Liệu Favicon là gì mà lại cần thiết cho một website đến vậy? Tạo một Favicon bao gồm những bước nào? Những thông tin mà bạn thắc mắc sẽ được chúng tôi giải đáp một cách rõ ràng và cặn kẽ nhất. Hãy cùng theo dõi nhé!

Favicon là gì?
Trong xây dựng website, không thể thiếu những biểu tượng để người dùng có thể nhận diện được “thương hiệu” của bạn. Biểu tượng này được gọi là Favicon.
Bạn đang xem: Favicon là gì
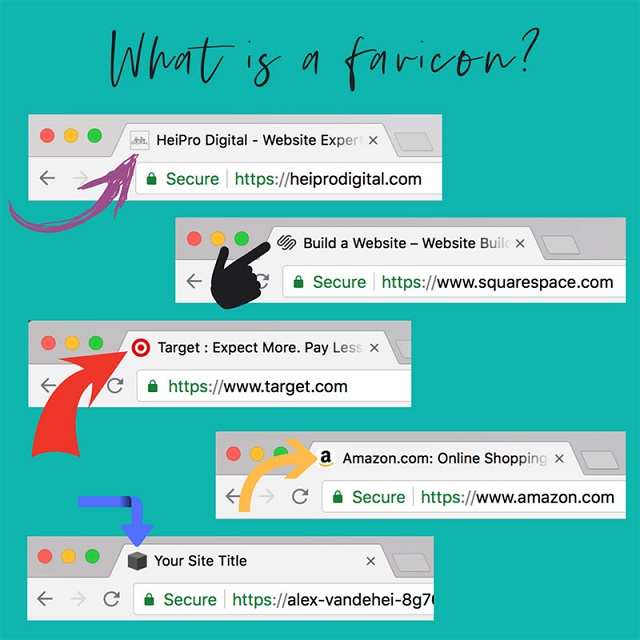
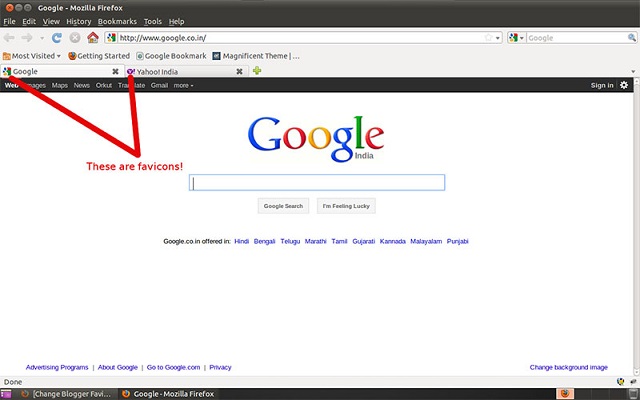
Có thể hiểu, Favicon chính là biểu tượng của website. Khi truy cập trình duyệt, Favicon được hiển thị ở góc trên cùng của một tab. Vì vậy, chúng ta có thể xem Favicon chính là logo đại diện của website đó.

Favicon chính là biểu tượng của một website
Câu hỏi “Favicon là gì” bây giờ đã có câu trả lời rồi đúng không nào? Favicon chính là một logo rút gọn đại diện cho website cũng như thương hiệu nào đó. Nhờ có Favicon mà người dùng có thể dễ dàng phân biệt được các thương hiệu với nhau.
Favicon có kích thước chuẩn bao nhiêu?
Trước khi tạo ra Favicon, bạn cần biết được kích thước chuẩn của nó. Nắm được kích thước chuẩn giúp cho việc hiển thị favicon được đẹp nhất và không mất phí dung lượng tải web.
Các kích thước chuẩn của Favicon trên website như sau: Được khuyến nghị dùng nhất là 16×16 pixel, 32×32 hoặc 48×48, 64×64. Kích thước của 1 file favicon.ico phải nhỏ hơn 100kb là tốt nhất. Để viết tạo ra favicon thuận lợi nhất có thể, bạn hãy ghi nhớ những con số này nhé!
Vì sao website cần có Favicon?
Việc tìm hiểu Favicon là gì chắc hắn vẫn chưa đủ để bạn hình dung ra được tầm quan trọng của Favicon đối với một website. Vậy thì hãy tìm hiểu lý do ngay sau đây nhé!

Favicon đem lại nhiều lợi ích cho website
Giúp người dùng nhận biết được tab mà mình đang truy cập trình duyệtNgười dùng có thể phân biệt website của mìnhFavicon không gây ảnh hưởng đến những thao tác của người dùng trên máyFavicon có tính thẩm mỹ cao bởi những biểu tượng đẹp mắt, đơn giản. Đặc biệt, nó có thể tạo ra sự lôi cuốn, sức hút đối với người dùng vào một website nào đó.
Xem thêm: Cif Là Gì – Fob Là Gì Khác Nhau Giữa Cif Và Fob
Các định dạng của Favicon
Nhiều trình duyệt hiện nay ngày càng được nâng cấp cũng như có nhiều mức độ phức tạp khác nhau. Vì vậy để Favicon có thể “bộc lộ” ra hết những tính năng của mình trên nhiều loại trình duyệt như Chrome,coccoc… hay trình duyệt mobile thì bạn cần lưu ý đến hai vấn đề sau:
Favicon phải có nhiều định dạng với đuôi file khác nhauFavicon cần được sở hữu nhiều kích thước khác nhau
Favicon mang lại cho website những lợi ích gì?

Favicon giúp người dùng dễ dàng phân biệt các website khi có nhiều tab được mở
Làm website hiển thị nổi bật: Sự xuất hiện của favicon giúp cho website ấn tượng và thu hút hơn rất nhiều. Nếu không có sự xuất hiện của nó, website sẽ trở nên tẻ nhạt và không tạo được dấu ấn trong mắt người dùng.Giúp người dùng dễ dàng phân biệt: Sự xuất hiện của Favicon giúp người phân biệt các tab mà không cần đọc tiêu đề. Tính năng này thế hiện rõ nhất khi người dùng mở ra hàng loạt tab mà vẫn có thể phân biệt được đâu là tab mình cần dùng. Đối với việc đánh dấu các web tại bookmarks, Favicon cũng giúp người dùng nhận ra một cách nhanh chóng nhất.Favicon còn có có khả năng hỗ trợ việc xây dựng, nhận diện thương hiệu. Đặc biệt, Favicon còn giúp website của bạn có được thứ hạng cao hơn trên các trình duyệt tìm kiếm bởi các trình duyệt này dựa vào file favicon.ico để đưa ra thứ tự xếp hạng các trang web. Vì vậy tạo ra một Favicon ấn tượng và tương thích được với nhiều trình duyệt nhất là điều hết sức cần thiết.
4 bước để tạo Favicon cho website
Bước 1: Thiết kế file ảnh theo kích thước chuẩn của 1 Favicon
Đây chính là bước rất quan trọng để Favicon có thể hiển thị tương thích và đẹp nhất trên trình duyệt.
Bước 2: Chuyển file hình ảnh sang định dạng .ico
Hãy sử dụng một trong hai cách sau:
Tool online: Hãy chuyển định dạng hình ảnh sang file .ico trên các website miễn phí có sẵn trên mạng
Bước 3: Bạn hãy tải file Favicon.ico vừa mới tạo lên hot website
Bước 4: Thiết lập Favicon bằng cách nhúng đoạn mã HTML: Chèn mã vào phần … của website.
Xem thêm: Onedrive Là Gì – Những điều Cần Biết Về Onedrive
Các lưu ý khi thiết kế Favicon
Để việc thiết kế Favicon trở nên dễ dàng và chuẩn nhất có thể, bạn hãy lưu ý những vấn đề sau đây:

Hãy ghi nhớ những lưu ý để việc thiết kế Favicon đượ chuẩn nhất có thể
Favicon nên có định dạng là PNG bởi vì đây là định dạng có chất lượng hình ảnh tốt nhất.Kích thước file ảnh nên nhỏ hơn 100kbKích thước Favicon tiêu chuẩn hiện nay là 512x512px. Một Favicon có kích thước lớn như vậy sẽ có được sự hiển thị sắc nét nhất.
Có lẽ bây giờ bạn đã hiểu được Favicon là gì cũng như cách tạo Favicon rồi đúng không nào? Hãy lưu ý kỹ những thông tin mà Seo Việt đã cung cấp trong bài viết này để thành công trong việc tạo Favicon cho website của mình bạn nhé!
Chuyên mục: Hỏi Đáp










