Nếu bạn đang muốn làm cho website của mình sống động hơn bằng cách chèn vào nó những video, tài liệu hay thậm chí là một trang web khác thì iframe chính là một giải pháp cho bạn. VậyIframelà gì, làm thế nào để nhúng iframe vào trang web và có nên sử dụng nó thường xuyên hay không? Hãy cùng BizFly Cloud tìm hiểu nhé!
Vậy iframe là gì?
iframe (viết tắt của cụm từ Inline Frame) hay còn gọi là khung nội tuyến, nó là thành phần của nội dung website cho phép nhúng một hình ảnh, vi déo, tài liệu hay một website khác vào trang của bạn. Có thể hiểu iframe là một khung nhỏ bên trong khung lớn (website của bạn). Chắc hẳn bạn đã từng nhìn thấy các video youtube xuất hiện để minh họa cho các bài viết trên web, hay thậm chí nhiều trang có một khung nhỏ bên trong, và khung đó chứa đựng một website khác. Đấy là những ví dụ điển hình của iframe.
Bạn đang xem: Iframe là gì

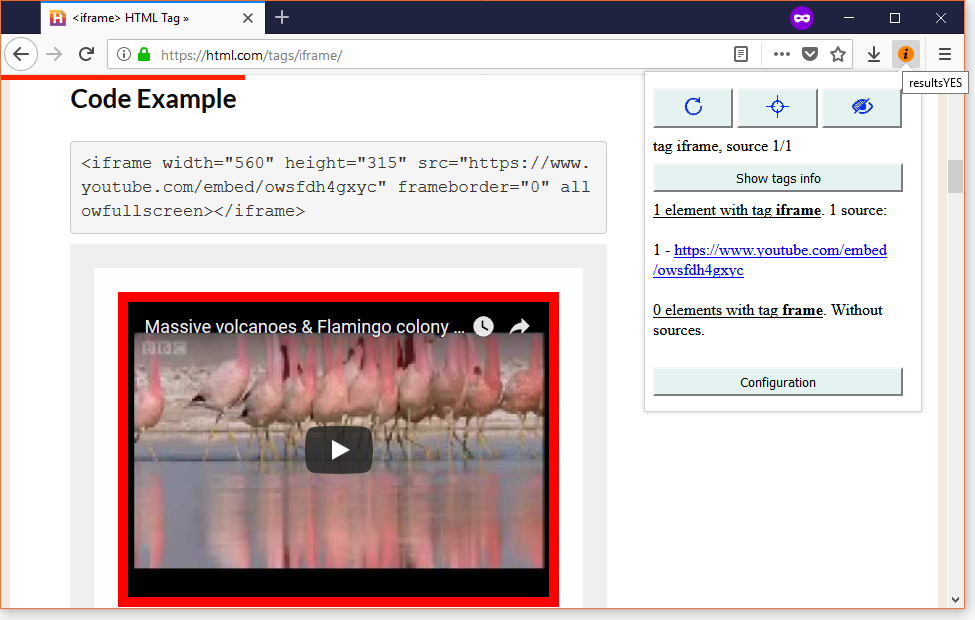
Ví dụ về iframe
Làm thế nào để nhúng iframe vào một trang web?
Để thực hiện sử dụng khung iframe, về cơ bản, bạn chỉ cần chèn đường link của trang web hay video, tài liệu mà bạn mong muốn vào trang HTML. Cụ thể, bạn sử dụng tag
Đó là một cú pháp đơn giản để chèn khung trên web, ngoài ra bạn có thể thêm vào đó nhiều thuộc tính khác, hãy tham khảo các thuộc tính cơ bản dưới đây:
– Thuộc tính src: xác định đường link website mà bạn muốn chèn vào trang hiện tại. Ví dụ như bạn muốn dẫn đến website xịn sò của BizFly Cloud thì thực hiện như sau:
– Thuộc tính width và height: xác định chiều rộng và chiều cao của khung (đơn vị là % hoặc pixel ). Ví dụ:
iframe trên sẽ có chiều rộng (width) bằng 90% chiều rộng phần nội dung của phần tử chứa nó và chiều cao (height) là 500px.
– Thuộc tính frameborder: thể hiện đường viền của phần tử iframe có được hiển thị hay không. Thuộc tính này bao gồm 2 giá trị 0 và 1 (giá trị mặc định), nếu bạn muốn đường viền được hiển thị thì chọn giá trị 1, còn muốn xóa đường viền thì chọn 0. Ví dụ như:

Thuộc tính frameborder của iframe
– Thuộc tính scrolling (thanh cuộn): thể hiện việc các thanh cuộn ngang dọc có được hiển thị trong iframe hay không. Bạn có thể chọn một trong 3 giá trị dưới đây:
Auto (giá trị mặc định): thanh cuộn sẽ được tự động xuất hiện khi kích thước của website được chèn vào khung lớn hơn kích thước phần tử
Còn một vài thuộc tính khác nhưng trên đây là các thuộc tính cơ bản được áp dụng nhiều, nhất là với việc chèn video từ youtube. Chẳng hạn như nhúng một video youtube lấy chiều rộng khung là 360px, chiều cao là 550px và xóa đường viền cho khung sẽ có cú pháp như sau:

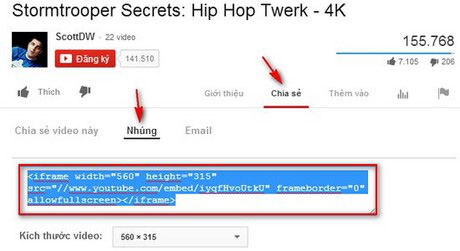
Nhúng video nhanh chóng từ youtube
Vậy có nên sử dụng iframe cho trang web hay không?
iframe có thể mang lại cho bạn rất nhiều lợi ích như: giúp minh họa cho nội dung web, tăng tính sáng tạo, sự sống động cho website của bạn. Từ đó, giúp trang web của bạn giữ chân người truy cập lâu hơn, tăng khả năng quay lại web và chính nhờ đó gia tăng thứ hạng SEO trên các công cụ tìm kiếm. Và tất nhiên khi trang web có nhiều người truy cập bạn sẽ tăng được doanh thu bán hàng, quảng cáo…
Tuy có nhiều ưu điểm nhưng cái gì cũng có mặt trái của nó. iframe có thể gây ra nhiều hệ quả nghiêm trọng, ví dụ như:
– Bạn trích một trang web khác nhưng không thể đảm bảo thông tin của trang đó là đúng đắn, hợp pháp. Vì vậy nó có thể ảnh hưởng đến uy tín site của bạn.
– Các đoạn mã được nhúng có thể chứa mã độc làm ảnh hưởng xấu đến website. Hơn thế, thông tin người dùng có thể bị lấy cắp hay trang web gặp tình trạng chuyển hướng không kiểm soát, làm giảm uy tín website của bạn.
– Việc nhúng iframe có thể tác động đến SEO. Vì khi chèn một nội dung từ trang khác lên trang web của bạn, các Google Search Bots sẽ liên kết đến link được nhúng thay vì dẫn đến website của bạn… Thật là “thú dị” khi khách hàng vào trang của bạn lại bị thu hút và được dẫn đến một trang web khác đúng không nào.
Xem thêm: In Favor Of Là Gì – định Nghĩa, Ví Dụ, Giải Thích
Chính vì những lý do trên mà bạn không nên sử dụng iframe thường xuyên. Vậy thì ta nên dùng nó khi nào, và dùng như thế nào cho hợp lý? Hãy xem tiếp phần bên dưới nhé!
Những lưu ý khi sử dụng iframe cho trang web
Nhìn chung, bạn không nên dùng iframe thường xuyên. Chẳng hạn bạn muốn chèn một video nào đó nhưng không chắc về độ an toàn của link, hãy lưu video đó về và tải lên một kho lưu trữ trực tuyến nào đó. Sau đó, dùng thẻ video để hiển thị video. Với các video trên Youtube, Instagram, hay Facebook… bạn hãy dùng trực tiếp cơ chế nhúng sẵn của chúng. Bởi lẽ nó sẽ an toàn hơn việc sử dụng iframe.
Để tránh việc dẫn người đọc đến một trang khác thì sao bạn không tự sáng tạo nội dung trên chính website của mình? Hoặc bạn cũng có thể nhúng iframe từ một website khác của chính bạn, như vậy sẽ đảm bảo độ độ tin cậy và an toàn hơn. Tuy nhiên nếu có ý định này thì bạn nên biết về giao thức an toàn thông tin cá nhân – Platform for Privacy Preferences Project – P3P. Nó là giao thức cho phép các trang web công bố ý định sử dụng thông tin cá nhân của người dùng khi họ duyệt web. P3P được tạo ra để giúp người duyệt web có nhiều quyền kiểm soát thông tin của họ hơn. Nếu trang web bên trong iframe không có giao thức P3P, cookie của nó sẽ bị chặn và iframe đó sẽ lỗi. Vì vậy hãy xem trang web bạn định cho vào trong iframe có chính sách P3P hay không, nếu không thì bạn hãy tạo nó nhé.
Tuy nhiên, nếu cảm thấy khó khăn quá, bạn có thể nhúng link từ những trang web có độ tin cậy và an toàn cao để đảm bảo uy tín cho website của mình.
Trên đây là một vài kiến thức cơ bản về iframe. Nhìn chung bạn không nên sử dụng nó quá nhiều và nếu có bắt buộc dùng thì hãy cẩn thận với chất lượng nguồn nhúng… Hãy để lại email của bạn bên dưới để được cập nhật những bài viết hay nhất, mới nhất về công nghệ từ BizFly Cloud nhé!
Theo BizFly Cloud tìm hiểu
BizFly Cloud là nhà cung cấp dịch vụ điện toán đám mây với chi phí thấp, được vận hành bởi VCCorp.
Xem thêm: At The Moment Nghĩa Là Gì – Nghĩa Của Từ Atm (At The Moment)
BizFly Cloud là một trong 4 doanh nghiệp nòng cốt trong “Chiến dịch thúc đẩy chuyển đổi số bằng công nghệ điện toán đám mây Việt Nam” của Bộ TT&TT; đáp ứng đầy đủ toàn bộ tiêu chí, chỉ tiêu kỹ thuật của nền tảng điện toán đám mây phục vụ Chính phủ điện tử/chính quyền điện tử.
Chuyên mục: Hỏi Đáp










