Canonical URL là gì không còn là khái niệm mới mẻ với SEOer. Năm 2009, Google, Microsoft và Yahoo đã hợp nhất để cùng tạo ra thẻ này. Với mong muốn hỗ trợ chủ website giải pháp hiệu quả để khắc phục các vấn đề Duplicate Content một cách nhanh chóng và dễ dàng hơn.
Bạn đang xem: Canonical url là gì
Nhưng đâu đó bạn vẫn không hiểu thật sự Canonical là gì?Cách sử dụng thẻ canonical ra sao?Chúng có thực sự giúp ích cho hoạt động của website hay không?
Tất cả sẽ được giải đáp trong bài viết này. Hãy cùng tôi tìm hiểu nhé!
Canonical URL là gì?
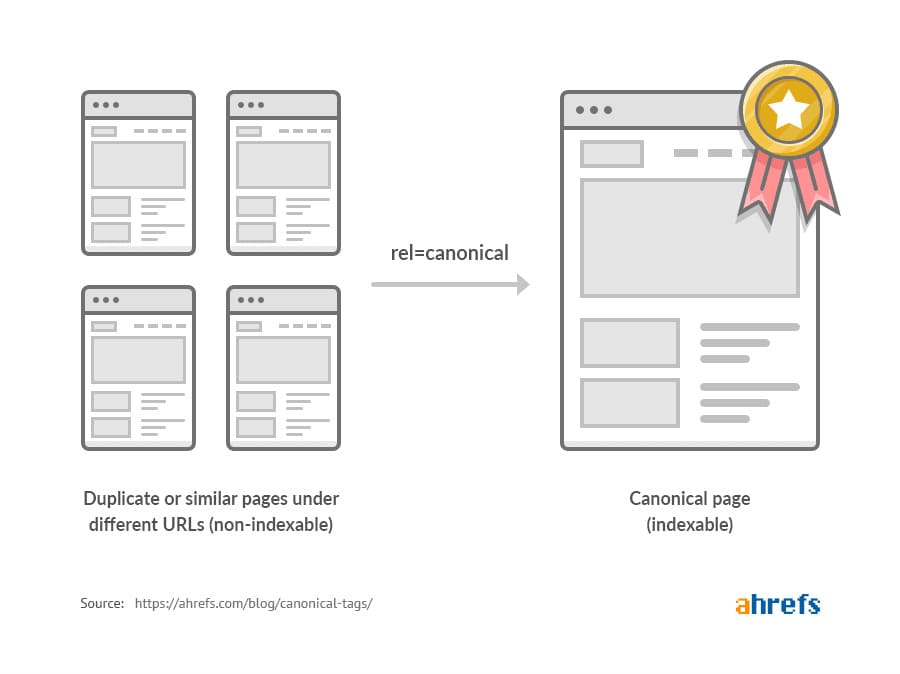
Canonical URL (hay còn gọi là Rel Canonical) là thành phần HTML nhằm khai báo URL gốc của trang bị trùng lặp nội dung với công cụ tìm kiếm. Sử dụng thẻ Canonical trong trường hợp nội dung bị Duplicate hoặc giống nhau trên nhiều URL.

Canonical URL là gì?
Nếu có nội dung giống hoặc tương tự trong các URL khác nhau. Bạn có thể dùng nó để chỉ định loại nào là phiên bản chính và sau đó index nó.
Cấu trúc chuẩn của Canonical Tag
Canonical có cấu trúc thế nào? Đó là cú pháp đơn giản, nhất quán và đặc biệt thường được đặt trong phần của website, chẳng hạn như:

Cấu trúc của Canonical Tag là gì?
Ý nghĩa của từng phần trong đoạn mã Canonical URL được hiểu như sau:
link rel=“canonical”: Liên kết trong thẻ này là bản gốc của trang này.href=“https://example.com/sample-page/”:truy cập bản gốc tại đây.
Tầm quan trọng của thẻ Canonical trong SEO
Như tôi đã đề cập ban đầu, thẻ Canonical được sinh ra để giải quyết vấn đề Duplicate Content. Chính vì vậy, tôi sẽ phân tích về sự ảnh hưởng của trùng lặp nội dung (Duplicate Content) đến SEO, từ đó bạn sẽ hiểu rõ hơn về tầm quan trọng cũng như lý do thẻ Canonical tag được tạo ra. Tìm hiểu ngay nào!
Bạn phải biết: Duplicate Content là điều Google cực kỳ “ghét”, do nó sẽ làm Google không xác định được:
Bản nào của trang cần index.Loại nào của trang dùng để xếp hạng cho các truy vấn có liên quan.Liệu họ có nên hợp nhất “link equity” trên một trang hay chia nó thành nhiều loại.
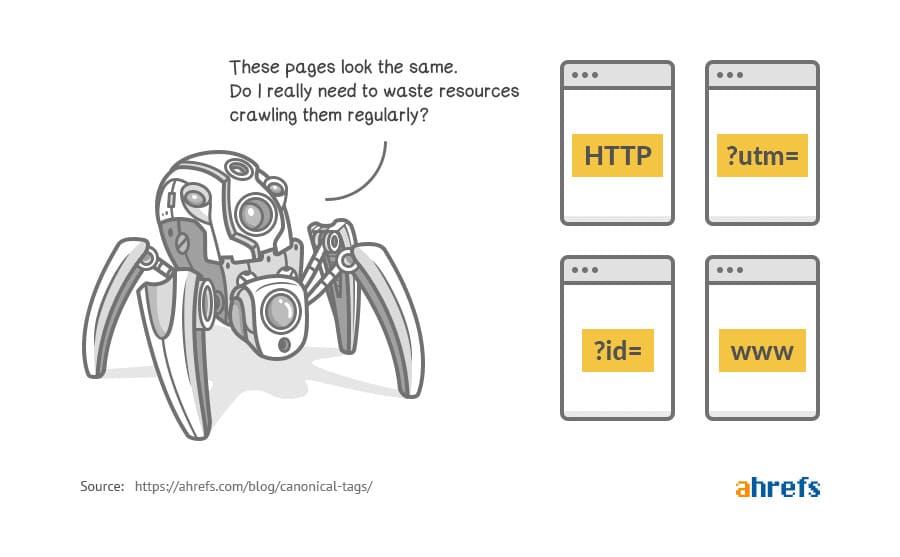
Trùng lặp nội dung cũng làm ảnh hưởng đến “ngân sách thu thập dữ liệu”. Nghĩa là, Google sẽ mất thời gian thu thập thông tin nhiều bản cùng một page thay vì khám phá nội dung quan trọng khác trên website. Tuy nhiên, nếu như bạn có sử dụng Canonical tag, thì nó sẽ giúp giải quyết tất cả những vấn đề kể trên bằng cách: Thông báo đến Google biết họ nên index và xếp hạng phiên bản nào của page, cũng như vị trí cần hợp nhất “link equity”.
Còn trong trường hợp bạn không có bất kỳ hành động thông báo nào đến Google về link gốc. Thì Google sẽ thay bạn xem xét và quyết định loại hoặc chọn link tốt nhất. Tất nhiên, dựa vào Google như thế không phải là một ý tưởng hay. Vì họ có thể chọn ngẫu nhiên 1 URL mà bạn không thật sự muốn nó sẽ trở thành link gốc.

Nếu không xác định được Canonical URL thì Google sẽ thay bạn xem xét và quyết định loại hoặc URL tốt nhất.
Lưu ý nhỏ về ngân sách thu thập dữ liệu:
Bạn phải luôn ghi nhớ: Tiết kiệm tối đa thời gian Google thu thập thông tin trên website đối với các nội dung Duplicate Content. Nhưng nếu bạn đang sỡ hữu một website mới, thì bạn có thể lướt qua nội dung này.
Sự thật về Duplicate Content
Có phải nhiều lúc bạn đã nghĩ rằng: chỉ cần đăng lại nội dung trên trang khác nhau thì sẽ không dính lỗi Duplicate Content. Tuy nhiên, thực tế idea này không thể triển khai. Vì các công cụ thu thập URL, không phải dữ liệu trên page.
Nghĩa là, chúng sẽ nhận định URL example.com/productvà URLexample.com/product?color=redở 2 page khác nhau. Mặc dù chúng là cùng một trang web có nội dung giống hệt hoặc tương tự nhau.
Đây được gọi là các parameterized URLs và chúng là nguyên nhân phổ biến dẫn đến Duplicate Content. Đặc biệt là trên web thương mại điện tử có filtered navigation (bộ lọc tùy chỉnh tìm kiếm của người dùng dựa trên những gì họ đang tìm kiếm)
Ví dụ: Hãng Brown Bag Clothing chuyên bán áo sơ mi.
Xem thêm: Definitive Là Gì – Nghĩa Của Từ Definitive
Đây là link cho trang danh mục chính của họ:https://www.bbclothing.co.uk/en-gb/clothing/shirts.htmlNếu bạn chỉ lọc áo sơ mi XL, một thông số sẽ được thêm vào URL như sau:https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XLNếu sau đó bạn cũng chỉ lọc những chiếc áo sơ mi màu xanh lam thì một thông số khác sẽ thêm vào:https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL&color=Blue.
Trong mắt Google, cả 3 link trên đều là những trang riêng biệt dù nội dung của chúng chỉ khác nhau một chút.Nhưng không chỉ các website thương mại điện tử trở thành nạn nhân của Duplicate Content. Dưới đây là một số nguyên nhân khác của nội dung trùng lặpáp dụng cho tất cả các loại trang web:
Có parameterized URLs cho các tìm kiếm chọn lọc(VD:example.com?q=search-term)Có parameterized URLs cho các IDsphiên(VD: https://example.com?sessionid=3)Các loại trang có thể in riêng biệt(VD:example.com/pageandexample.com/print/page)URL riêng biệt cho mỗi bài đăng trong các danh mục khác nhau(VD: example.com/services/SEO/andexample.com/specials/SEO/)Gồm pages cho các loại thiết bị khác nhau(VD:example.comandm.example.com)Đồng thời cả AMPvà non-AMP trong cùng 1 trang(VD:example.com/pageandamp.example/page)Cùng một nội dung ở các biến thể non-www và www variants(VD:http://example.comandhttp://www.example.com)Và cung cấp cùng một nội dung ở các biến thể non-https và https variants(VD:http://www.example.comandhttps://www.example.com)Cùng một nội dung có và không có dấu gạch chéo(VD:https://example.com/page/andhttp://www.example.com/page)Có cùng một nội dung ở các bản mặc định, chẳng hạn như trang index (VD:https://www.example.com/,https://www.example.com/index.htm,..)Cùng một nội dung có và không có chữ viết hoa (VD: https://example.com/page/andhttp://www.example.com/Page/)
Trong những tình huống này, việc dùng đúng Canonical URL là rất quan trọng. Hơn nữa, trùng lặp nội dung giữa nhiều miền cũng là điều cần lưu ý.
Đây là trường hợp khi nội dung được chia sẻ trên 2 web khác nhau với mỗi trang web là một phần nội dung gốc.Nếu bạn là tác giả của bài viết gốc thì nên cài đặt nó trên bài nhằm thông báo đến các công cụ để tìm kiếm rõ ràng.
Tất nhiên, bài viết bên thứ 3 đăng lại từ bài viết của bạn vẫn có khả năng hiển thị trong danh sách tìm kiếm. Tuy nhiên, việc gắn Canonical tag giúp giảm nguy cơ chúng được xếp hạng cao hơn nội dung gốc.
Lưu ý: Vẫn có tình trạng một số web sẽ từ chối thêm Canonical Tag . Trong những trường hợp này, bạn có muốn chấp nhận rủi ro hay không là tùy thuộc vào bạn.
Hướng dẫn nhanh cách sử dụng thẻ Canonical
Nhiều người thắc mắc là Canonical URL có dễ thực hiện không? Trước khi thảo luận về bốn cách khác nhau để triển khai URL Canonical. Tôi muốn giới thiệu 5 quy tắc vàng sau:
5 Quy tắc khi sử dụng Canonical Tag
Quy tắc 1: Sử dụng URL tuyệt đối
John Mueller của Google nói rằng cách tốt nhất là không dùng đường dẫn tương đối với phần tử rel=“canonical”. Nghĩa là, bạn nên dùng cấu trúc sau:
Thay vì cấu trúc:
Quy tắc 2: Sử dụng chữ viết thường trong URLGoogle thường coi các URL viết hoa và viết thường là hai link khác nhau. Tuy nhiên, bạn nên dùng chữ viết thường trongURL trên máy chủ của mình, sau đó dùng link viết thường cho Canonical Tag.
Quy tắc 3: Sử dụng đúng phiên bản miền HTTPS hay HTTP
Nếu bạn đã chuyển sang SSL, hãy đảm bảo rằng bạn không khai báo bất kỳ URL không phải SSL (tức là HTTP) nào trong việc sử dụng thẻ Canonical Tag. Làm như vậy về mặt lý thuyết dẫn đến nhầm lẫn và kết quả không mong muốn.
Đối với secure domain, hãy đảm bảo rằng bạn dùng phiên bản URL sau:
.Còn nếu bạn không dùng HTTPS thì hãy dùng dạng URL này:
Quy tắc 4: Sử dụng Canonical Tag tự tham chiếuJohn Mueller cho rằng mặc dù không bắt buộc nhưng Canonical tự tham chiếu vẫn là sự lựa chọn đáng cân nhắc. Vì nó giúp Google hiểu rõ bạn muốn index trang nào hoặc link sẽ có cấu trúc như thế nào khi được index.
Về cơ bản, tự tham chiếu là Canonical trên một trang mà trỏ link đến chính nó.
Ví dụ, nếu URL là https://example.com/sample-page, thì Canonical tự tham chiếu trên trang đó sẽ là:
Hầu hết các CMS phổ biến hiện đại đều tự động thêm các URL tự tham chiếu. Còn với CMS tùy chỉnh, bạn nhờ đến các nhà phát triển web hardcode nó.
Quy tắc 5: Sử dụng 1 Canonical Tag cho mỗi trang
Nếu 1 trang có nhiều hơn 1 Canonical Tag, Google sẽ bỏ qua cả thảy. Vì thế, mỗi trang chỉ nên sử dụng 1 thẻ thôi bạn nhé!
Cách triển khai: Có năm cách để chỉ định link gốc với các tín hiệu chuẩn hóa sau:
HTMLtag HTTPheaderSitemap301 redirectLiên kết nội bộ (Internal links)
Cài đặt thẻ Canonical bằng cách sử dụng HTML rel = “canonical”
Dùng thẻ rel = canonical là cách đơn giản và rõ ràng nhất để chỉ định link gốc. Cách thực hiện vô cùng đơn giản: chỉ cần thêm mã sau vào phần của bất kỳ trang trùng lặp nào:
Ví dụ: Giả sử bạn có một web thương mại điện tử bán áo thun. Bạn muốn chỉ định https://yourstore.com/tshirts/black-tshirts/ là URL gốc. Ngay cả khi nội dung của trang đó có truy cập được qua các URL khác, chẳng hạn như: https://yourstore.com/offers/black-tshirts/. Khi ấy, chỉ cần thêm thẻ tag sau vào bất kỳ trang trùng lặp nào:
Lưu ý rằng nếu bạn đang dùng CMS, bạn không cần phải lo lắng về mã code của trang.
Xem thêm: Barcode Là Gì – Mã Vạch Cách Sử Dụng Mã Vạch
Cài đặt Canonical Tag trong WordPress
Trước hết, cài đặt Yoast SEO để Canonical tự tham chiếu sẽ được thêm tự động vào trang. Để thêm các mục tùy chỉnh cho thẻ, nhấp chọn phần “Nâng cao” trên mỗi bài đăng hoặc trang.
Chuyên mục: Hỏi Đáp










