Xin chào các bạn, mình lại quay trở lại rồi đây. Với các bạn đã và đang tìm hiểu, học tập về lập trình web thì chắc chắc chắn các bạn đều biết CSS là “lớp trang điểm” cho trang web của bạn. Và cũng giống như đồ trang điểm cho chị em thì đồ trang điểm cho website cũng rất nhiều “hãng” đa dạng.
Bạn đang xem: Css framework là gì
Bạn chắc chắn đã từng nghe đến Bootstrap hay là W3.CSS. Nhưng khi đi tìm hiểu thì mình mới biết rằng 2 CSS Framework phổ biến nhất là Bootstrap và Foundation (1 cái tên khá lạ lẫm đối với mình).
Nếu như bạn cũng giống mình thì hãy đọc tiếp để xem xem Foundation có gì đặc biệt nhé. Còn nếu bạn đã biết rồi, thì hãy đọc bài và góp ý giúp mình nếu mình có thiếu xót gì về dịch thuật cũng như nội dung nhé. Bắt đầu thôi nào!
ở bài viết này chúng ta sẽ đề cập đến Bootstrap 4 và Foundation 6 nhé các bạn!
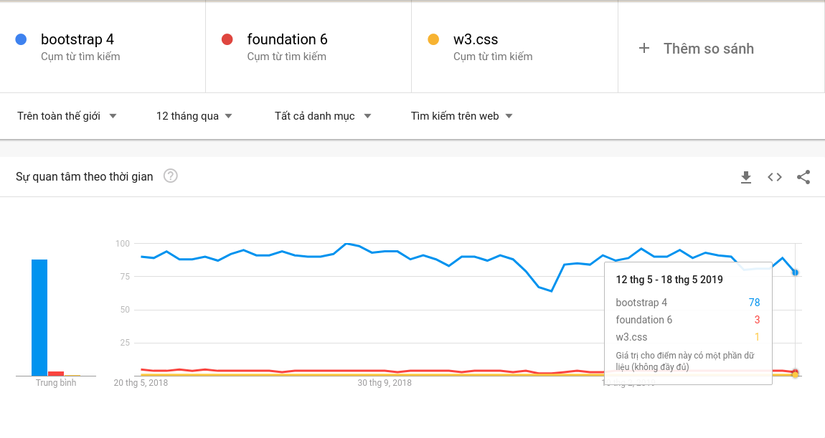
Trước hết hãy cùng ngó qua google trend xem trong 3 từ khóa trên, mọi người tìm kiếm cái gì nhiều nhất nhé.

Như các bạn thấy tại thời điểm 12/5 – 18/5 thì lượng tìm kiếm cho bootstrap 4 áp đảo so với foundation 6 (đây chỉ là số lượt tìm kiếm trên google để tham khảo thôi, không thể kết luận được là ít người dùng foundation đâu nhé).
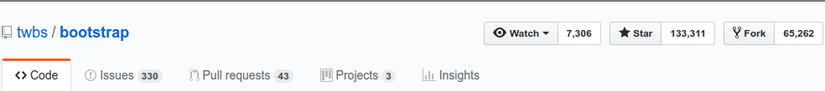
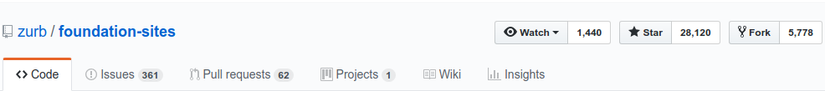
Để chứng minh cho điều đó, hãy lượn lên Github xem cộng đồng developer quan tâm đến 2 framework này như thế nào nhé.


Tuy số Star cũng như là Fork của Foundation nhỏ hơn của Bootstrap nhưng đó vẫn là những con số đang nể, ngoài ra một số thương hiệu lớn cũng đang sử dụng Foundation cho sản phẩm của họ như Adobe, eBay, EA, Amazon, Mozilla.
Xem thêm: Bị Bỏng Rạ Tắm Lá Gì – Bị Thủy Đậu: Bôi Xanh Methylen Lúc Nào Mới Đúng
Ưu:Đễ bảo trì codeDễ dàng cài đặt và quản líTích hợp sẵn responsiveĐa số là open source và miễn phíVì là open source nên được nhiều người đóng góp cũng như kiểm tra, phát triểnThường xuyên được cập nhật tính năng mới, fix bugNhược:Có thể sẽ cần tốn nhiều thời gian để tự customize theo nhu cầuSẽ phải thay đổi tài liệu khi có cập nhật mớiCó thể bị thiếu chức năng mà bạn cần


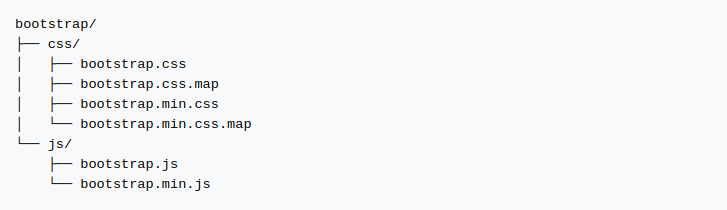
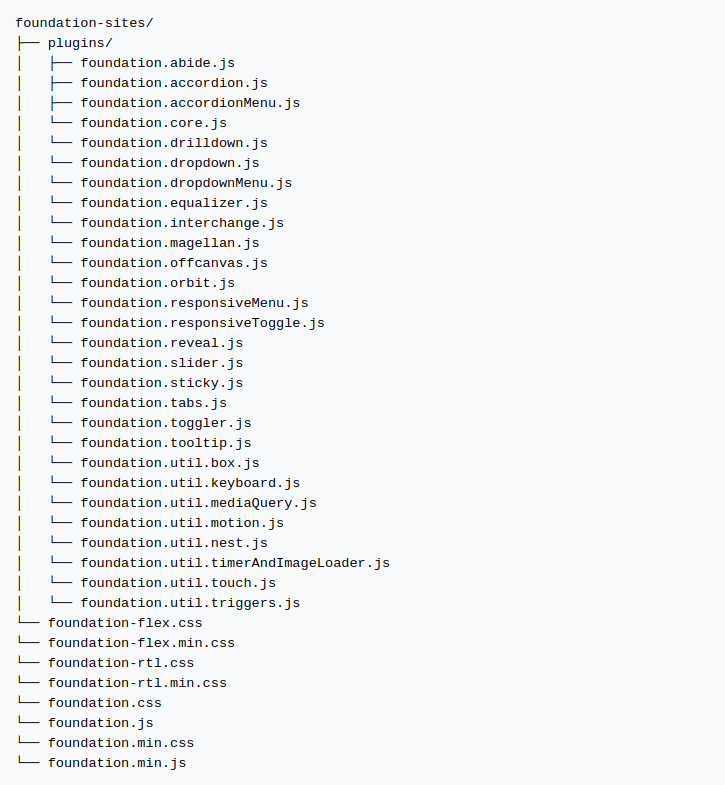
Ấn tượng đầu tiên chắc chắn là cấu trúc của foundation có nhiều thứ hơn chứ không gọn nhẹ như bootstrap.
Trước hết cần xác định trước những cái giống nhau giữa 2 framework:
Cả hai đều có “grid system”, tuy nhiên với Foundation thì nó có tên là “responsive gutters”.Cả 2 đều hỗ trợ chia 12 cột với chiều rộng lên tới 75em.
Trên đây là một số điểm chung giữa hai framework, giờ hãy cùng tìm hiểu sự khác nhau về cú pháp nhé:
Single column syntax:
Bootstrap
.col-xs-1.col-sm-1.col-md-1.col-lg-1.col-xl-1Foundation.small-1.columns.medium-1.columns.large-1.columns.-1.columnsContainers:
Bootstrap
div class=”container”> or div class=”container-fluid”>Foundationdiv class=”row”/>Media Queries:
Bootstrap
// Small devices (landscape phones, 34em and up)
media screen and (min-width: em)// CUSTOM BREAKPOINTS (Sass)$breakpoints: ( // all px values are converted to ems small: 0px, medium: 640px, large: 1024px, xlarge: 1200px, xxlarge: 1440px, : …px,);Nested Columns:
Bootstrap
div class=”row”> div class=”col-sm-9″> div class=”row”> div class=”col-xs-8 col-sm-6″>…div> div class=”col-xs-4 col-sm-6″>…div> div> div>div>Foundationdiv class=”row”> div class=”small-6 columns”> div class=”row”> div class=”small-6 columns”>…div> div class=”small-6 columns”>…div> div> div>div>Offset Columns:
Bootstrap
div class=”row”> div class=”col-md-4″>…div> div class=”col-md-4 col-md-offset-4″>…div>div>Foundationdiv class=”row”> div class=”large-1 columns”>1div> div class=”large-8 large-offset-3 columns”>8, offset 3div>div>
Thông qua phần so sánh về cú pháp ở trên, chắc các bạn cũng có thể thấy được rằng những chức năng cơ bản thì cả 2 framework đều có đầy đủ, tuy nhiên thì cú pháp của Foundation có vẻ hơi dài dòng hơn thì phải. Có bạn sẽ đặt ra câu hỏi: Vậy thì sao lại phải đi dùng cái dài hơn, ngắn gọn sẽ tốt hơn chứ?
Do là dài hơn nên khi đọc code của Foundation thì ấn tượng đầu tiên của mình là nó rất chi tiết và dễ hiểu.
Ngoài ra, nếu các bạn để ý kĩ thì sẽ thấy ở bên Foundation (trong single column syntax, media queries, …) có một option css là custom cho phép bạn tuỳ chỉnh thiết lập css theo ý của mình. Như vậy Foundation dễ dàng được customize hơn so với Bootstrap, đó cũng là một ưu điểm của Foundation mà bạn có thể cân nhắc.
Xem thêm: Đầm Cóc Tiếng Anh Là Gì – Máy Đầm Cóc In English With Contextual Examples
Tóm lại, bất cứ framework CSS nào cũng có những ưu và nhược điểm riêng của nó. Không có framework nào là tốt hơn hẳn cái nào, chỉ là bạn lựa chọn được framework nào phù hợp hơn với bài toán của bạn mà thôi. Và sau khi tìm hiểu kĩ hơn, mong rằng bạn sẽ lựa chọn được cho mình framework CSS phù hợp.
Chuyên mục: Hỏi Đáp










