Với lập trình web, kiến thức về DOM và khả năng thao tác DOM là hai yếu tố quan trọng nhất. DOM cho bạn khả năng thay đổi mọi thứ của trang web, khi mà mọi nội dung đều có thể được thêm bớt xóa sửa để mang lại trải nghiệm và nội dung tốt nhất.
Bạn đang xem: Dom là gì
Và Javascript là một ngôn ngữ được sử dụng trên các Browser nên nó đóng một vai trò quan trọng trong các website. Javascript giúp cho việc thao tác với các tài liệu HTML kết hợp với các cú pháp riêng của nó để tạo nên các trải nghiệm thân thiện của web. Để thao tác được với các thẻ HTML thì nó phải thông qua một cơ chế ta gọi là DOM.
DOM là gì?
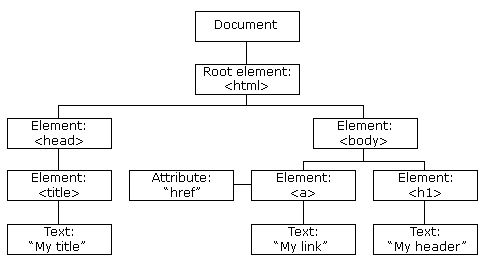
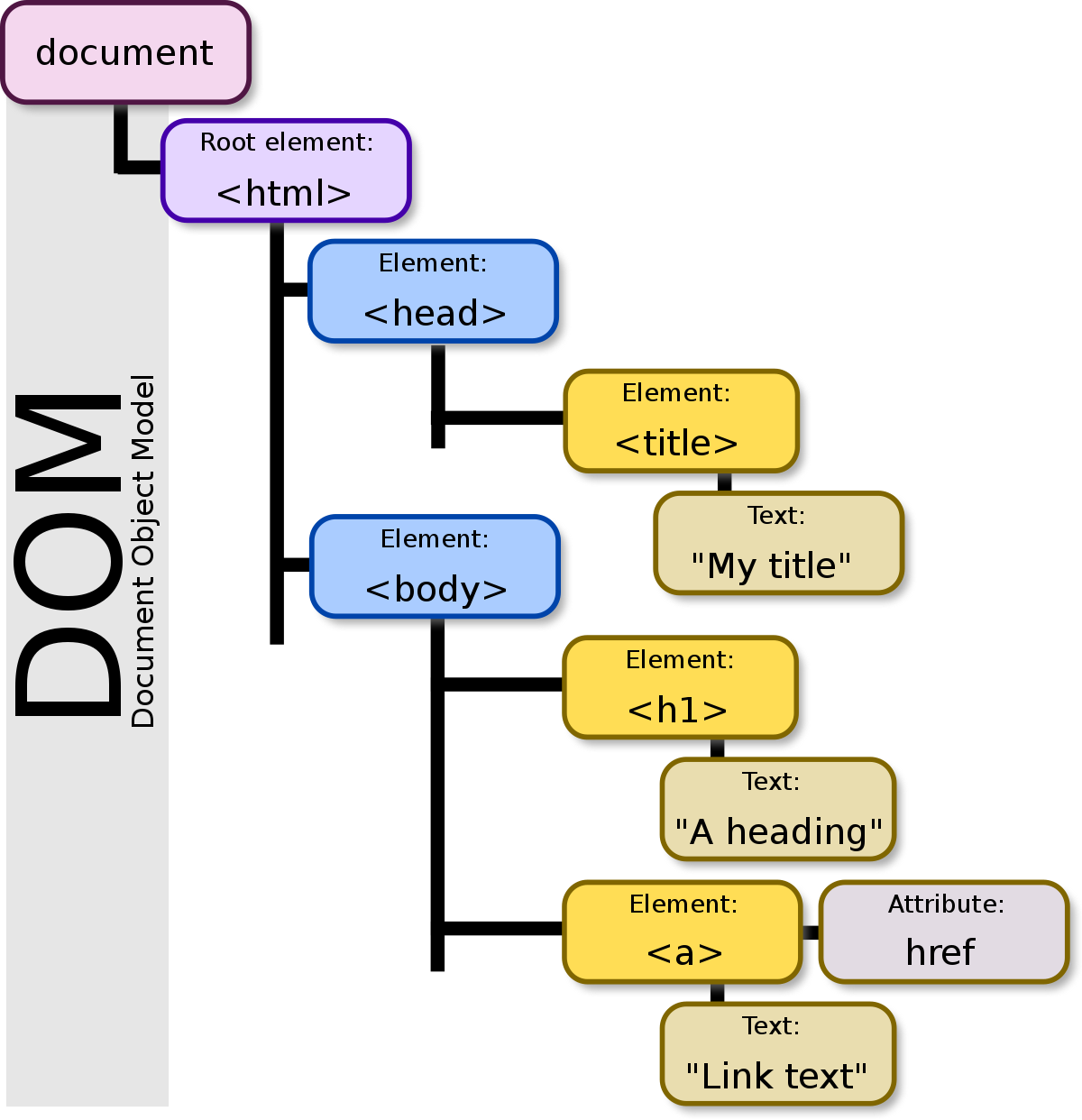
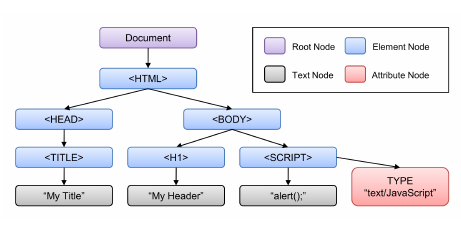
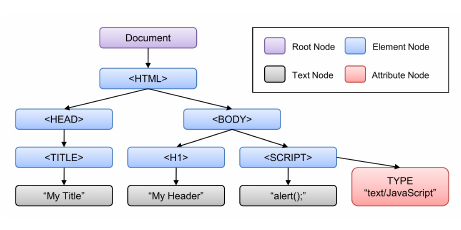
DOM là tên gọi viết tắt của (Document Object Model – tạm dịch Mô hình Các Đối tượng Tài liệu). Là một chuẩn được định nghĩa bởi W3C (Tổ Chức Web Toàn Cầu – World Wide Web Consortium). DOM được dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dụng như Javascript, PHP…





Các loại DOM trong Javascript
Javascript cung cấp cho chúng ta nhiều loại DOM để xử lí HTML và CSS dễ dàng hơn.
DOM document: lưu trữ toàn bộ các thành phần trong documents của website.DOM element: truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML.DOM HTML: thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML.DOM CSS: thay đổi các định dạng CSS của thẻ HTML.DOM Event: gán các sự kiện như onclick(), onload() vào các thẻ HTML.DOM Listener: lắng nghe các sự kiện tác động lên thẻ HTML.DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTMLDOM Node, Nodelist: thao tác với HTML thông qua đối tượng (Object).
Thao tác với DOM
Mọi nội dung đều có thể được cập nhật động thông qua các thuộc tính và phương thức của DOM. Từ thay đổi định dạng chữ, nội dung chữ đến thay đổi cấu trúc các node và cả thêm node mới. Bạn cần hiểu rõ cách thao tác DOM và ý nghĩa của từng thuộc tính, phương thức.
Các Thuộc tính và Phương thức thường gặp
Thuộc tính:id: Định danh – là duy nhất cho mỗi phần tử nên thường được dùng để truy xuất DOM trực tiếp và nhanh chóng.className: Tên lớp – Cũng dùng để truy xuất trực tiếp như id, nhưng 1 className có thể dùng cho nhiều phần tử.tagName: Tên thẻ HTML.innerHTML: Trả về mã HTML bên trong phần tử hiện tại. Đoạn mã HTML này là chuỗi kí tự chứa tất cả phần tử bên trong, bao gồm các node phần tử và node văn bản.outerHTML: Trả về mã HTML của phần tử hiện tại. Nói cách khác, outerHTML = tagName + innerHTML.
Xem thêm: Ubuntu Là Gì – 10 Lý Do Bạn Nên Sử Dụng Hđh Ubuntu
textContent: Trả về 1 chuỗi kí tự chứa nội dung của tất cả node văn bản bên trong phần tử hiện tại.attributes: Tập các thuộc tính như id, name, class, href, title…style: Tập các định dạng của phần tử hiện tạivalue: Lấy giá trị của thành phần được chọn thành một biến.Phương thức:getElementById(id): Tham chiếu đến 1 node duy nhất có thuộc tính id giống với id cần tìm.getElementsByTagName(tagname): Tham chiếu đến tất cả các node có thuộc tính tagName giống với tên thẻ cần tìm, hay hiểu đơn giản hơn là tìm tất cả các phần tử DOM mang thẻ HTML cùng loại. Nếu muốn truy xuất đến toàn bộ thẻ trong tài liệu HTML thì hãy sử dụng document.getElementsByTagName(“*”).getElementsByName(name): Tham chiếu đến tất cả các node có thuộc tính name cần tìm.getAttribute(attributeName): Lấy giá trị của thuộc tính.setAttribute(attributeName, value): Sửa giá trị của thuộc tính.appendChild(node): Thêm 1 node con vào node hiện tại.removeChild(node): Xóa 1 node con khỏi node hiện tại.
Xem thêm: Dude Là Gì – Sự Hay Ho Của Thuật Ngữ
Mặt khác, các phần tử DOM đều là các node trên cây cấu trúc DOM. Chúng sở hữu thêm các thuộc tính quan hệ để biểu diễn sự phụ thuộc giữa các node với nhau. Nhờ các thuộc tính quan hệ này, chúng ta có thể truy xuất DOM gián tiếp dựa trên quan hệ và vị trí của các phần tử:
Thuộc tính quan hệ:parentNode: node chachildNodes: Các node confirstChild: node con đầu tiênlastChild: node con cuối cùngnextSibling: node anh em liền kề saupreviousSibling: node anh em liền kề trước
Bạn có thể xem danh sách đầy đủ ở W3SCHOOLS
Truy xuất các phần tử trong mô hình DOM
Chúng ta có thể truy xuất mọi phần tử html bằng cách sử dụng các phương thức :
document.getElementById()document.getElementsByTagName()document.getElementsByClass()
Ví dụ:
!DOCTYPE html>html>head>meta charset=”utf-8″>title>DOM/title>/head>body>h1 id=”txt1″>Truy xuất bằng id/h1>/body>/html>ở ví dụ trên mình đã truy xuất và thay đổi nội dung của thẻ h1 bằng phương thức document.getElementById().
!DOCTYPE html>html>head> meta charset=”utf-8″> title>DOM/title>/head>body> h1 id=”txt1″>Truy xuất bằng TagName/h1> /body>/html>
Chuyên mục: Hỏi Đáp










