I. Khái niệm Code First trong ASP .NET MVC
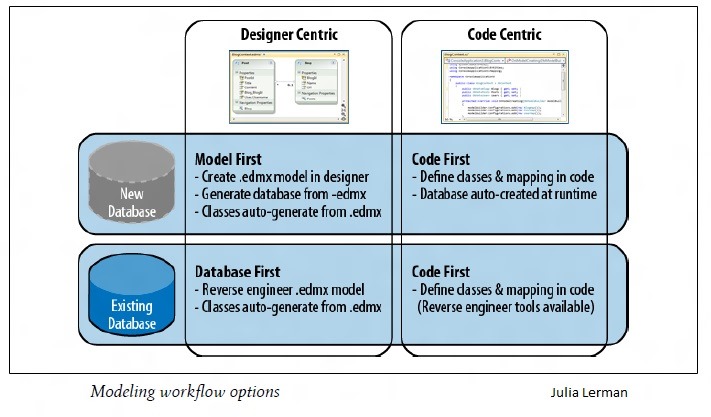
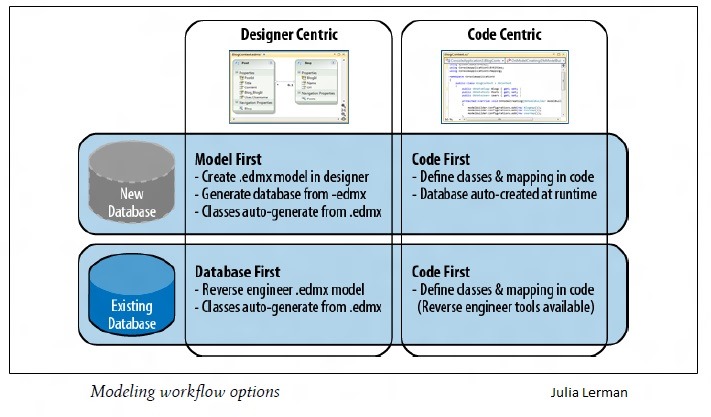
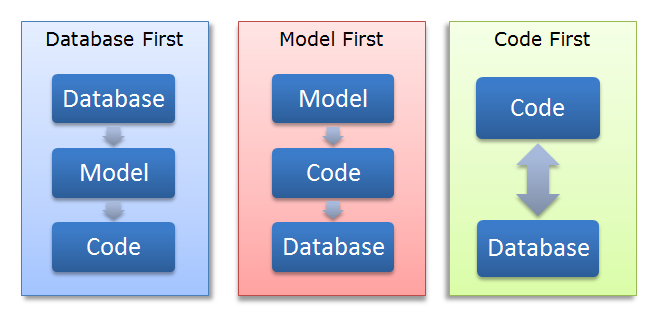
Trong asp mvc ta có 2 cách tiếp cận chính đó là database first và code first, với 1 bài toán yêu cầu nghiệp vụ thay đổi liên tục và phát triển nhanh chóng thì code first sẽ là mô hình tiếp cập phù hợp hơn cả, sau đây mình sẽ trình bày các đặc điểm chính liên quan đến phương thức tiếp cận code first

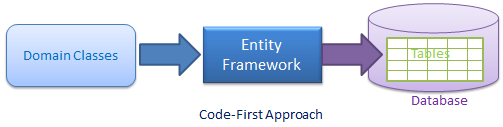
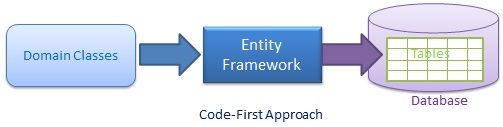
Với cách tiếp cận code-first, Entity Framework sẽ tạo các đối tượng bảng cơ sở dữ liệu dựa trên model mà bạn tạo để biểu diễn dữ liệu ứng dụng.Một vài quy ước của code first cho phép tự động cấu hình 1 model như sau :Quy ước tên bảng: Khi tạo 1 class mô tả các thực thể là User sẽ được lưu trữ trong database thì Entity Framework sẽ tự động tạo ra 1 bảng có tên là UsersQuy ước khóa chính: Khi bạn tạo 1 thuộc tính có tên là UserId trong lớp User của model thì thuộc tính này được nhận làm khóa chính. Hơn nữa nó sẽ thiết lập 1 cột khóa auto-increment để lưu trữ giá trị nếu kiểu khóa là số nguyên.Quy ước về mối quan hệ: Entity Framework cung cấp các quy ước khác nhau để nhận biết 1 mối quan hệ giữa 2 model dựa vào tên của thuộc tính và kiểu dữ liệuĐể tìm hiểu chi tiết hơn mình sẽ làm 1 ví dụ bên dưới.
Bạn đang xem: Code first là gì
II. Tạo 1 ứng dụng ASP .NET MVC với cách tiếp cận code first
Bước 1. Tạo project
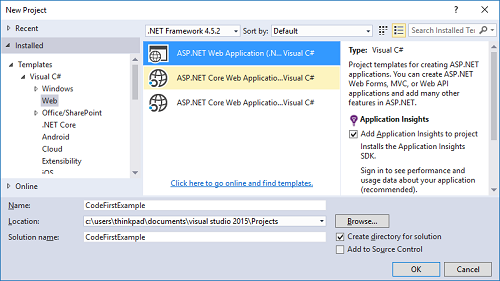
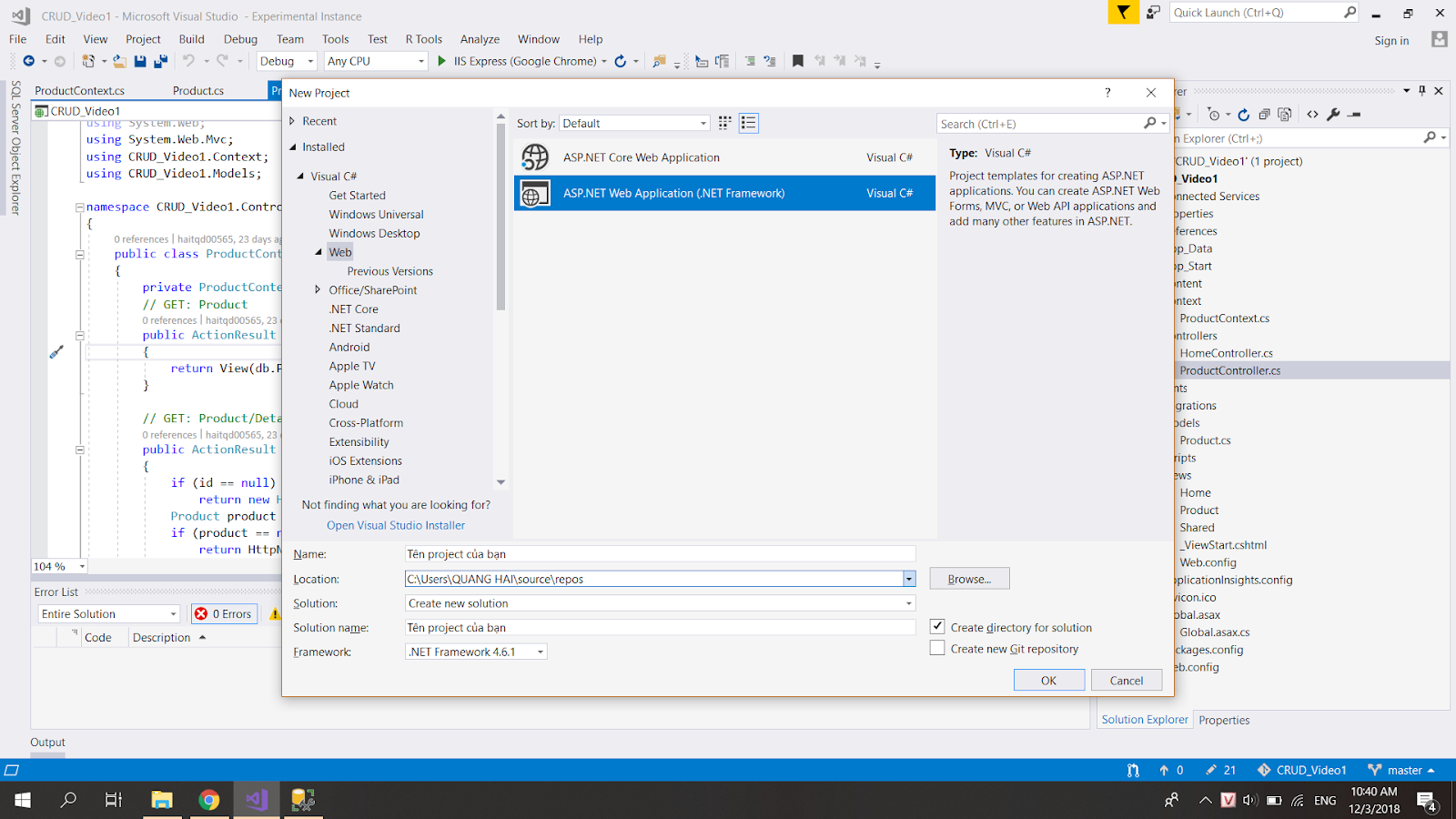
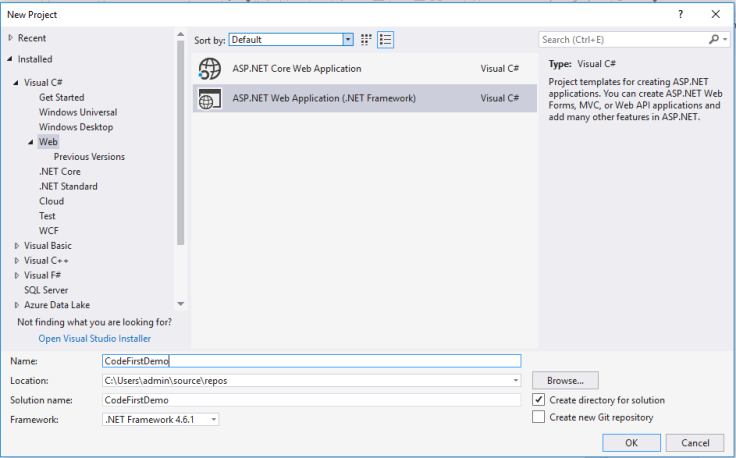
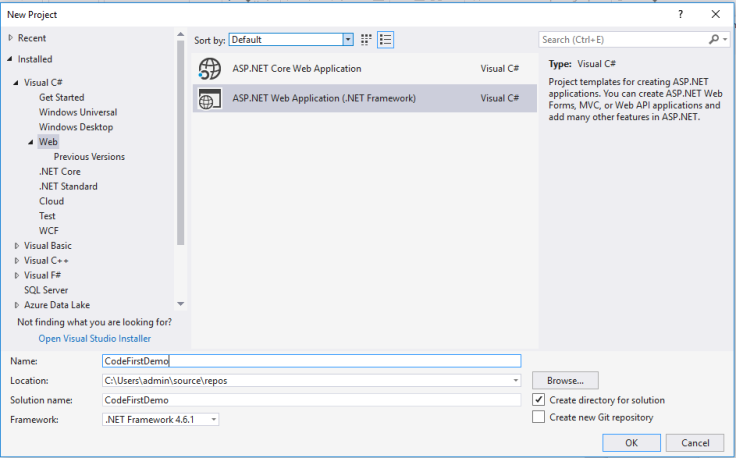
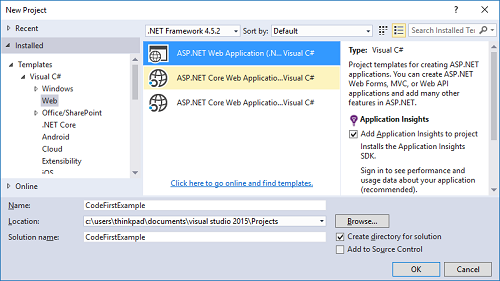
Trong bài viết này mình sử dụng Visual studio 2019 và SQL Sever 2014Tiến hành mở và tạo 1 proejct ASP .NET MVC như sau :

Tiếp theo chọn MVC để có những thành phần cần thiết
Bước 2. Tạo Model
Vì là code first nên tất nhiên mình sẽ tạo các model bằng code đầu tiên rồi

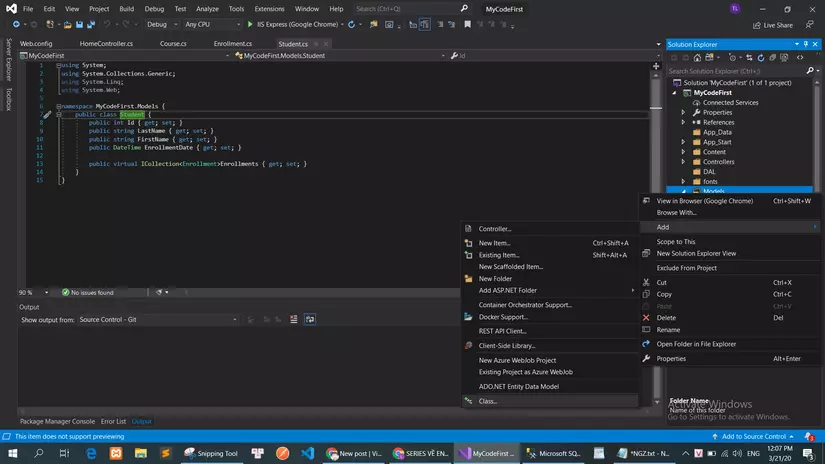
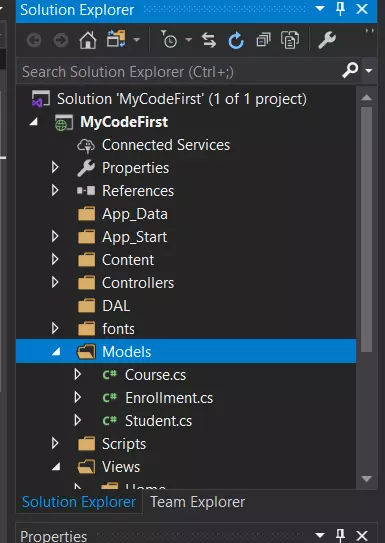
Tạo 3 Class có tên Student, Course, Enrollment, nhớ là không nên đặt tên có ký tự “s” (Số nhiều) vì quá trình generate ở database sẽ tạo ra bảng có thêm 1 ký tự “s” nữa đằng sau

Cấu hình Class Student như sau:
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace MyCodeFirst.Models { public class Student { public int Id { get; set; } public string LastName { get; set; } public string FirstName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollectionEnrollments { get; set; } }}Mình sẽ giải thích chi tiết một số điều ở class này
Bảng Student sẽ liên kết với bảng Enrollment, để định nghĩa ta dùng từ khóa virtual và 1 kiểu dữ liệu là Iconnection (tham số là 1 Enrollment entity ta sẽ định nghĩa sau)=> ta đã định nghĩa được 1 bảng Student được mapping sang 1 bảng Enrollment và bảng này sẽ có khóa ngoại là StudentID
Tương tự ta sẽ code 2 class Enrollment và Course như sauEnrollment.cs
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace MyCodeFirst.Models { public class Enrollment { public int EnrollmentID { get; set; } public int Grade { get; set; } public int CourseID { get; set; } public int StudentID {get; set;} public virtual Student Student { get; set; } public Course Course { get; set; } }}Course.csusing System;using System.Collections.Generic;using System.Linq;using System.Web;using System.ComponentModel.DataAnnotations.Schema;namespace MyCodeFirst.Models { public class Course { //Sử dụng anotation để tự sinh các mã tự động trong database public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollectionEnrollments { get; set; } }}
Bước 3. Connect database
Mở Sql Sever và tiến hành tạo 1 database có tên MyCodeFirst

Chọn property của sever để lấy sever name

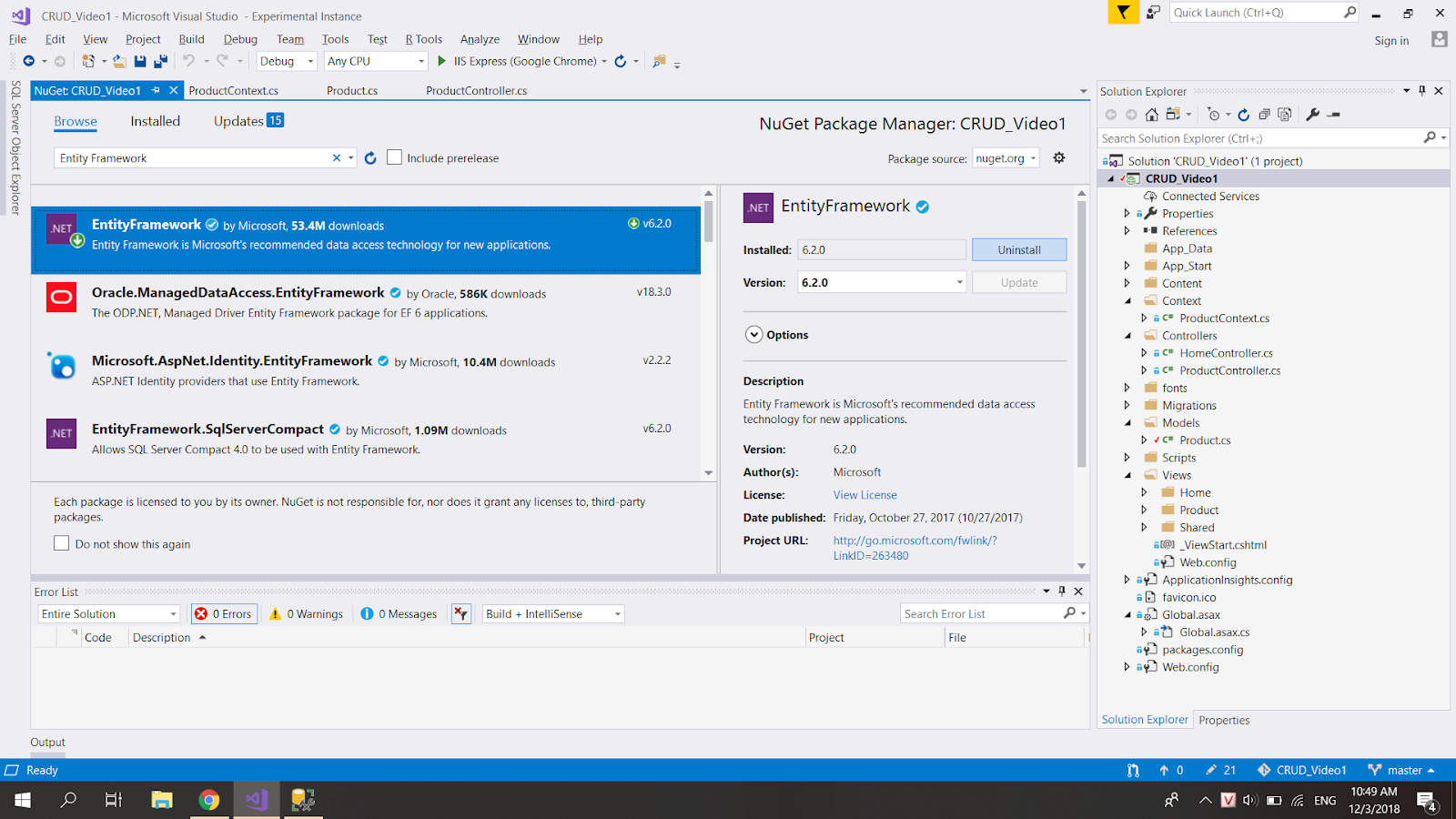
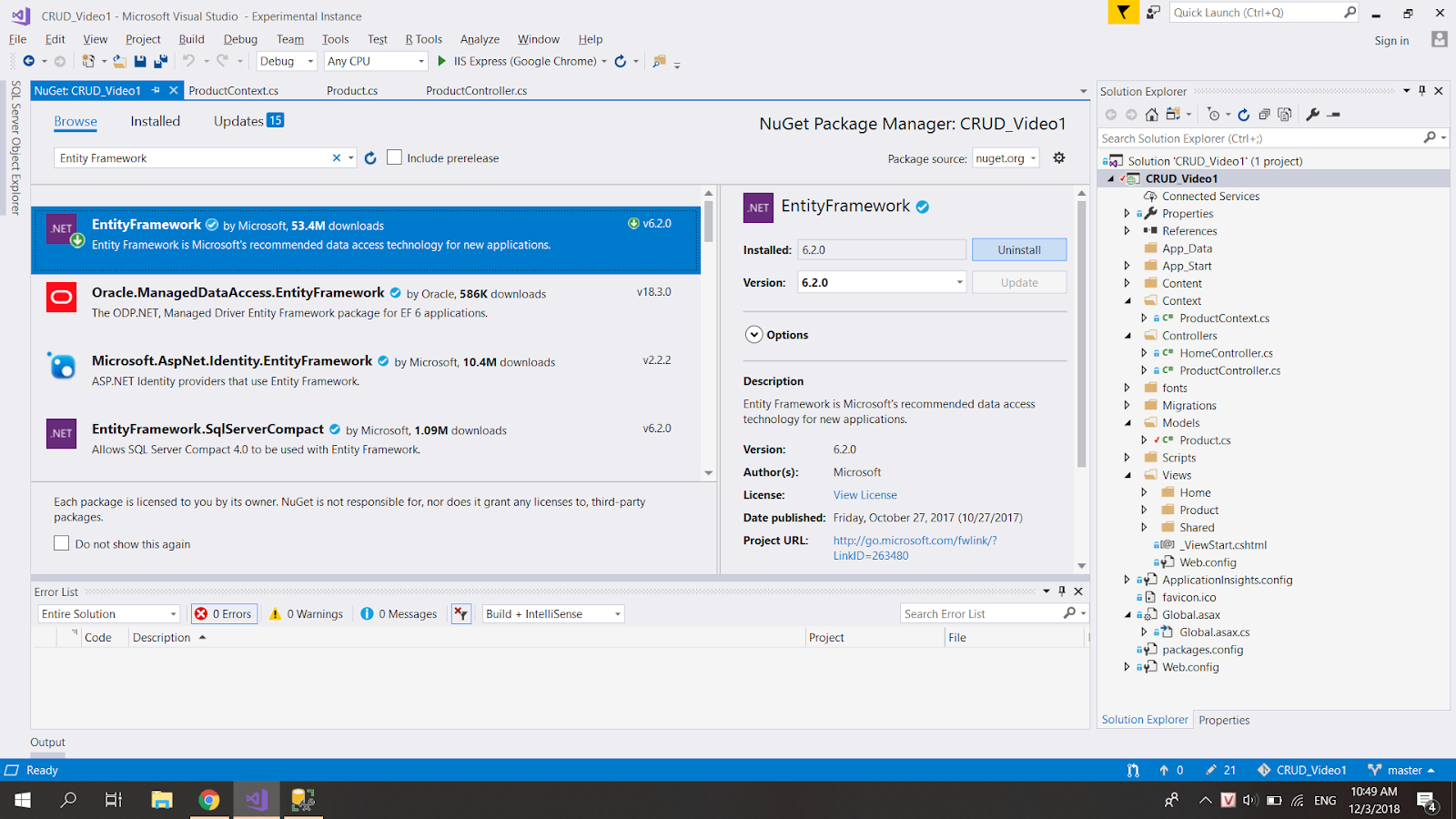
Vào Project => Manager nuget package => Chọn tab browse và tìm entity framework như hình

Vào Sever Explorer => Chọn Connect to database => Nhập tên sever và chọn database vừa tạo

Tiếp theo ta click chuột phải vào data connection vừa kết nối => Property => Coppy connection string

Mở file webconfig.cs thêm đoạn tương tự (connection string của bạn sẽ khác) sau vào trong thẻ configuration

B4. Tạo Data accept layer chứa các context
Vào project tạo thêm 1 thư mục có tên DAL => Tạo 1 class có tên MyCodeFirstContext.cs và cấu hình như sau
using MyCodeFirst.Models;using System;using System.Collections.Generic;using System.Data.Entity;using System.Linq;using System.Web;namespace MyCodeFirst.DAL { public class MyCodeFirstContext : DbContext{ public MyCodeFirstContext() : base(“MyCodeFirstContext”) { } public DbSet Students { get; set; } public DbSet Enrollments { get; set; } public DbSet Courses { get; set; } }}Xong xuôi hãy tiến hành rebuild project, đây là bắt buộc
B5. Tạo controller và view
Chuột phải thư mục controller => add => Add new scaffolded Item => MVC 5 Controller with view, using entity framewrok


Ở đây chúng ta sẽ generate cả controller và view của Student model, với Course và Enrollment các bạn làm tương tự nhé
Run app và được kết quả

Trong database đã có các bảng

Các bước thực hiện khi thay đổi Model trong Code First
Đôi khi vì nghiệp vụ ta cần phải thay đổi các bảng trong database, với code first ta phải thực hiện như sau, ở đây mình sẽ thay đổi class model Student như sau
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace MyCodeFirst.Models { public class Student { public int Id { get; set; } public string LastName { get; set; } public string FirstName { get; set; } public string Address { get; set; } //Mình thêm trường address public DateTime EnrollmentDate { get; set; } public virtual ICollectionEnrollments { get; set; } }}Ta vào tool => Nuget package manager => Package manager consoleThực hiện 3 câu lần lượt :enable-migrationsAdd-Migration AddAddressToStudentUpdate-DatabaseKết qua ta đã có thêm cột address trong bảng student

Do bảng student đã thay đổi nên bạn cùng cần xóa StudentController và các View tương ứng và tạo lại như bước 5 để tránh lỗi nhé
Tổng kết
+Ưu điểm: Rất phổ biến (vì các lập trình viên thường không thích thiết kế DB, nhưng thích thiết kế class)Kiểm soát hoàn toàn code model, thêm xóa sửa thuộc tính vô cùng dễ dàngKhông phải nặng đầu suy nghĩ về DB. Đối với cách tiếp cận này, DB chỉ là cái “cục” data, lôi ra xài thôiCó thể version control Database.
Xem thêm: Một Số Nguyên Nhân Gây Tổn Thương Niêm Mạc Là Gì
+Nhược điểm: Các thay đổi cấu trúc trực tiếp trên DB sẽ mấtKhó kiểm soát những column sẽ tạo trên DbHơi khó khi kết hợp với Db có sẵn.
Xem thêm: Am Là Gì – 12 Giờ Trưa Là Am Hay Pm Trong Tiếng Anh
Theo mình code-first sẽ giúp chúng ta nắm và hiểu được cơ bản về quá trình generate dữ liệu, sẽ giúp cho người mới học có thể dễ dàng tiếp cận. Đặc biệt nó giúp cho ta chủ động hơn trong việc thêm sửa hay xóa model.
Bài viết được tham khảo từ blog của anh haitqd, đây là bài viết tiếp theo về series asp mvc của mình, mọi người cho mình nhận xết để thay đổi tốt hơn cũng như động lực để mình làm các bài viết tiếp theo nhé


Chuyên mục: Hỏi Đáp










