Khái niệmGrid là gì có thể khá xa lạ với nhiều người, nhưng tôi tin chắc bạn đã gặp chúng rất nhiều ngoài đời rồi đấy, chẳng hạn như lưới chia thành 9 ô trong ứng dụng chụp ảnh trên di động hay lưới chia 9 ô trong máy ảnh chuyên nghiệp – nếu bạn đã từng cầm và sử dụng máy ảnh.Grid chính là nó đấy. Để tìm hiểu kỹ hơn khái niệm này xin mời bạn đọc cùng giải đáp trong bài viết này nhé!
Grid là gì?

Grid nghĩa là gì?
Grid là gì?Grid – hay chính xác hơn làGrid System tức hệ thống lưới, là một khái niệm rất quen thuộc với nhiều người, đặc biệt là đối với những người làm công việc thiết kế đồ họa.
Bạn đang xem: Grid là gì
Các designer đều đánh giáGrid là một công cụ vô cùng đắc lực trong quá trình sáng tạo và thiết kế sản phẩm, giúp các sản phẩm của Designer trở nên thẳng lề lối hơn, các bố cục sắp xếp cũng gọn gàng, ngăn nắp và nhất quán hơn so với việc thiết kế theo cảm tính.
Bạn có bao giờ thắc mắc vì sao website luôn thẳng hàng như được kẻ thước thẳng không? Hay có bao giờ bạn để ý đến sự xuất hiện củaGrid trong quá trình soạn thảo văn bản bằng Word?…
Rất nhiều ứng dụng củaGrid trong cuộc sống và trong thiết kế. VậyGrid có được chia loại không và đó là những loạiGrid nào?
Các thể loạiGrid phổ biến nhất hiện nay
Tác dụng của Grid là gì – là tạo ra sự cân bằng và thống nhất, do đó hiện nay có rất nhiều loạiGrid với những ứng dụng phổ biến ở nhiều lĩnh vực khác nhau, ví dụ như trong soạn thảo văn bản, trong thiết kế web, trong bố cụ nhiếp ảnh,…
Về cơ bảnGrid được chia thành 2 loại là đối xứng và không đối xứng. Cùng tìm hiểu chi tiết 5 loạiGrid cơ bản nhé.
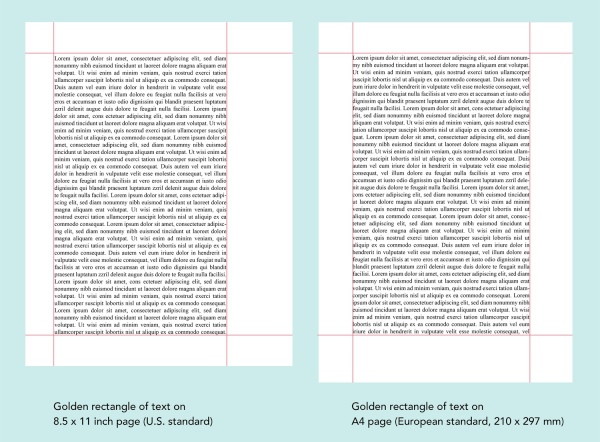
Manuscript Grid – lưới bản thảo
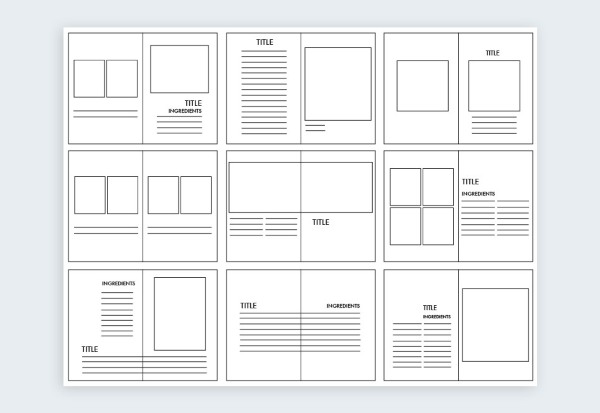
Bạn sẽ thấy loại lưới này nhiều nhất trong các quyển tạp chí, sách báo, ebook, các tài liệu giấy hay trên máy tính (công cụ Word…). Theo đó các loại lưới bản thảo này sẽ “định hình” tài liệu của bạn trong một phạm vi nhất định, tách khối văn bản đó ra khỏi toàn bộ tờ giấy theo cả phần đầu, chân, lề trái và phải, cuối cùng bạn sẽ có một dạng văn bản được viết trong bố cục lưới bản thảo rõ ràng như thế này.

Manuscript Grid – lưới bản thảo
Column Grid – lưới cột
Bạn thấy các tờ báo giấy mình cầm trên tay có lộn xộn không? Có thể chúng có nhiều kích thước chữ dẫn đến việc đôi khi bạn bị rối mắt, tuy nhiên chúng chắc chắn thẳng lề. Bạn có thể thấy ngay các nội dung, hình ảnh hay tít đề đều cùng nằm gọn trong một cột, điều này sẽ giúp các nội dung của tờ báo trở nên rõ ràng hơn, tách bạch với các nội dung khác và truyền tải được nhiều thông tin hơn hẳn.
Xem thêm: Python Là Gì – Khám Phá Những Thông Tin Về Python

LoạiColumn Grid là gì?
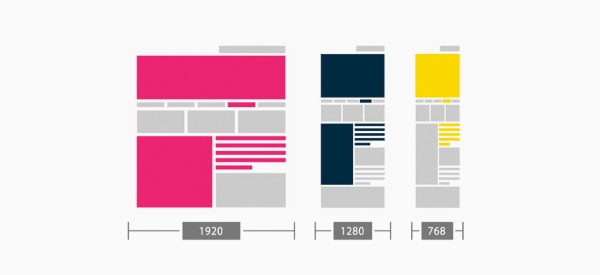
Ngoài ra dạng lưới cột cũng được ứng dụng nhiều trong việc thiết kế website hay các blog thông tin. Hiển thị trên màn hình các website sẽ không choán hết không gian mà thay vào đó, các nội dung website được căn ở chính giữa màn hình, trong không gian đó lại được chia thành 2 – 3 cột mà bạn có thể nhìn ra.
Các lưới cột này ngay từ đầu đã được thiết kế website, ngay trong quá trình xây dựng và phát triển web. Công việc này các Designer web sẽ nắm rõ hơn.
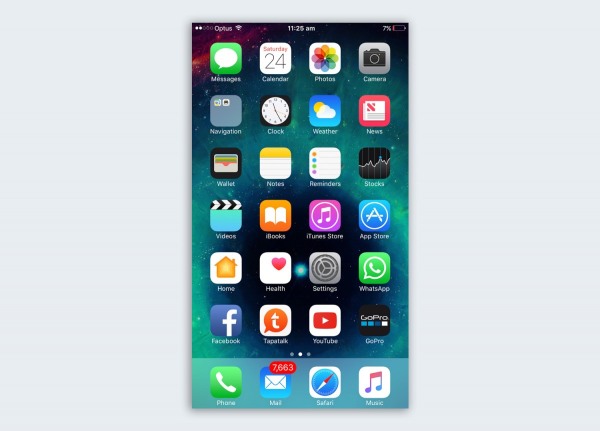
Modular Grid – lưới mô đun
Có thể coi lưới mô đun là loại lưới “cao” hơnlưới cột, khi mà trong loại lưới này không chỉ có lưới cột mà còn có cả lưới ngang, tạo ra những ô phần bằng nhau và thống nhất. Bạn có thể tìm thấy lưới mô đun ngay trên điện thoại của mình. Bạn thấy cách sắp xếp các ứng dụng app thế nào? Đây chính xác là lưới mô đun đấy!

Ứng dụng của lưới mô đun
Ngoài ra lưới mô dun cũng thấy và được ứng dụng nhiều trong website. Tuy nhiên trong website hệ thống lưới được ứng dụng nhiều trong website có phần phâncấp hơn đó làHierarchical Grid – lưới phân cấp.
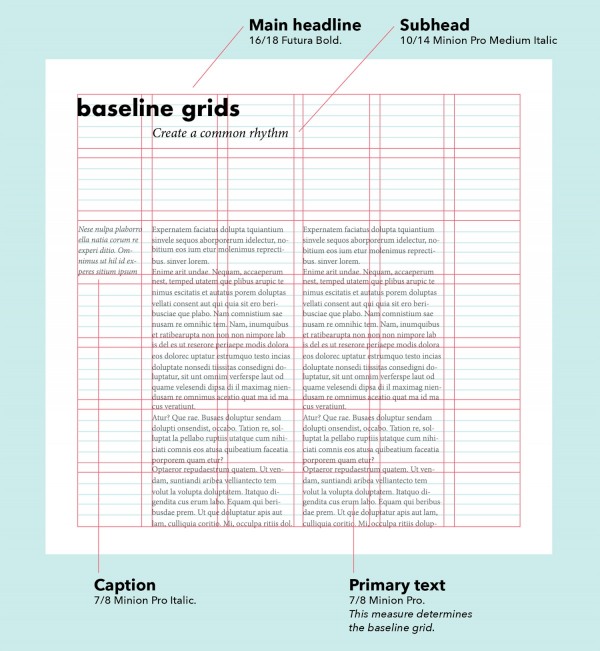
Hierarchical Grid – lưới phân cấp
Tác dụng của lưới phân cấp trong việc thiết kế website đó là giúp sắp xếp vàtổ chức các yếu tố từ quan trọng nhất đi xuống. Theo đó phần mắt lưới có không gian lớn nhất sẽ được ưu tiên cho các nội dung quan trong như tiêu đề, logo thương hiệu…

Ứng dụng của lưới phân cấp
Composite Grid – lưới tổng hợp
Nếu bạn là một người ưa sáng tạo bạn có thể lựa chọn lưới tổng hợp cho sản phẩm của mình. Lưới tổng hợp là kết hợpcác loại Grid khác nhau để tạo nên sự đa dạng và ấn tượng cũng như các bài trí sáng tạo.

Lưới tổng hợpComposite Grid
Bạn đã hiểu Grid là gì chưa? Hi vọng thông qua bài viết giải đáp Grid là gì này bạn sẽ biết cách ứng dụng chúng vào việc tổ chức sắp xếp đối tượng thiết kế của mình thật khoa học và sáng tạo, đặc biệt là trong thiết kế dàn trang
Còn nếu bạn đang phân vân chưa biết ứng dụng Grid thế nào? Hãy tham khảo ngay khóa học hot “ADOBE INDESIGN CC 2015 TỪ CƠ BẢN ĐẾN NÂNG CAO“
Về khóa học”ADOBE INDESIGN CC 2015 TỪ CƠ BẢN ĐẾN NÂNG CAO”
Khóa học “Adobe Indesign CC 2015 từ cơ bản đến nâng cao”
Đây là một khóa học chuyên sâu chuyên về phần mềm Adobe Indesign dùng để thiết kế dàn trang cho các sản phẩm báo giấy, ấn phẩm, tạp chí,… Đây là một công cụ vô cùng hữu ích giúp bạn có thể tôt chữ layout, bố cục sản phẩm dàn trang một cách chuyên nghiệp, khoa học mà còn giúp bạn kiểm soát một cách tốt nhất với các đối tượng đồ họa, hình ảnh tĩnh, cho phép các nhà thiết kế trình bày và xuất bản các tài liệu đúng ý mình nhất.
Xem thêm: Phần Mềm Sửa Lỗi ổ Cứng Trên Win 7, Cách Sửa Lỗi Bad Sector Trên Windows 7
Để hiểu rõ hơn mời bạn đọc tìm hiểu chi tiết khóa học tại trang chủ và tham gia vào khóa học để sớm làm chủ được phần mềm thiết kế dàn trang chuyên nghiệpAdobe Indesign CC 2015.
Chuyên mục: Hỏi Đáp










