Bạn đang xem: Deep link là gì
Còn những người dùng thấy quảng cáo của bạn khi họ đang online bằng máy tính? Bạn chắc chắn đã đảm bảo đủ link cho đủ mọi trường hợp? Bạn có chắc là người dùng sẽ đủ kiên nhẫn để lựa chọn chính xác link phù hợp với họ? Họ đã thấy quảng cáo về ứng dụng của bạn một vài lần nhưng không nhớ đã cài đặt hay chưa, họ phải click vào link (1) hay link (2) hoặc link (3), hay họ thấy thật là ‘hại não’ và bỏ đi mất?
Hãy nhớ rằng khách hàng của bạn đang sử dụng thiết bị di động (mobile device) nhiều giờ trong ngày hơn bao giờ hết, nhưng họ cũng bận rộn và sẵn sàng bỏ qua thông tin về ứng dụng di động của bạn ngay giây phút đầu tiên khi họ cảm thấy thật mất thời gian để tìm thấy thông tin/ sản phẩm mà họ ‘expect’.
Deep linking là phương pháp giúp bạn tránh khỏi tất cả những rủi ro này, đưa người dùng tới đúng nơi/ màn hình ứng dụng mà bạn mong muốn dù họ tiếp cận quảng cáo ứng dụng của bạn từ môi trường nào (online hay offline, iOS hay Android, web hay app) và cho phép bạn hiểu người dùng hơn. Điều này chẳng phải là mong muốn của mọi mobile marketer hay sao?
Vậy deep link là gì?
Deep link trước hết là một link, tức một đường dẫn được chia sẻ trên nên tảng mobile, vận hành khá giống hyperlink nhưng thay vì đưa người dùng tới một địa chỉ webpage nào đó thì nó dẫn họ tới một màn hình cụ thể ngay trong ứng dụng dù người dùng đã cài app hay chưa cài app hoặc click vào link từ môi trường iOS, Android hay web theo logic:
Người dùng đã cài đặt app trên thiết bị → đưa họ tới màn hình cụ thể trong appNgười dùng iOS chưa cài đặt app trên thiết bị → đưa họ tới Apple app store để cài đặt ứng dụng và khi người dùng mở app thì đưa họ tới màn hình cụ thể trên appNgười dùng Android chưa cài đặt app trên thiết bị → đưa họ tới Google play store để cài đặt ứng dụng và khi người dùng mở app thì đưa họ tới màn hình cụ thể trên appNgười dùng click vào link trên desktop → đưa họ tới website/ landing page/app market
Việc này về cơ bản giúp marketer đưa người dùng dễ dàng và thuận lợi tiến càng sâu hơn vào trong ứng dụng, một trong những lí do khiến tỉ lệ chuyển đổi của các quảng cáo sử dụng deep link luôn cao hơn.
Marketer có thể áp dụng deep link trên:
Link đưa người dùng từ web sang appQuảng cáo appEmailSMSBanner offline: gán deeplink vào source của QR codeQuảng cáoSocial network: fan page post trên Facebook, Linkedin, Instagram, blog…Cross promotion từ app này sang app khác…


Phân loại deep link theo format1. Deep link cơ bản (default)
Các deep link cơ bản thường chỉ được dùng cho các trường hợp chắc chắn người dùng đã có app trên thiết bị (deep link trên push notification/ in-app message hoặc các quảng cáo retargeting…), chúng sẽ đảm bảo người dùng mở được chính xác app của bạn trên thiết bị và đưa người dùng tới màn hình cụ thể trên app. Các trường hợp người dùng chưa có app trên thiết bị, người dùng sẽ được thông báo lỗi vì thiết bị không tìm thấy ‘endpoint’ hoặc đưa chuyển tới một trang dự phòng. Dù vậy, một deep link cơ bản cũng sẽ phần nào giúp trải nghiệm người dùng với app ‘mượt mà’ hơn một link truyền thống, bởi với link truyền thông, nó không thể giúp mở app mà thường direct họ tới browser.
2. Deferred deep link
Như đề cập bên trên, deep link cơ bản sẽ không thể hoạt động một cách ‘mượt mà’ nếu người dùng chưa cài đặt app trên thiết bị của họ thì deferred deep link ra đời, bổ trợ cho thiếu sót này, đưa người dùng tới chính xác một trang trên app dù họ có hay không có app trên thiết bị.
Các trường hợp người dùng chưa cài app mà click vào deferred deep link trước hết sẽ được đưa tới Play store/ App store để download app và từ đây, mở app để tới được màn hình cụ thể trên app mà không bị ‘lạc lối’ trong quá trình tìm kiếm sản phẩm/ nội dung đã được nhìn thấy trên quảng cáo.
3. Contextual deep link
Contextual deep linking thu thập một số thông tin về người dùng (đến từ deep link đặt trên quảng cáo nào, nhân khẩu học ra sao. Bản chất của contextual deep link là các deep link cơ bản hoặc deferred deep link được gán thêm các parameter để định vị và giúp marketer có thêm những thông tin cụ thể hơn về người dùng, từ đó phân tích được hiệu quả, tính chất của từng quảng cáo hay chiến dịch marketing sử dụng deep link này.


Ứng dụng deep link vào từng giai đoạn trên hành trình người dùng1. Khám phá — Discovery
Bước đầu tiên trong chuỗi hành vi của người dùng là ‘khám phá’ ra ứng dụng của bạn nhờ các chiến dịch content, email marketing, SEO, paid marketing … Google thông thường sẽ index deep link từ các ứng dụng di động và tăng điểm cho các ứng dụng có áp dụng deep link, điều này giúp app của bạn được rank tốt hơn, từ đó kéo về nhiều organic traffic hơn. Ngoài ra, các content có chứa deep link của app cũng giúp người dùng có thể dễ dàng tìm được và mở app của bạn.
2. So sánh — Compare
Khi người dùng đã có nhu cầu sử dụng những app giải quyết vấn đề mà app của bạn đang cung cấp giải pháp thì họ sẽ bắt đầu so sánh và tìm kiếm những lựa chọn có giá hợp lí hơn, dễ sử dụng và đầy đủ tiện ích… Ở bước này, deep link sẽ đóng vai trò đưa tới người dùng những tính năng tốt nhất trong app của bạn, customize theo những đặc điểm của người dùng để thuyết phục họ lựa chọn app của bạn thay vì app của các đối thủ. Sử dụng deep link sẽ giúp bạn giảm rủi ro mất khách hàng khi họ phải vào App store để tìm kiếm app của bạn nhưng lại nhìn thấy một app tương tự nhưng có vẻ ngoài bắt mắt hơn.
3. Quyết định — Decision
Sau khi người dùng đã so sánh thì họ quyết định sử dụng app của bạn, nhiệm vụ của bạn sẽ là đưa họ tới chính xác tính năng/ sản phẩm mà họ quyết định mua/ sử dụng bằng deferred deep link.
4. Duy trì — Retain
Khi họ đã cài đặt app, hãy giữ chân họ càng lâu càng tốt, khiến họ quay trở lại app nhiều lần. Để làm được việc này bạn sẽ cần deep link mang lại thông tin chi tiết hơn về người dùng, họ đến từ kênh quảng cáo nào, thói quen sử dụng app của họ ra sao. Từ những thông tin này, bạn có thể customize nội dung push notification hay in-app message gửi tới người dùng cùng deep link dẫn họ tới mục đích cụ thể hoặc các quảng cáo re-engagement được tối ưu hóa theo đặc điểm nhóm người dùng cụ thể.
Xem thêm: Fetch Là Gì
Mỗi lần update tính năng mới, đừng chỉ gửi một push notification cơ bản và để họ quay ngược trở lại app, lần mò trong hàng chục tính năng khác mà hãy sử dụng kèm deep link để đưa họ trải nghiệm tính năng đó một cách ‘mượt mà’ nhất.
Toàn bộ lí do bạn không nên bỏ qua deep link1. Sử dụng deep link giúp cải thiện trải nghiệm người dùng
Như đã trình bày ở trên, để tránh đánh mất người dùng trong hành trình rất nhiều bước để cài đặt, mở app, tìm màn hình có sản phẩm mà họ mong muốn, đơn giản là bạn chỉ cần sử dụng deep link. Hãy khiến người dùng ‘yêu’ app của bạn từ cái click đầu tiên.
2. Từ chào đón người mới tới giữ chân người cũ
Khi người dùng có trải nghiệm tốt với app của bạn, mọi tìm kiếm được diễn ra dễ dàng và trơn tru, người dùng sẽ khó có lí do rời bỏ app của bạn hơn, và hơn thế, họ yêu thích được quay trở lại app, được hưởng thụ dịch vụ của bạn.
3. Cá nhân hóa chiến dịch marketing theo đặc thù và hành vi người dùng
Một deep link có gắn parameter cùng tính năng phân tích người dùng sẽ giúp bạn hiểu được người dùng và tìm ra được những “Aha moment” để giúp các chiến dịch marketing hiệu quả hơn.
Cách tích hợp và tạo deep link cho ứng dụng của bạn
Deeplink có hình thức như sau scheme://host?key=value. Ví dụ: adbrixrm://main. Thành phần sau dấu hỏi chấm gọi là query string, đây là mục tuỳ chọn để tinh chỉnh vị trí nội dung trong app. Thực hiện 2 bước sau để cấu hình tích hợp deeplink vào ứng dụng của bạn và sau đó tiến hành tạo deeplink phù hợp với mục tiêu marketing.
Bước đầu tiên, cấu hình thông tin deeplink trong ứng dụng của bạn để tạo ra mối liên kết từ web vào app. Phần này cần sự trợ giúp của bộ phận phát triển ứng dụng.

Xử lý deep link trong file AndroidManifest.xml
Trong đó, activity là màn hình trong app đảm nhận việc xử lý deeplink. Bên trong thẻ activity, khai báo thẻ intent-filter để lọc loại bỏ những deeplink không cần thiết. Thẻ action và category chọn giá trị mặc định như trong hình. Thẻ data là nơi để khai báo thông tin scheme và host của deeplink. Để cho đúng với ví dụ, ở đây scheme có giá trị là adbrixrm, còn host có giá trí là main. Sau đó, bạn cần đảm bảo app của mình đọc được dữ liệu từ intent filter mà bạn vừa tạo ra bằng công cụ ở bước 1. Khâu này yêu cầu bạn sử dụng hàm API getIntent, getAction, getData của Android. Khi đã nhận được dữ liệu từ deeplink, bạn sẽ biến chính xác nên đưa người dùng tới nội dung nào trong ứng dụng. Giả định rằng bạn tạo deeplink là adbrixrm://main?content=lesson1, thì người dùng sẽ được đến màn hình cho bài học số 1.
Các hướng dẫn cụ thể về tích hợp deep link trên Android được giải thích chi tiết tại: App links — Deep linking. Về mặt vận hành, một deep link sẽ đưa người dùng tới màn hình app nhất định mà không yêu cầu người dùng log in hay thực hiện một hành vi nào khác ngoại trừ trường hợp người dùng cần download app và áp dụng deferred deep linking.
Tích hợp deep link cho iOSTích hợp deep link cho iOS
Tích hợp deep link cho một iOS tương tự Android, tuy nhiên iOS chỉ cần khai báo hạng mục scheme. Hạng mục host và query string không cần khai báo. Tương tự như Android, sau khi khai báo hạng mục scheme, ứng dụng iOS sẽ có khả năng phản ứng lại với toàn bộ deeplink với scheme có giá trị giống như đã được khai báo từ trước. Bộ phận phát triển ứng dụng có thể dùng API của iOS để lấy được dữ liệu đầy đủ của deeplink và đưa người dùng tới nội dung phù hợp. Tham khảo thêm tại Universal links for Developers.
Kết
Mobile deep link là một kĩ thuật mạnh mẽ giúp bạn dễ dàng cải thiện trải nghiệm người dùng ngay từ những click đầu tiên và trong suốt hành trình của họ tới hành vi chuyển đổi, làm tăng khả năng người dùng thực hiện hành vi chuyển đổi và từ đó người dùng ở lại với app của bạn lâu hơn hoặc ghé thăm app thường xuyên hơn.
Xem thêm: Thiết Bị Cân Bằng Tải Là Gì, Thông Tin Về Tác Dụng Cũng Như Nguyên Lý
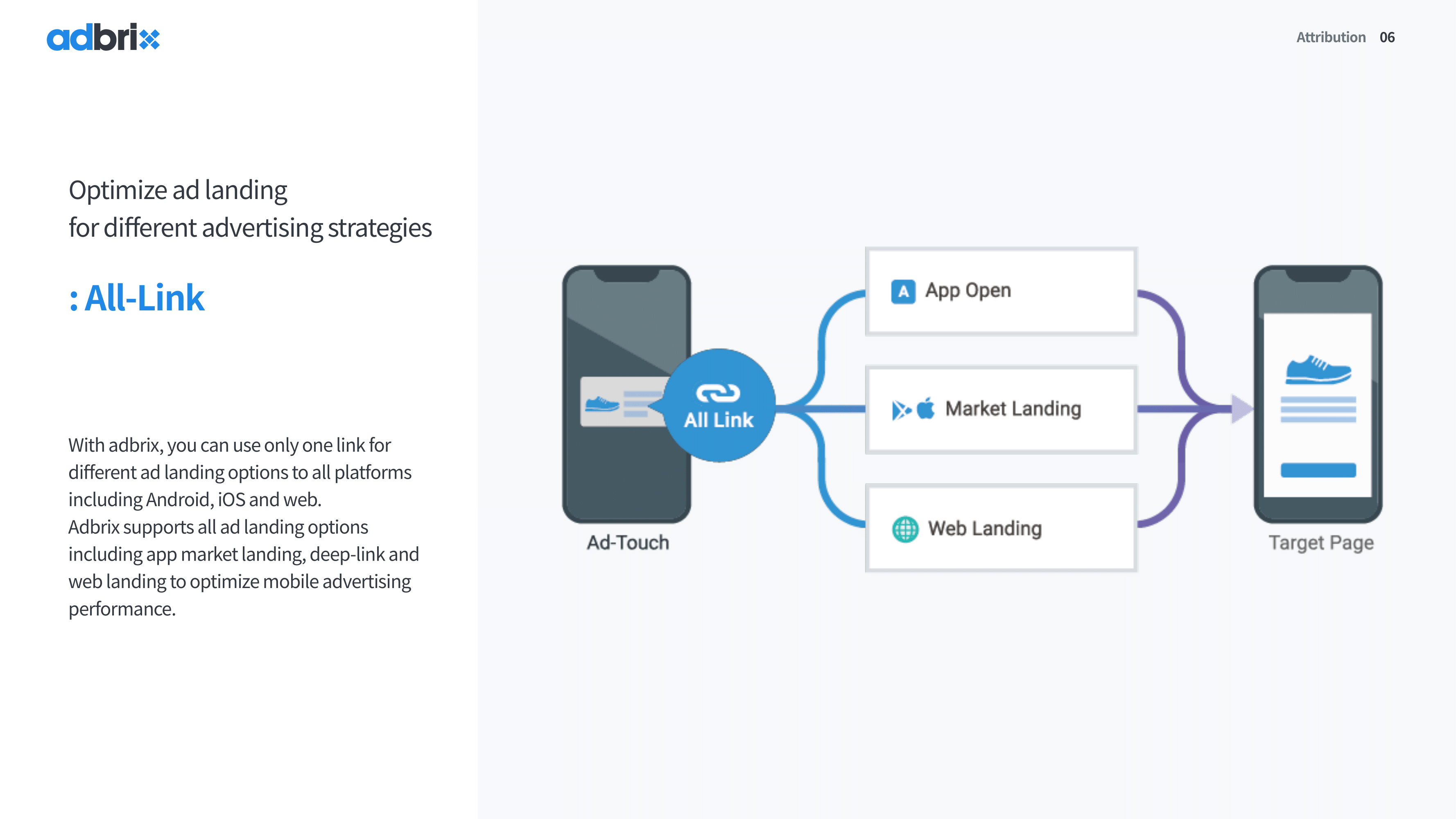
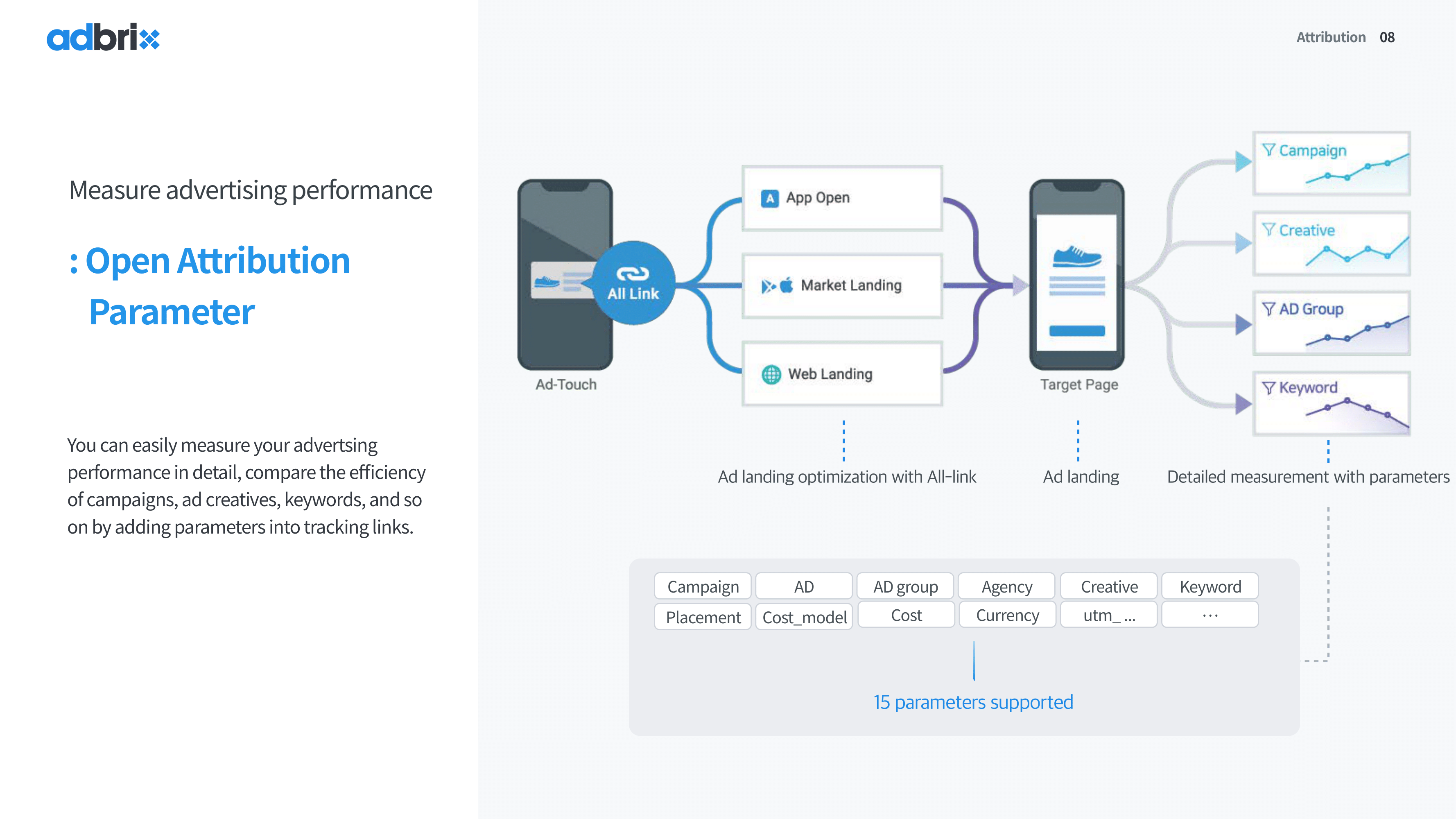
Sau khi tích hợp deep link của bạn trên iOS và Android app, bạn có thể dễ dàng customize màn hình bạn muốn đưa người dùng tới và thu thập các thông tin cụ thể về hành vi người dùng của mình bằng tính năng All-link của adbrix.
Chuyên mục: Hỏi Đáp










