Data visualization tạm được dịch là trực quan hóa dữ liệu, đây là phương pháp không chỉ là bước quan trọng của bất kỳ quy trình phân tích, hay khai phá dữ liệu mà nó còn là công cụ được sử dụng phổ biến và rộng rãi ở mọi tổ chức thuộc mọi lĩnh vực, hay bởi mỗi một ai trong chúng ta, với mục đích đơn giản là truyền đạt, trình bày một cách hiệu quả, đơn giản, thu hút những thông tin, dữ liệu đến người đọc, người xem.
Bạn đang xem: Data visualization là gì
Thông qua những ví dụ chúng tôi liệt kê ở trên, các bạn chắc cũng đã nắm về tầm quan trọng cũng như sự cần thiết của Data visualization. Nhưng sẽ có bạn thắc mắc tại sao lại gọi là “Data visualization” chứ không phải “Information visualization” – trực quan hóa thông tin, nghĩa là thể hiện thông tin sao cho bắt mắt, dễ hiểu. Theo thienmaonline.vn, tất cả thông tin chúng ta có được đều nhờ vào khai phá, phân tích dữ liệu. Data visualization không chỉ có mỗi bước vẽ đồ thị dựa trên các thông tin có được từ dữ liệu mà nó là quy trình bao gồm rất nhiều bước khác nhau để thông tin được trích xuất từ dữ liệu trước khi đưa vào trình bày.
Xét về bối cảnh hiện tại ngày nay, một thời đại của công nghệ thông tin, một thời đại kỹ thuật số phát triển vượt bậc, không chỉ thay đổi cách thức mỗi con người chúng ta tiếp cận với những thông tin dữ liệu mong muốn mà còn thay đổi cả cách thức vận hành kinh doanh, hoạt động ở mọi công ty, tổ chức thuộc tất cả lĩnh vực khác nhau. Để đưa ra các quyết định dựa trên dữ liệu (Data-driven decision making), hay tiếp cận với nền tảng Big Data, AI (trí tuệ nhân tạo), Machine learning (học máy) để cải thiện, mở rộng, phát triển, gia tăng lợi nhuận thì dữ liệu mỗi công ty thu thập là rất nhiều, khối lượng lớn, và phức tạp. Data visualization chính là công cụ hỗ trợ dành cho các chuyên gia, các nhà phân tích để họ hiểu về dữ liệu, tóm tắt được những thông tin có giá trị trong bộ dữ liệu một cách nhanh chóng.
Ở bài viết trước về Statistics, cụ thể là Descriptive statistics, thống kê mô tả, chúng tôi chưa nói đến các phương pháp tóm tắt, trình bày dữ liệu trong thống kê vì theo chúng tôi nó cũng là một phần trong Data visualization nên sẽ gộp vào và giới thiệu trong bài viết này. Ngoài ra, thienmaonline.vn sẽ giới thiệu đến các bạn các dạng biểu đồ, đồ thị phổ biến cùng với việc lựa chọn những dạng biểu đồ, đồ thị nào phù hợp ứng với từng loại dữ liệu, hay mục đích sử dụng khác nhau, v.v. Nhưng đầu tiên chúng ta cùng tìm hiểu về khái niệm và lợi ích của Data visualization.
Khái niệm, lợi ích của Data visualization
Theo định nghĩa của Wikipedia, Data visualization đề cập đến các kỹ thuật được sử dụng để truyền đạt dữ liệu hoặc thông tin bằng cách thể hiện nó dưới đồ thị, biểu đồ trực quan.
Tương tự như định nghĩa của Techopedia: Data visualization là quá trình hiển thị dữ liệu hoặc thông tin dưới dạng biểu đồ, đồ thị, v.v
Data visualization, nói một cách đơn giản, là việc tạo ra các biểu đồ, đồ thị, v.v. hay sử dụng các phương pháp, công cụ khác nhau để trực quan hóa dữ liệu. Mục đích là biến các nguồn dữ liệu thành những thông tin được thể hiện một cách trực quan, dễ quan sát, dễ hiểu, để truyền đạt rõ ràng những hiểu biết đầy đủ (insights) từ dữ liệu đến người xem, người đọc.
Trực quan hóa dữ liệu là một phần của nghệ thuật và một phần của khoa học dữ liệu. Thách thức đề ra là làm sao để có được một “tác phẩm” nghệ thuật mà không thể hiện sai lệch những chỉ dẫn trong khoa học dữ liệu, và ngược lại. Data visualization đầu tiên và trước hết phải truyền tải đến người xem, người đọc chính xác không được đánh lạc hướng hoặc bóp méo thông tin, dữ liệu. Tiếp đến, Data visualization phải được thiết kế sao cho đem lại tính thẩm mỹ (ví dụ việc lựa chọn chính xác phương pháp trực quan, sự phối hợp hiệu quả màu sắc hay các yếu tố hình ảnh là cực kỳ quan trọng).
Data visualization thường được sử dụng sau khi có được kết quả phân tích từ dữ liệu, tức có được thông tin trích xuất từ dữ liệu để trình bày cho người xem, người đọc. Ngoài ra, Data visualization có thể được sử dụng trước khi dữ liệu được đưa vào giai đoạn phân tích ví dụ các chuyên gia muốn tìm hiểu trước về các biến dữ liệu, mối liên hệ giữa chúng là gì để suy nghĩ về các mô hình dự báo, họ có thể vẽ trước các đồ thị để xem xét. Đây có thể gọi là giai đoạn Data exploration hoặc phương pháp tóm tắt trình bày dữ liệu trong Statistics.
Mặc dù Data visualization có được triển khai ở đầu hay cuối một dự án nghiên cứu dữ liệu, thì nó không thể thiếu một giai đoạn cốt lõi, đó là giai đoạn chuẩn bị dữ liệu (Data preparation). Dữ liệu cần thiết phải được thu thập, phải được làm sạch, được chuyển đổi, được tổ chức, sắp xếp sao cho chúng đảm bảo chất lượng trước khi được trực quan hóa.
Khái niệm của Data visualization rất đơn giản, nhưng để hiểu được bản chất của nó chúng ta phải tìm hiểu qua các dạng đồ thị, biểu đồ sẽ được trình bày ở phần sau bài viết này. Mỗi quy trình đều có các quy tắc riêng, Data visualization cũng vậy. Yêu cầu quan trọng nhất chính là chúng ta phải hiểu được dữ liệu (tính chất, đặc điểm, thông tin cung cấp), xác định được ai sẽ là người tiếp thu những thông tin của mình, phải nắm được phương pháp nào sẽ trực quan hóa những dữ liệu ấy tốt nhất (ví dụ biểu đồ nào dùng cho dữ liệu định tính, biểu độ nào thể hiện sự tương quan tốt nhất, biểu đồ nào không quá phức tạp tránh gây sự khó hiểu).
Tóm tắt một số lợi ích của Data visualization:
Đầu tiên, Data visualization giúp việc chia sẻ thông tin dễ dàng và nhanh chóng, bỏ qua rào cản, hạn chế về ngôn ngữ, giúp người đọc, người nghe dễ quan sát, dễ tiếp thu.
Trực quan hóa dữ liệu giúp chúng ta nắm bắt thông tin được thể hiện dưới các bảng biểu, đồ thị nhanh chóng, đầy đủ về bất kỳ một vấn đề nào. Data visualization thể hiện trực quan mối liên hệ về những đối tượng nghiên cứu trong dữ liệu, khám phá những sự thật chưa biết, các điểm bất thường và xu hướng biến động của đối tượng nghiên cứu.
Ngày nay các tổ chức đang sử dụng trực quan hóa dữ liệu và các công cụ hỗ trợ để đặt câu hỏi tốt hơn về các vấn đề kinh doanh và đưa ra quyết định tốt hơn. Công nghệ máy tính phát triển và nhiều chương trình, phần mềm hỗ trợ Data visualization ra đời, dễ sử dụng giúp người dùng dễ dàng tìm hiểu thêm về công ty của mình và đưa ra các quyết định kinh doanh dựa trên dữ liệu tốt hơn. Data visualization giúp kiểm soát, theo dõi các chỉ số về hiệu quả hoạt động, KPIs, tình hình hoạt động của công ty dựa trên các Dashboard, cho thấy tầm quan trọng của việc tận dụng, khai thác tài sản dữ liệu để phục vụ ra quyết định.
Data visualization còn là cơ sở để công ty hướng đến data-driven, định hướng dữ liệu, trực quan hóa dữ liệu sẽ giúp các nhân viên đọc được báo cáo, các biểu đồ, hiểu được dữ liệu nói về cái gì, nắm được thông tin về công việc hiện tại, tình hình hoạt động của công ty, dễ dàng tham gia vào việc đề xuất, đóng góp ý kiến.
Data visualization giúp việc trình bày, thuyết trình, diễn đạt thông tin đến người đọc, người nghe một cách tốt hơn. Các bạn khi theo dõi các phương tiện truyền thông trong nước và quốc tế sẽ thấy phát thanh viên, phóng viên khi cung cấp thông tin họ thường nói thêm về câu chuyện đằng sau những con số thể hiện trên TV. Trong công ty, ở mỗi cuộc họp, khi thuyết trình về một kế hoạch nào đó dựa trên dữ liệu, bạn không thể chỉ nói những số liệu trên biểu đồ mà còn giải thích nguyên nhân đằng sau, và giải pháp sắp tới. Data visualization là cầu nối giữa data và stories (những câu chuyện), tạo điều kiện cho Data storytelling, kỹ năng quan trọng của một nhà phân tích, là phương pháp để truyền đạt thông tin của dữ liệu phù hợp với đối tượng cụ thể, với cách kể chuyện hấp dẫn, thu hút.
Lợi ích của Data visualization còn rất nhiều, tương tự như ứng dụng của nó trong từng ngành, lĩnh vực khác nhau, nên chúng tôi sẽ dừng phần khái niệm, và lợi ích để tránh làm dài bài viết, mà đi vào phần trọng tâm bài viết.
Phương pháp tóm tắt, trình bày dữ liệu trong Statistics
Data visualization không chỉ được sử dụng để giúp người đọc, người xem nắm bắt thông tin mà còn giúp nhà phân tích khai thác dữ liệu tối ưu.
Phương pháp tóm tắt, trình bày dữ liệu trong Statistics là một phần nằm trong Data visualization vì nó liên quan đến việc thể hiện, mô tả dữ liệu (các biến) định tính, định lượng dưới các dạng đồ thị phù hợp, cũng là một dạng trực quan dữ liệu. Thông thường các đồ thị, và biểu đồ trong thống kê chủ yếu hỗ trợ trực quan hóa dữ liệu phục vụ các giai đoạn áp dụng các phương pháp thống kê suy luận, thống kê mô tả, chứ chưa hẳn cung cấp thông tin, kết quả phân tích dữ liệu đến người dùng cuối cùng (người đọc, người xem những người không tham gia vào quá trình phân tích dữ liệu) trừ một số trường hợp nhất định.
Tóm tắt và trình bày, mô tả dữ liệu trong thống kê thường chia làm 2 dạng phụ thuộc vào tính chất của dữ liệu, đó chính là dữ liệu định tính (Qualitative data) và dữ liệu định lượng (Quantitative data).
Để biết thêm về 2 loại dữ liệu này, và các thang đo kèm theo mời các bạn theo dõi bài viết:
Tổng quan về Statistics: Descriptive statistics (thống kê mô tả) (chèn link vô sau)
Dữ liệu định tính (Qualitative data)
Dữ liệu định tính (Qualitative data) phản ánh tính chất, hay loại hình, không có biểu hiện trực tiếp bằng con số. Ví dụ giới tính, nghề nghiệp, tình trạng hôn nhân, dân tộc, tôn giáo, học thức, v.v Với biến định tính chúng ta có thể đếm số quan sát cho từng loại (tần số), và tính % cho mỗi loại trong tổng thể (tần suất).
Để thể hiện dữ liệu định tính dưới dạng các đồ thị, biểu đồ thì trước hết dữ liệu định tính phải được tóm tắt, và sắp xếp dưới các bảng phân phối tần số gọi là Frequency Distribution Table.
Phân tổ hoặc nhóm (class) là quá trình chúng ta căn cứ vào một hay một số biến có đặc trưng cụ thể nào đó để sắp xếp các đơn vị quan sát vào các tổ, nhóm có đặc điểm khác nhau, tức chia mẫu hoặc tổng thể thành các tổ nhóm có tính chất khác nhau.
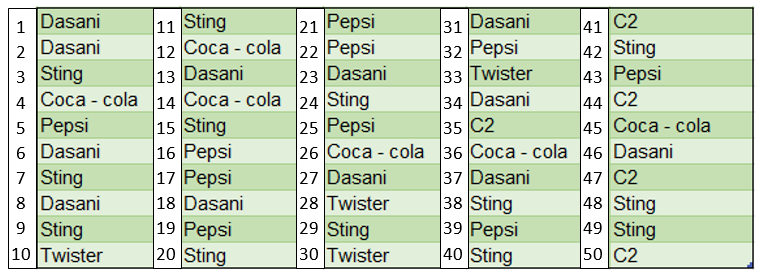
Ví dụ dữ liệu về loại nước giải khát được tiêu thụ phổ biến bởi 50 sinh viên một trường đại học tại TP. Hồ Chí Minh trong như sau:

Bảng 1: dữ liệu về loại nước giải khát
Chúng ta lấy thử một mẫu 50 quan sát như trên bảng trên, nhận thấy số loại nước ngọt không quá nhiều có 6 loại là Dasani, Coca-cola, Pepsi, Sting, Twister, C2. Ta phân 6 tổ, mỗi tổ là 1 nhãn hiệu nước giải khát như sau:

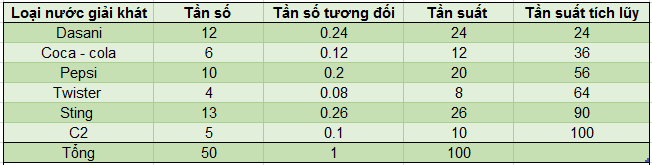
Bảng 2: phân phối tần số của các loại nước giải khát
Trường hợp lấy mẫu lớn trên 50 hay xem xét tổng thể tất cả sinh viên trong trường thì dữ liệu loại nước giải khát sẽ rất đa dạng về nhãn hiệu không chỉ có 6 loại ở trên, do đó để thống kê hiệu quả, đồ thị, biểu đồ khi vẽ ra phù hợp, chúng ta có thể chia tổ theo những nhóm ví dụ như sau:
Nước khoáng (Dasani, Lavie, Aquafina, v.v)Nước giải khát có gas (Coca-cola, Pepsi, Sprite, v.v)Nước tăng lực (Sting, Wake-up 247, Rồng Đỏ, v.v)Nước ép trái cây (Twister, Nutri Boost, Aloe Vera Juice, v.v)Các loại nước giải khát khác (C2, Ô-long, v.v)
Lưu ý đối với dữ liệu định lượng được chuyển đổi thành dữ liệu định tính để khảo sát về phân phối tần số cũng có thể được chia tổ/nhóm, ví dụ thu thập dữ liệu về thu nhập bình quân hàng tháng của 50 hộ gia đình rất đa dạng về phạm vi, để tóm tắt đơn giản ta có thể chia tổ/nhóm theo:
Thu nhập dưới 5 triệu: 6 hộTừ 5 triệu đến 10 triệu: 12 hộTừ 10 triệu đến 15 triệu: 23 hộTrên 15 triệu: 9 hộ
Trở lại với Bảng 2:
Tần số (Frequency/ Frequency of Class) là số quan sát của một nhóm trong mẫu, hoặc tổng thể.
Tần số tương đối (Relative Frequency) tỷ lệ số quan sát mà mỗi nhóm chiếm được trong mẫu hoặc tổng thể, tức lấy số quan sát của từng nhóm chia cho tổng đơn vị mẫu hoặc tổng thể.
Tần suất (Class Percentage) là tỷ lệ % mỗi nhóm chiếm trong mẫu, lấy tần số tương đối nhân cho 100.
Tần suất tích lũy (Cumulative Percent) được tính bằng cách cộng dồn các tần suất % theo thứ tự từ tổ nhóm đầu tiên đến cuối cùng. Tần suất tích lũy được áp dụng chủ yếu cho các dữ liệu định lượng có phân tổ trên bảng phân phối tần số do nó có ý nghĩa phân tích, còn đối với dữ liệu định tính (biến định danh) chúng tôi lấy ví dụ ở trên thì thường không mấy khi được áp dụng nhưng vì chúng tôi muốn giới thiệu chung với khái niệm về tần số nên thêm vào bảng trên.
Tiếp theo là phần quan trọng, trình bày dữ liệu định tính bằng đồ thị, biểu đồ nào:
Để trực quan dữ liệu định tính theo cách phân phối tần số, thì chúng ta cần vẽ các biểu đồ cột đứng hoặc ngang (Bar chart/ Column chart), biểu đồ tròn (Pie chart), biểu đồ Pareto.
Các biểu đồ được minh họa như sau:
Bar chart/ Column chart
Hình 1: biểu đồ cột đứng thể hiện tần số của mỗi loại nước giải khát
Ở cột đứng, cột ngang “Tần số”, các bạn có thể thay bằng “tần suất” với giá trị tần suất của mỗi loại nước giải khát để vẽ biểu đồ.
Hình 2: biểu đồ cột ngang thể hiện tần số của mỗi loại nước giải khát
Biểu đồ cột đứng hay cột ngang thể hiện tần số của mỗi loại, mỗi đối tượng, và thể hiện sự so sánh giữa chúng. Biểu đồ cột là biểu đồ đơn giản, trực quan nhất, người xem dễ thấy rõ được cái nào có giá trị lớn nhất, bé nhất, sự hơn kém giữa chúng (thông thường được sắp xếp theo thứ tự)
Pie chart
Biểu đồ hình tròn hay còn gọi là hình bánh thể hiện tốt tần suất, nhưng không thể hiện được tần số của từng loại nước giải khát. Biểu đồ hình tròn là giống như một cái bánh và mỗi lát bánh cho mỗi loại. Kích thước của một lát tương ứng với tỷ lệ phần trăm số quan sát hay còn gọi là tần suất của nó trong tổng thể hoặc mẫu. Biểu đồ tròn cũng thể hiện được sự hơn kém giữa các phần nhưng không rõ bằng biểu đồ cột.
Biểu đồ cột, biểu đồ tròn chúng tôi sẽ nói lại rõ hơn ở phần sau: các loại đồ thị, biểu đồ trong Data visualization.
Hình 3: biểu đồ tròn thể hiện tần suất của mỗi loại nước giải khát
Pareto chart
Là biểu đồ cột mà các cột của nó được sắp xếp theo thứ tự từ thấp đến cao theo tần số còn các giá trị tần suất tích lũy được biểu diễn bằng đường thẳng, được đặt theo tên nhà kinh tế học người Ý Vilfredo Pareto (1848-1923).
Hình 4: biểu đồ Pareto thể hiện sự sắp xếp tần số của các loại nước giải khát
Biểu đồ Pareto thường được sử dụng trong lĩnh vực kinh doanh để xác định các kết quả phổ biến nhất, chẳng hạn như xác định các sản phẩm có doanh số cao nhất hoặc xác định các loại khiếu nại phổ biến nhất mà trung tâm chăm sóc khách hàng nhận được. Theo Wikipedia: mục đích của biểu đồ Pareto đó là tìm ra trong một nhóm các nguyên nhân (thường có rất nhiều), đâu là những nguyên nhân quan trọng nhất. Trong kiểm soát chất lượng, biểu đồ này thường được dùng để biểu diễn những nguyên nhân gây ra lỗi phổ biến nhất, loại lỗi xuất hiện phổ biến nhất hoặc nguyên nhân phổ biến nhất khiến khách hàng phàn nàn.
Dữ liệu định lượng (Quantitative data)
Trường hợp dữ liệu định lượng ít ví dụ độ tuổi của 30 sinh viên đang học tại trường Đại học Kinh tế thành phố Hồ Chí Minh (từ hệ Đại học trở lên) như sau:
28 22 25 21 26 24 23 30 31 33 19 20 22 27 30 19 28 31 22 27 37 35 22 19 22 23 26 28 25 36
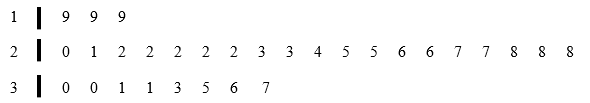
Để tóm tắt chúng ta sử dụng biểu đồ thân và lá, với lá là số liệu bên phải của các giá trị dữ liệu (có thể là 1 hay 2 chữa số hàng đơn vị hay hàng chục), còn nhánh là số liệu bên trái của các giá trị dữ liệu (có thể là 1 hay 2 chữ số hàng chục, hay hàng trăm). Tóm tắt dữ liệu:
Số bên trái 1, 2, 3 là nhánh, ở vị trí hàng chục, số bên phải là hàng đơn vị, là lá. Biểu đồ nhánh lá được thực hiện trong SPSS có kết quả như sau:

Hình 5: biểu đồ nhánh lá
Trường hợp dữ liệu định lượng được thu thập nhiều hơn (có nhiều đơn vị quan sát), phạm vi giá trị rộng hơn, đa dạng mà biểu đồ nhánh lá không thể thể hiện hết hay nói cách khác chúng ta khó nhận thấy được vấn đề, thông tin tổng quan từ dữ liệu, cảm thấy rối mắt, biểu đồ nhánh và lá lúc này chưa trực quan dữ liệu tốt nhất mà chỉ dừng lại ở mức tóm tắt giá trị từ dữ liệu mà thôi.
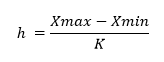
Nếu muốn biến đổi dữ liệu định lượng thành dữ liệu định tính để xem xét phân phối tần số trường hợp số quan sát trong dữ liệu là rất lớn, thì chúng ta cần phân tổ với mỗi tổ có khoảng cách đều nhau. Công thức như sau:

Với h là trị số khoảng cách tổ/nhóm; K là số tổ; Xmax là giá trị lớn nhất, Xmin là giá trị nhỏ nhất. Công thức K = (2 x n)1/3 với n là tổng số quan sát.
Xem thêm: Quy Hoạch Chi Tiết 1/500 Là Gì, Bản đồ Quy Hoạch Tỷ Lệ 1/500, 1/2
Bảng 3: dữ liệu sản lượng lúa của 50 hộ dân
Chúng ta có số liệu về năng suất lúa của 50 hộ dân (tạ/ha), số liệu không thể trình bày dưới dạng biểu đồ nhánh, lá vì sẽ không hiệu quả. Chúng ta tiến hành phân tổ theo công thức:
K = (2 x 50) 1/3 = 4.64 xấp xỉ 5 tổ, tức 5 nhóm (class), h = (54 – 30)/5 = 4.8 xấp xỉ 5 tổ
Chúng ta có bảng tần số như sau, và có thể tiến hành vẽ đồ thị Histogram (đồ thị phân phối tần số cho biến định lượng) với biểu đồ cột, và biểu đồ tần suất tích lũy tương tự như ở phần dữ liệu định tính.
Bảng 4: bảng phân phối tần số của sản lượng lúa 50 hộ dân
Hình 6: Đồ thị Histogram thể hiện năng suất lúa của 50 hộ nông dân
Lưu ý, đối với đồ thị histogram thì khoảng cách giữa các cột là không có vì năng suất lúa là dữ liệu định lượng liên lục (Continuous), tổ có giá trị lớn nhất chính là giá trị nhỏ nhất của tổ tiếp theo, đây là sự khác biệt so với biểu đồ cột của dữ liệu định tính và biểu đồ cột của dữ liệu định lượng phân tổ nhưng không có khoảng cách tổ rõ rệt.
Đối với biểu đồ phân phối tần suất tích lũy, thì lưu ý thêm ở dữ liệu định lượng biểu đồ này không gọi là biểu đồ Pareto, vì các cột tần suất không sắp xếp theo thứ tự từ cao nhất đến thấp nhất.
Bảng phân phối tần suất tích lũy hay biểu đồ phân phối tần suất tích lũy sẽ cho chúng ta biết có bao nhiêu % số quan sát nhỏ hơn hoặc bằng một trị số nào đó của biến khảo sát, ví dụ dựa vào đồ thị dưới đây, chúng ta có thể thấy có 66% số hộ có năng suất dưới 45 tạ/ha.
Đây cũng là lí do ở phần trình bày dữ liệu định tính, chúng tôi đã nói tần suất tích lũy được áp dụng chủ yếu cho dữ liệu định lượng vì nó có mang lại ý nghĩa phân tích rõ ràng hơn.
Ở biểu đồ dưới đây, chúng tôi không nối liền các cột với nhau như biểu đồ Histogram bởi vì để các bạn nhìn rõ được % số quan sát nhỏ hơn hay bằng một trị số nào đó, đường tần suất tích lũy sẽ dễ thấy hơn, nhưng thực chất theo lý thuyết vẫn phải để các cột liền nhau
Hình 7: Biểu đồ tần suất tích lũy cho năng suất lúa của 50 hộ dân
Ngoài ra một dạng đồ thị khác gọi là đồ thị đa giác tần số (Frequency Polyglon), thay vì thể hiện bằng các cột, đồ thị được vẽ bằng các nối các điểm mỗi điểm ứng với một giá trị tần số trên trục tung.
Hình 8: Đồ thị đa giác tần số cho năng suất lúa của 50 hộ dân
Lưu ý thêm, đối với biểu đồ này các bạn cũng có thể cho trục hoành chạy từ giá trị 0 đến 55, và chia đôi khoảng cách tổ lấy trị số giữa ví dụ từ 30-35 có trị số giữa là 32.5, tương tự 40-45 là 42.5, v.v chúng ta sẽ lấy trị số giữa này ứng với tần số của mỗi tổ để vẽ, các cạnh và điểm sẽ nối với nhau giống như hình 8.
Một biểu đồ sau cùng chúng tôi muốn giới thiệu là Dot Plot. Mỗi một chấm là 1 lần xuất hiện của một giá trị nào đó, ví dụ lấy ngẫu nhiên 50 số từ 0 đến 9 chúng ta được biểu đồ Dot Plot như dưới đây, ví dụ trong 50 số ngẫu nhiên, thì số 8 xuất hiện 2 lần, nên có 2 chấm trên đầu, số 9 với số 7 xuất hiện nhiều nhất là 8 lần nên có 8 chấm
Như vậy kết thúc phần trực quan hóa dữ liệu bằng phương pháp trong thống kê, chúng ta cùng qua một phần quan trọng khác, tổng quan về những biểu đồ, đồ thị phổ biến trong Data visualization và mục đích sử dụng của từng loại.
Những dạng biểu đồ, đồ thị khác nhau trong Data visualization
Thông thường những dạng biểu đồ, đồ thị trong trực quan hóa dữ liệu được chia làm 5 loại chính, phụ thuộc vào mục đích thông tin mà chúng ta muốn biết:
Comparison: nếu chúng ta muốn biết sự hơn kém giữa các đối tượng nghiên cứu.Composition: nếu chúng ta muốn biết cụ thể về từng thành phần cấu tạo nên một thứ gì đó, một nhóm, v.v và mỗi thành phần ấy chiếm tỷ lệ như thế nào.Distribution: nếu chúng ta muốn xem xét về phân phối dữ liệu, mức độ phân tán, mức độ tập trung của dữ liệu, hay xác định các điểm bất thường, giá trị ngoại lệ của dữ liệu.Trend: nếu chúng ta muốn tìm hiểu về xu hướng biến động của đối tượng nghiên cứu trong dữ liệu.Relationship/Correlation: nếu chúng ta muốn tìm hiểu về mối liên hệ, tương quan giữa 2 hay nhiều đối tượng nghiên cứu trong dữ liệuBar/Column chart
Như đã trình bày ở phần trên thì biểu đồ cột cho chúng ta thấy được một cách rõ nét sự hơn kém, cao thấp của các đối tượng hay các giá trị của một đối tượng so sánh theo thời gian. Vậy sử dụng biểu đồ cột khi nào thì hợp lý thì có các trường hợp sau:
So sánh các giá trị của một đối tượng nghiên cứu theo thời gian (ví dụ hình 10)So sánh giữa các đối tượng khác nhau theo thời gian (ví dụ như hình 11)So sánh các thành phần khác loại có trong một nhóm, một tập hợp (ví dụ như 6 loại nước giải khát trom nhóm những loại nước giải khát trong ví dụ ở phần trên)Biểu đồ cột đứng nếu không có quá nhiều đối tượng để so sánh (thường từ 10 trở xuống)Nếu muốn so sánh mức độ giống nhau của các tập dữ liệuBiểu đồ cột ngang được sử dụng khi nhãn, tên của các đối tượng quá dài, hay số đối tượng so sánh nhiều (nhiều hơn 10)
Một số ví dụ về biểu đồ cột khác ngoài những ví dụ ở phần trình bày dữ liệu trong thống kê:
Hình 10: minh họa biểu đồ cột đứng so sánh giá trị của đối tượng theo thời gian
Hình 11: minh họa biểu đồ cột đứng so sánh theo thời gian, và giữa các đối tượng
Line Graph
Biểu đồ đường được sử dụng để mô tả xu hướng biến động (ví dụ tăng hay giảm) của dữ liệu và so sánh các giá trị của đối tượng nghiên cứu giữa các mốc thời gian với nhau. Biểu đồ đường được sử dụng cho loại dữ liệu là định lượng nhưng liên tục (continuous) ví dụ như năng suất, tiền. Hãy chọn biểu đồ đường để vẽ với các mục đích sau:
Hình 13: minh họa line graph so sánh giá trị của một đối tượng nghiên cứu (lượng mưa) từ tháng 1 – 12
Hình 14: minh họa về line graph so sánh giá trị của 2 đối tượng (nhiệt độ và lượng mưa) từ tháng 1-12
Pie chart, Stacked Column/bar chart
Biểu đồ tròn, biểu đồ cột chồng là biểu đồ thể hiện các thành phần, các bộ phận riêng lẻ tạo nên toàn bộ của một thứ gì đó ví dụ tổng doanh số sản phẩm A được tạo ra bởi cụ thể những kênh bán hàng nào, mỗi kênh chiếm bao nhiêu % doanh số. Mục đích sử dụng để tìm ra thành phần nào chiếm tỷ lệ cao nhất, bé nhất hay so sánh giữa các thành phần với nhau.
Biểu đồ cột chồng có 2 dạng: không phân theo %, và phân theo 100%, như trong 2 ví dụ dưới đây.
Hình 15: minh họa biểu đồ cột chồng không phân theo %
Biểu đồ hình 15 không chỉ so sánh từng thành phần (doanh số sản phẩm A, B, C, D) của mỗi chiến lược kinh doanh mà còn so sánh giữa những chiến lược kinh doanh với nhau, các bạn có thể thấy Strategy 2 chiến doanh số cao nhất. Đây là lợi ích chung của biểu đồ cột.
Hình 16: minh họa biểu đồ cột chồng phân theo 100%
Biểu đồ tròn áp dụng cho trường hợp số lượng các thành phần riêng lẻ không quá nhiều, chỉ từ 5 thành phần, trường hợp có nhiều hơn 5 thành phần thì giá trị hay tỷ lệ % giữa các thành phần phải khác biệt rõ rệt để dễ so sánh. Biểu đồ tròn phải đảm bảo yếu tố trực quan, nghĩa là người xem có thể thấy nhanh chóng thành phần nào chiếm tỷ lệ lớn nhất, bé nhất, thành phần nào hơn thành phần nào, và tốt hơn hết là để con số % cụ thể lên đồ thị, đặc biệt tránh trường hợp gây nhầm lẫn, khó hiểu cho người xem ví dụ phần có tỷ lệ 26% lại được vẽ giống như gần bằng phần có tỷ lệ 30%. Biểu đồ tròn có rất nhiều ứng dụng nhưng không phải vì thế mà chúng ta sử dụng chúng một cách không suy nghĩ, xem xét đến tính hợp lý và hiệu quả trong trực quan dữ liệu. Về ví dụ của biểu đồ tròn các bạn có thể xem lại ở phần trình bày dữ liệu thống kê ở trên.
Ngoài biểu đồ tròn hình dạng là lát bánh, chúng ta còn có dạng biểu đồ tròn hình bánh Donut như ví dụ dưới đây:
Hình 17: minh họa cho biểu đồ tròn dạng bánh Donut
Scatter plot
Biểu đồ phân tán Scatter plot hiển thị mối quan hệ giữa hai biến định lượng khác nhau hoặc nó có thể thể hiện xu hướng phân phối của dữ liệu, ngoài ra còn có thể tìm ra các giá trị ngoại lệ, và kiểm tra tính tương đồng của các bộ dữ liệu. Với những ưu điểm của mình, biểu đồ phân tán được sử dụng phổ biến trong lĩnh vực Data Science từ Data mining, Predictive analytics cho đến Machine learning khi khối lượng dữ liệu phải phân tích là rất nhiều. Tuy nhiên nếu người xem, người đọc không am hiểu về lĩnh vực dữ liệu, hay chưa quen đọc biểu đồ phân tán, thì biểu đồ phân tán sẽ không còn phù hợp mặc dù là một trong những biểu đồ trực quan dữ liệu tốt nhất.
Một số ví dụ Scatter plot:
Hình 18: Biểu đồ Scatter lot thể hiện mối liên hệ giữa chỉ số thể trọng (BMI) và lượng chất béo của cơ thể (%fat)
Hình 19: Biểu đồ Scatter plot thể hiện mối liên hệ giữa mức độ hài lòng của khách hàng và thời gian phản hồi khách hàng
Bubble chart
Biểu đồ Bubble chart giống như biểu đồ Scatter plot nhưng có thêm biến thứ 3, được thể hiện bằng các chấm tròn. Biến thêm vào có thể là biến định lượng hoặc biến định tính.
Các chấm trên Scatter plot thường là các chấm nhỏ và ít thấy rõ sự khác biệt giữa chúng, còn trong Bubble chart các chấm tròn phải khác biệt, có độ lớn bé quy ước dựa trên giá trị định lượng của biến thêm vào. Chính vì thế trên đồ thị này chúng ta có thể thấy các chấm tròn to, chấm tròn nhỏ khác nhau như những bọt bong bóng, nên được đặt tên là Bubble chart.
Mục đích sử dụng Bubble chart bao gồm cả mục đích sử dụng của Scatter plot, bên cạnh đó Bubble chart cho chúng ta thấy thêm mối liên hệ giữa các biến thêm vào so với 2 biến cố định của Scatter plot trước đó, hay so sánh trực tiếp giữa các giá trị của biến thêm vào, xem xét sự quan hệ của nhiều biến sẽ giúp tìm ra nhiều thông tin hữu ích hơn.
Hình 20: minh họa Bubble chart
Ở biểu đồ trên chúng ta thấy có 3 loại dữ liệu, dữ liệu về doanh thu Revenue, dữ liệu về Consumer Rating cho các sản phẩm, dữ liệu về chi phí sản xuất ứng với 4 loại sản phẩm. Kích thước của các chấm tròn tỷ lệ thuận với chi phí sản xuất, còn màu sắc của chấm tròn quy ước theo từng loại sản phẩm. Ví dụ Product 3, tuy có % đánh giá của người tiêu dùng chủ yếu dưới 70% nhưng doanh thu nó mang về là rất cao, luôn trên ngưỡng 10 triệu, nhưng chi phí sản xuất trên đơn vị sản phẩm lại rất nhỏ, nếu so sánh thì chi phí sản xuất của Product 3 chỉ lớn hơn Product 4. Vậy thì chúng ta tìm được mối liên hệ gì giữa doanh thu, đánh giá của khách hàng, chi phí sản xuất? Cứ tiếp tục phân tích biểu đồ sẽ ra thôi! Đây chính là điểm mạnh của Bubble chart.
Lưu ý, ở một số trường hợp khác biến thứ 3 là biến định danh ví dụ như ở hình 20, nếu chúng ta không có dữ liệu về chi phí sản xuất, nhưng lại có dữ liệu từng loại sản phẩm ứng với Revenue và Consumer rating, thì các chấm tròn có thể được quy ước linh hoạt theo màu sắc để phân biệt các loại sản phẩm, biểu đồ sẽ trở về là dạng Scatter plot (do các chấm không khác biệt về kích thước chỉ khác biệt về màu sắc), tuy nhiên không còn là phân tích mối liên hệ giữa chỉ mỗi giữa Revenue và Consumer rating mà còn có thêm các loại sản phẩm. Chúng ta tiếp tục phân tích để tìm hiểu như có sự khác biệt giữa doanh thu ở mỗi loại sản phẩm hay không, tương tự cho đánh giá của người tiêu dùng, tìm xem sản phẩm nào được người tiêu dùng đánh giá cao hơn v.v.
Area chart
Area chart giống biểu đồ đường là thể hiện xu hướng biến động của đối tượng dữ liệu theo thời gian, nhưng khác biệt ở chỗ Area chart có thể thể hiện giá trị định lượng giữa các đường vẽ của các biến dữ liệu hay các thành phần có trong một tổng, tập hợp nào đó bằng một dải màu sắc, các dải màu này sẽ chồng lên nhau để tạo thành giá trị của một tổng, tập hợp nào đó. Mục đích của Area chart là chính là tìm hiểu về xu hướng biến động tổng thể, cả xu hướng biến động của từng thành phần, và chênh lệch giữa chúng như thế nào theo thời gian, thành phần nào chiếm nhiều, hay chiếm ít trong tổng thể, hoặc thành phần nào hơn thành phần nào.
Giải thích về khái niệm thì khá phức tạp, và khó hiểu, các bạn xem qua ví dụ sau để rõ hơn.
Hình 21: minh họa cho Area chart
Trên hình là biểu đồ thể hiện biến động của tổng lợi nhuận từ chuỗi cửa hàng tạp hóa, trong đó bao gồm biến động lợi nhuận của từng cửa hàng gộp lại thành tổng lợi nhuận. Chắc qua hình này các bạn đã hiểu Area chart là gì rồi nên thienmaonline.vn có lẽ cũng sẽ không giải thích gì thêm.
Waterfall chart
Biểu đồ thác nước là một biểu đồ trực quan thông tin được sử dụng để cho thấy giá trị ban đầu bị ảnh hưởng bởi các giá trị trung gian như thế nào để dẫn đến giá trị cuối cùng. Các giá trị có thể là âm hoặc dương.
Hình 22: Waterfall chart mô tả quá trình Gross Revenue tăng giảm như thế nào bởi yếu tố gì cho đến giá trị Net Income sau cùng
Funnel chart
Funnel chart, biểu đồ phễu là dạng biểu đồ trình bày các bước trong một quy trình, tỷ lệ hoàn thành mục tiêu ở các bước hay giá trị định lượng về một thành quả nào đó ở từng bước góp phần đạt mục tiêu sau cùng (ở đáy phễu). Funnel chart có lẽ quá quen thuộc với các bạn làm trong lĩnh vực Digital marketing hay thương mại điện tử.
Ví dụ dưới đây là funnel chart trong marketing bắt đầu từ bước tiếp cận khách hàng bằng các chiến dịch quảng cáo để thu hút lượt tiếp cận (Impressions) cho đến khi khách hàng đăng ký tài khoản, và tiếp tục phát triển các hoạt động khiến khách hàng trả tiền nâng cấp tài khoản (Upgrade)
Hình 23: minh họa cho biểu đồ phễu trong marketing
Heat map
Bản đồ nhiệt cho thấy mối quan hệ giữa 2 thước đo, hay 2 biến nghiên cứu, (mỗi biến có các giá trị, các biểu hiện khác nhau) và cung cấp thông tin thể hiện rõ thứ tự sắp xếp, chẳng hạn như cao đến thấp hoặc kém đến xuất sắc hiển thị bằng cách sử dụng các màu sắc có cường độ khác nhau dựa trên giá trị định lượng nói lên mối quan hệ giữa 2 thước đo, hay 2 biến nghiên cứu.
Bản đồ nhiệt còn được ứng dụng trong địa lý ví dụ quen thuộc như thể hiện mật độ dân số ở từng khu vực địa lý, nơi nào có mật độ dân số cao thì trên biểu đồ thể hiện với màu sắc đậm hơn.
Trong lĩnh vực marketing, đặc biệt là theo dõi hành vi khách hàng trên website, heat map được ứng dụng để giúp các nhà marketing tìm hiểu được khách hàng đang quan tâm đến nội dung gì, sản phẩm gì, hình ảnh gì v.v trên website của công ty mình.
Giải thích về khái niệm sẽ khó hiểu hơn, nên các bạn cùng thienmaonline.vn xem qua ví dụ dưới đây.
Hình 24: minh họa heat map cho Facebook Global Engagement
Ví dụ nhìn vào biểu đồ trên chúng ta thấy vào lúc 2h chiều thứ 4 và thứ 5 hàng tuần thì lượt người sử dụng Facebook trên toàn cầu là cao nhất do chúng ta thấy ô quan sát có màu đậm nhất, vào theo quy ước màu đậm nhất là “Highest Engagement”. Thay vì thể hiện bằng số liệu sẽ khiến chúng ta rối mắt thì thể hiện bằng màu sắc chúng ta sẽ nhận ra nhanh hơn mối quan hệ giữa các thứ trong tuần và thời gian trong ngày dựa trên lượng người truy cập Facebook trên toàn cầu. 2 thang đo ở đầy là các thứ trong 1 tuần, và giờ trong 1 ngày. Nếu nói về biến dữ liệu thì dữ liệu các thứ trong tuần là dữ liệu định tính với tần số là lượt truy cập của người dùng trong từng thứ từ thứ 2 đến Chủ nhật, tương tự cho dữ liệu giờ trong ngày.
Box-plot
Biểu đồ hộp và râu Box-plot được sử dụng để đo lường khuynh hướng phân tán và xác định các giá trị ngoại lệ của dữ liệu. Box-plot thể hiện 5 giá trị của tập dữ liệu: giá trị bé nhất, tứ phân vị thứ nhất (Q1), trung vị hay tứ phân vị thứ 2 (Q2), tứ phân vị thứ 3 (Q3), giá trị lớn nhất, và những trị số bất thường. Mời các bạn xem lại bài viết của chúng tôi về thống kê mô tả, để hiểu rõ thêm về các khái niệm.
Xem thêm: Visual Là Gì – Những ý Nghĩa Của Visual
Tổng quan về Statisttics: Descriptive statistics (thống kê mô tả)
Box-plot là đồ thị trực quan thường được nhiều nhà phân tích, thống kê sử dụng để tóm tắt thông tin về một biến dữ liệu định lượng bất kỳ phục vụ cho các giai đoạn khai thác dữ liệu sau này. Nếu người đọc, người xem không hiểu về các khái niệm của những chỉ số thống kê trong Box-plot, thì họ sẽ không hiểu những thông tin mà Box-plot cung cấp, do đó Box-plot ít được xem là công cụ trực quan dữ liệu phù hợp để trình bày trong các buổi thuyết trình, các cuộc họp lớn,v.v
Hình 25: minh họa cho biểu đồ hộp râu
Bên trên là biểu đồ hộp râu tóm tắt dữ liệu về thời gian ngủ mỗi đêm của 20 em học sinh, dựa vào đường gạch trong giữa mỗi hộp, là giá trị trung vị (median), nối lại các gạch này với nhau chúng ta sẽ có được một đường thể hiện khuynh hướng biến động của đối tượng nghiên cứu theo thời gian. Chúng ta thấy thường từ đầu tuần đến thứ 5, các học sinh ngủ ít hơn, và cuối tuần thì tăng trở lại, đến tối chủ nhật thì giảm. Các đốt chấm là giá trị ngoại lệ, ví dụ ở thứ 6 (Fri) trong số 20 em học sinh, thì có 1 em thức trắng, không ngủ.
Còn rất nhiều phương pháp trực quan hóa dữ liệu, hay các dạng đồ thị biểu đồ khác trong Data visualization mà chúng tôi không thể trình bày hết ở đây mong các bạn thông cảm.
Nguồn hình:
Hình 9: En.Wikipedia
Hình 10: https://vuejsexamples.net/vue-bar-chart/
Hình 11: http://www.ieltslearning.in/ielts-academic-writing-sample-test-paper-7
Hình 13: https://www.microstrategy.com/us/resources/introductory-guides/data-visualization-what-it-is-and-why-we-use-it#healthcare
Hình 14: https://www.quora.com/What-is-a-line-graph-and-what-is-its-purpose
Hình 15: https://www.smashingmagazine.com/2017/03/understanding-stacked-bar-charts/
Hình 17: https://www.ers.usda.gov/data-products/chart-gallery/gallery/chart-detail/?chartId=86865
Hình 18: https://support.minitab.com/en-us/minitab-express/1/help-and-how-to/graphs/scatterplot/before-you-start/example-of-a-simple-scatterplot/
Hình 19: https://blog.hubspot.com/marketing/types-of-graphs-for-data-visualization
Hình 20: https://visage.co/data-visualization-101-bubble-charts/
Hình 21: https://study.com/academy/lesson/what-is-an-area-chart-definition-examples.html
Hình 22: https://www.microsoft.com/en-us/microsoft-365/blog/wp-content/uploads/2015/08/Introducing-the-Waterfall-chart-11.png
Hình 23: https://blog.hubspot.com/marketing/types-of-graphs-for-data-visualization
Hình 25: https://help.plot.ly/what-is-a-box-plot/
Hình 24: https://backcourtmarketing.com/when-should-you-be-posting-on-social-media/
Đến đây là kết thúc bài viết về Data visualization, nếu trong quá trình viết có sai sót mong các bạn góp ý, và tiếp tục ủng hộ thienmaonline.vn trong các bài viết sắp tới.
Về chúng tôi, công ty thienmaonline.vn với chuyên môn và kinh nghiệm trong lĩnh vực khai thác dữ liệu sẵn sàng hỗ trợ các công ty đối tác trong việc xây dựng và quản lý hệ thống dữ liệu một cách hợp lý, tối ưu nhất để hỗ trợ cho việc phân tích, khai thác dữ liệu và đưa ra các giải pháp. Các dịch vụ của chúng tôi bao gồm “Tư vấn và xây dựng hệ thống dữ liệu”, “Khai thác dữ liệu dựa trên các mô hình thuật toán”, “Xây dựng các chiến lược phát triển thị trường, chiến lược cạnh tranh”.
Chuyên mục: Hỏi Đáp










