vào, v.v. Các nút văn bản không giống như các nút phần tử. Nhưng cũng có những thuộc tính và phương thức chung giữa tất cả chúng, bởi vì tất cả các lớp của các nút DOM tạo thành một hệ thống phân cấp duy nhất.
Mỗi nút DOM thuộc về lớp tích hợp tương ứng.
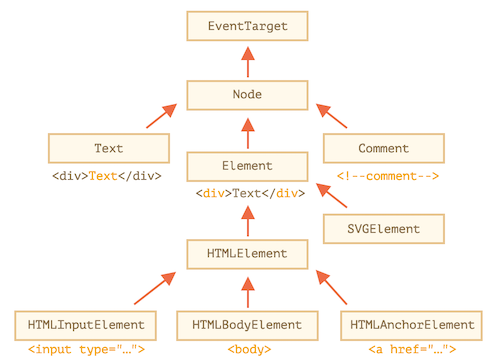
Gốc của hệ thống phân cấp là EventTarget , được kế thừa bởi Node và các nút DOM khác kế thừa từ nó.
Đây là hình ảnh, giải thích để làm theo:

Các lớp là:
HTMLElement – cuối cùng là lớp cơ bản cho tất cả các phần tử HTML. Nó được kế thừa bởi các phần tử HTML cụ thể:… Và v.v., mỗi thẻ có lớp riêng có thể cung cấp các thuộc tính và phương thức cụ thể.
Vì vậy, tập hợp đầy đủ các thuộc tính và phương thức của một nút nhất định là kết quả của sự kế thừa.
Ví dụ, hãy xem xét đối tượng DOM cho một phần tử . Nó thuộc về lớp HTMLInputElement .
Nó nhận các thuộc tính và phương thức dưới dạng chồng chất (được liệt kê theo thứ tự kế thừa):
HTMLInputElement – lớp này cung cấp các thuộc tính đầu vào cụ thể,HTMLElement – nó cung cấp các phương thức phần tử HTML phổ biến (và getters / setters),Element – cung cấp các phương pháp phần tử chung,Node – cung cấp các thuộc tính nút DOM chung,EventTarget – hỗ trợ cho các sự kiện (sẽ được đề cập sau),… Và cuối cùng nó kế thừa từ Object, vì vậy các phương thức “đối tượng thuần túy” như hasOwnProperty cũng có sẵn.
Xem thêm: Ngoại Tình Là Gì – Tại Sao Chúng Ta Cần Nói Về Ngoại Tình
Để xem tên lớp của nút DOM, chúng ta có thể nhớ rằng một đối tượng thường có thuộc tính constructor. Nó tham chiếu đến hàm tạo lớp và constructor.name là tên của nó:
alert( document.body.constructor.name ); // HTMLBodyElement… Hoặc chúng ta toString nó:
alert( document.body ); // Chúng ta cũng có thể sử dụng instanceof để kiểm tra tính kế thừa:
alert( document.body instanceof HTMLBodyElement ); // truealert( document.body instanceof HTMLElement ); // truealert( document.body instanceof Element ); // truealert( document.body instanceof Node ); // truealert( document.body instanceof EventTarget ); // trueNhư chúng ta có thể thấy, các nút DOM là các đối tượng JavaScript thông thường. Họ sử dụng các lớp dựa trên nguyên mẫu để kế thừa.
Điều đó cũng dễ dàng nhận thấy bằng cách xuất một phần tử bằng console.dir(elem) của trình duyệt. Ở đó trong console, bạn có thể thấy HTMLElement.prototype, Element.prototypev.v.
console.dir(elem) đấu với console.log(elem)
Hầu hết các trình duyệt hỗ trợ hai lệnh trong các công cụ dành cho developer của họ: console.log và console.dir. Họ xuất các đối số của họ ra console. Đối với các đối tượng JavaScript, các lệnh này thường làm như vậy.
Nhưng đối với các phần tử DOM, chúng khác nhau:
console.log(elem) hiển thị cây DOM phần tử.console.dir(elem) hiển thị phần tử dưới dạng đối tượng DOM, rất tốt để khám phá các thuộc tính của nó.
Hãy thử nó trên document.body.
IDL trong thông số kỹ thuật
Trong đặc tả, các lớp DOM không được mô tả bằng JavaScript, mà là một ngôn ngữ mô tả Giao diện đặc biệt (IDL), thường dễ hiểu.
Trong IDL, tất cả các thuộc tính đều được thêm vào trước các loại của chúng. Ví dụ, DOMString, boolean và vân vân.
Xem thêm: Consent form là gì
Đây là một đoạn trích từ nó, với các nhận xét:
// Define HTMLInputElement
// Define HTMLInputElement// The colon “:” means that HTMLInputElement inherits from HTMLElementinterface HTMLInputElement: HTMLElement { // here go properties and methods of elements // “DOMString” means that the value of a property is a string attribute DOMString accept; attribute DOMString alt; attribute DOMString autocomplete; attribute DOMString value; // boolean value property (true/false) attribute boolean autofocus; … // now the method: “void” means that the method returns no value void select(); …}
2. Thuộc tính “nodeType”
Các nodeType cung cấp thêm một “old-fashioned” cách để có được những “loại” của một nút DOM.
Nó có một giá trị số:
elem.nodeType == 1 cho các nút phần tử,elem.nodeType == 3 cho các nút văn bản,elem.nodeType == 9 cho đối tượng tài liệu,
Ví dụ:
Chuyên mục: Hỏi Đáp










