

Sprite là thành phần không thể thiếu trong game, là đối tượng đồ họa được vẽ lên Screen (màn hình), có thể thao tác lên chúng và làm cho chúng di chuyển.
Bạn đang xem: Cocos2d là gì
Sprite bao gồm:
Đối tượng đồ họa đang di chuyển (Sprite)Đối tượng đồ họa đang đứng yên (Node).
1 Sprite trong game 2D có nhiều thuộc tính như:
Anchor Point (Điểm neo)Postion (Vị trí của Sprite trên Screen)Color (Màu sắc)Scale (Độ phóng đại)Skew (Độ nghiêng)Opacity (Độ trong),…
Khởi tạo Sprite trong Cocos2d-x
Trong Cocos2d-x, có nhiều cách để tạo ra 1 Sprite. Có thể tạo ra 1 Sprite từ những hình ảnh với các định dạng đồ họa khác nhau như: png, jpg, …
// Khởi tạo 1 Sprite là spriteSinsauto spriteSins = Sprite::create(“sins.png”);

Đoạn code trên sẽ tạo ra 1 Sprite, nó sử dụng hình ảnh gốc sins.png. Kết quả là sẽ tạo ra 1 Sprite có kích thước bằng kích thước hình ảnh gốc. Nếu sử dụng hình ảnh gốc có kích thước là 200×200 thì kích thước của Sprite là 200×200.
Chú ý: Trong Cocos2d-x, hình ảnh thường được chứa trong thư mục Resources. Nếu hình ảnh gốc chứa ở những thư mục khác cần phải mô tả đúng đường dẫn tới thư mục chứa hình ảnh gốc đó.
Khởi tạo 1 Sprite với 1 Rect
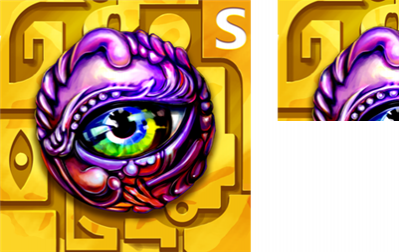
Vấn đề đặt ra là: Nếu chỉ muốn tạo ra 1 Sprite có kích thước 1 phần nào đó của hình ảnh gốc thì sao? Có thể làm được điều đó bằng cách xác định 1 Rect (Khung hình chữ nhật).
Rect có 4 giá trị:
xywidthheight
Rect được bắt đầu tính điểm đầu ở góc phía trên bên trái với tọa độ (x, y) của hình ảnh gốc và từ điểm bắt đầu này Sprite sẽ lấy độ rộng và độ dài tương ứng với width, height.
Xem thêm: Inside Là Gì – Nghĩa Của Từ Inside
// Khởi tạo 1 Sprite là spriteSins với Rect có giá trị x=0, y=0, width=0, height=0auto spriteSins = Sprite::create(“sins.png”, Rect(0,0,100,100));Đoạn code trên Sprite được tạo bởi 1 Rect(0, 0, 100, 100).
Giá trị 0, 0,100,100 tương ứng với x, y, widh, height.
Lúc này khi vẽ lên screen sẽ được Sprite có hình ảnh bằng nửa với kích thước hình ảnh gốc.

Với 1 hình ảnh có kích thước 200×200, 2 đoạn code dưới đây có cùng 1 kết quả.
Xem thêm: Issued Là Gì
auto spriteSins = Sprite::create(“sins.png”);auto spriteSins = Sprite::create(“sins.png”, Rect(0,0,200,200));
Khởi tạo 1 Sprite trong Sprite Sheet
Thuộc tính và thao tác với 1 Sprite
Anchor Point
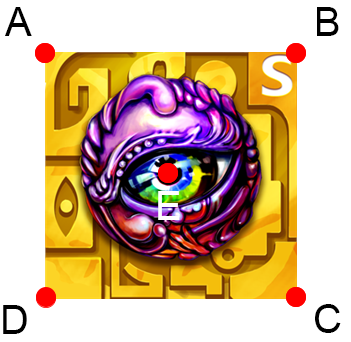
Là gốc tọa độ hay điểm neo của Sprite. Anchor Point có quan hệ mật thiết tới các đặc tính của Sprite như Position, Scale, Rotation, Skew và không tác động tới các thuộc tính Color và Opacity.
Anchor Point được xác định bởi 1 giá trị (x, y) tương ứng với gốc tọa độ phía dưới bên trái. Giá trị mặc định của tất cả các Sprite là (0.5, 0.5).

Giải thíchA: Anchor point của spriteSins với tọa độ là (0.0f, 1.0f)B: Anchor point của spriteSins với tọa độ là (1.0f, 1.0f)C: Anchor point của spriteSins với tọa độ là (1.0f, 0.0f)D: Anchor point của spriteSins với tọa độ là (0.0f, 0.0f)E: Anchor point mặc định của tất cả Sprite với tọa độ là (0.5f, 0.5f)
Sự ảnh hưởng của Anchor Point tới các thuộc tính của Sprite như thế nào thì sẽ tìm hiểu rõ hơn trong những phần sau. Để đặt lại giá trị Anchor Point trong Cocos2dx, sử dụng phương thức setAnchorPoint()
// Giá trị mặc định của tất cả SpritespriteSins->setAnchorPoint(Point(0.5f, 0.5f));// Anchor Point của Sprite nằm ở góc dưới bên tráispriteSins->setAnchorPoint(Point(0.0f, 0.0f)); // Point::ZERO// Anchor Point của Sprite nằm ở góc trên bên tráispriteSins->setAnchorPoint(Point(0.0f, 1.0f));// Anchor Point của Sprite nằm ở góc dưới bên phảispriteSins->setAnchorPoint(Point(1.0f, 0.0f));// Anchor Point của Sprite nằm ở góc trên bên phảispriteSins->setAnchorPoint(Point(1.0f, 1.0f));
Position
Chuyên mục: Hỏi Đáp










