Hiện nay, Vuejs là một trong những framework JavaScript tốt nhất và nhiều người cho rằng Vue sẽ dần thay thế cho Angular và React trong tương lai. Xét vòng đời của mình, Vuejs không mới hơn hay phổ biến hơn so với những frameworks khác nhưng vẫn sở hữu những yếu tố tạo nên sự khác biệt.
Bạn đang xem: How to build complex, large
Flux và Redux là 2 cái tên không xa lạ gì với cộng đồng React, chúng được sử dụng trong hầu hết các app JS. Và khi nhắc đến Vuejs người ta nghĩ ngay đến Vuex. Theo dõi bài viết và cùng nhau trả lời các câu hỏi dưới đây nhé

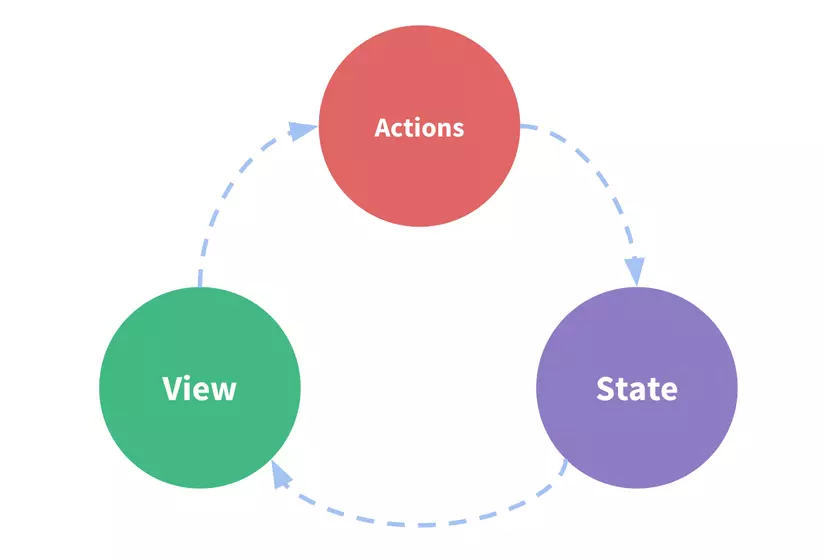
Vuex nhìn thấy tại sao không đưa các trạng thái được chia sẻ của các component ra và quản lý chúng trong một bộ máy toàn cục, và đó chính là lý do cho sự ra đời của Vuex. Trong đó, các component trở thành các view và các component có thể truy xuất trạng thái hoặc trigger các hành động. Với cách thức này, mã nguồn có cấu trúc và dễ dàng duy trì.
Xem thêm: Nguyển Tử Khối Là Gì? Bảng Nguyên Tử Khối Là Gì

Khi nào nên sử dụng vuex?
Vuex giúp cho việc quản lý dự án của chúng ta trở nên hiệu quả. Nó cân bằng giữa tốc độ và hiệu năng của dự án. Nếu chưa phân tích kỹ yêu cầu của dự án mà lao ngay vào code vuex, có lẽ chúng ta sẽ cảm thấy code vuex khá là dài dòng, phức tạp và đương nhiên không mang lại hiệu quả gì. Khi có ý định code một SPA (Single-Page App) tầm trung đến lớn, vuex có lẽ là sự lựa chọn hoàn toàn sáng suốt cho chúng ta. Chả cần phải chần chừ suy nghĩ, vuex là lựa chọn tốt nhất rồi đó =))

Ví dụ đơn giản với vuex

Link github: https://github.com/vanquynguyen/my-task-vuex
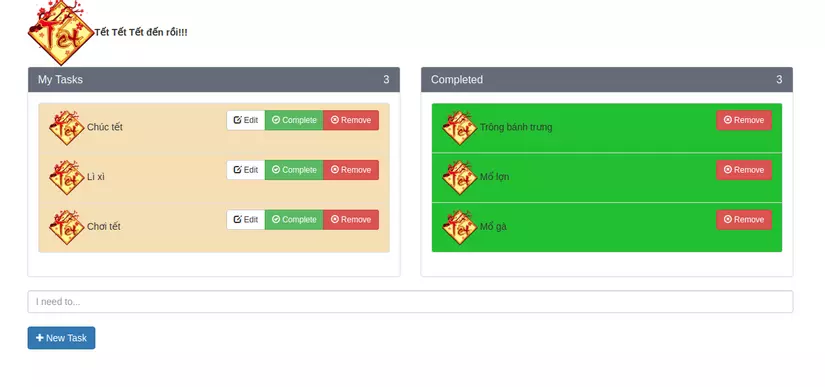
Link demo: https://vanquynguyen.github.io/my-task-vuex/
Và chỉ còn vài ngày nữa là đến tết nguyên đán Mậu Tuất 2018 rồi, sau một năm làm việc vất vả, chắc ai cũng bận rộn chuẩn bị mọi thứ, chuẩn bị đủ đầy để đón tết. Chắc chắn có rất nhiều việc để làm nên có lẽ vì thể chúng ta không thể nhớ hết những việc cần làm. Tự tạo tasks cho mình để không quên việc nào nhé.
Xem thêm: can’t help là gì
Bắt tay vào code thôi =))
Kiểm tra cài đặt nodejs và npm, nếu chưa có truy cập https://nodejs.org/en/
$ nodejs -vv9.4.0$ npm -v5.6.0Cài đặt VueCLI:
$ npm install -g vue-cliKhởi tạo project:
$ vue init webpack my-task-vuexCài đặt package vuex:
$ npm install –save vuexOke vậy là xong phần khởi tạo :like
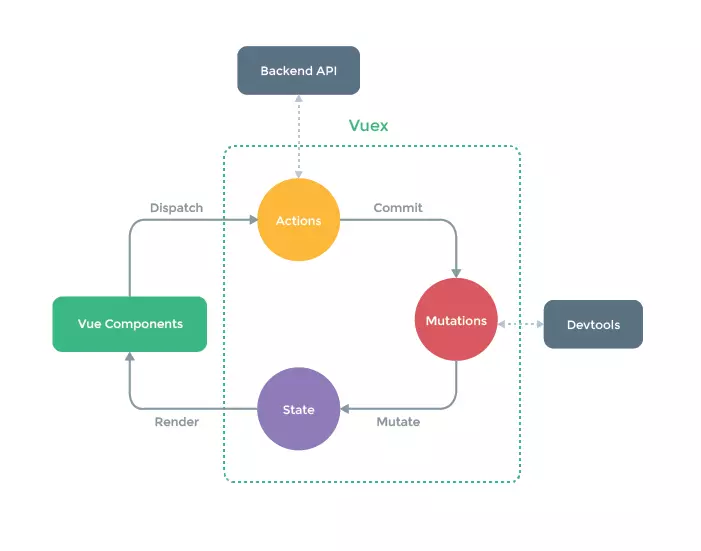
Vuex có 5 Core Concepts:
StateGettersMutationsActionsModules
Ví dụ này mình sẽ chỉ sử dụng 4 Core Concepts là State, Getters, Mutations và Actions.
Trong src tạo folder có tên store
+ |- /store+ |- store.js+ |- getters.js+ |- mutations.js+ |- actions.jsXây dựng store.js theo cấu trúc:
import Vue from “vue”import Vuex from “vuex”Vue.use(Vuex)import getters from “./getters”import mutations from “./mutations”import actions from “./actions”export default new Vuex.Store({ state: { tasks: , newTask: “” }, getters, mutations, actions})Nên tách getters, mutations, actions thành file js riêng để dễ quản lý
getters.js
export default { newTask: state => state.newTask, tasks: state => state.tasks.filter((task) => {return !task.completed}), completedTask: state => state.tasks.filter((task) => {return task.completed})}mutations.js
export default { getTask(state, task) { state.newTask = task }, addTask(state){ state.tasks.push({ body: state.newTask, completed: false }) }, editTask(state, task) { var tasks = state.tasks tasks.splice(tasks.indexOf(task), 1) state.tasks = tasks state.newTask = task.body }, removeTask(state, task) var tasks = state.tasks tasks.splice(tasks.indexOf(task), 1) }, completeTask(state, task) { task.completed = !task.completed }, clearTask(state) { state.newTask = “” }}actions.js
export default { getTask({commit}, task) { commit(“getTask”, task) }, addTask({commit}) { commit(“addTask”) }, editTask({commit}, task) { commit(“editTask”, task) }, removeTask({commit}, task) { commit(“removeTask”, task) }, completeTask({commit}, task) { commit(“completeTask”, task) }, clearTask({commit}) { commit(“clearTask”) }}Đừng quên import store trong file main.js
import Vue from “vue”import App from “./App.vue”import store from “./store/store”;new Vue({ el: “#app”, store, render: h => h(App)})Tương tự trong src tạo folder có tên components
+ |- /components+ |- CompletedTask.vue+ |- GetTask.vue+ |- ListTask.vueGetTask.vue
Chuyên mục: Hỏi Đáp










