Xin chào các bạn quay lại blog của mình. Hôm nay chúng ta sẽ đi tìm hiểu các accordion bằng cách kết hợp HTML, CSS, Javascript và Bootstrap . Nào hãy cũng mình tìm hiểu nhé!
Accordion là một danh sách được sắp xếp theo chiều dọc hay chiều ngang có chức năng để hiển thị hay ẩn nội dung. Nếu bạn muốn xem lại thì có thể tham khảo ở đây nhé Accordion. Nó giúp chúng ta có thể tiết kiệm diện tích trang và hiển thị những thông tin chính, khi người dùng muốn xem có thể nhấn vào để hiện nội dung của thông tin đó mà không cần phải điều hướng trang nhiều lần. Nó thường được sử dụng trong trang FAQ, Danh sách nhiều thành phần con hay bảng dữ liệu…
Bạn đang xem: Accordion là gì
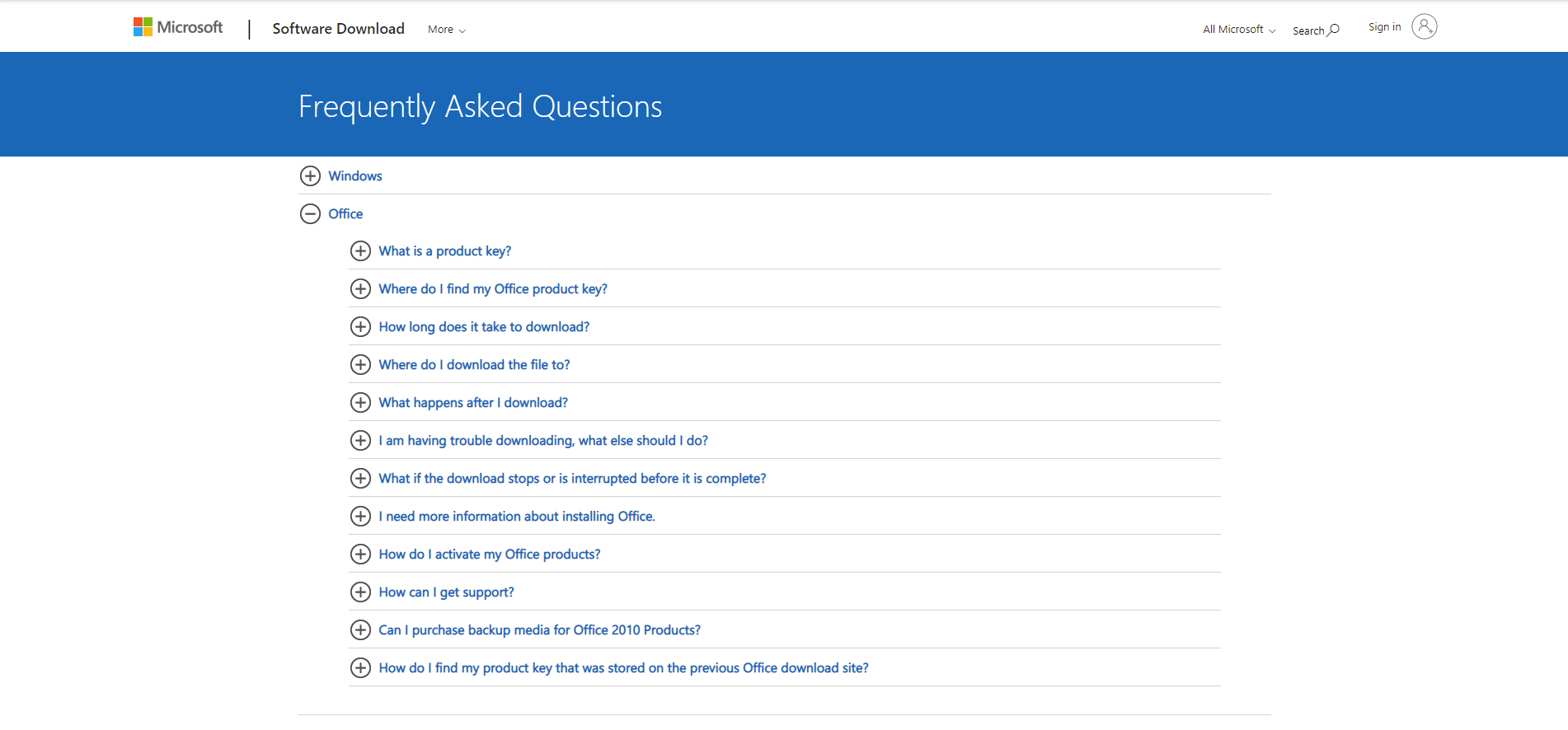
Để hiểu rõ hơn bạn xem ví dụ về trang FAQ của Microsoft dưới đây nha:

Sau đây mình sẽ giới thiệu một số component Accordion được thiết kế sẵn bằng HTML, CSS, Bootstrap và Javascript giúp bạn có thể đa dạng lựa chọn phù hợp với bố cục cũng như thiết kế của trang web.
Xem thêm: Grapefruit Là Gì – Trái Bưởi Ở Việt Nam Là Pomelo Hay Grapefruit
Trong phần này chúng ta sẽ đi vào tìm hiểu các ví dụ về accordion trong thiết kế và phát triển web nha! Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé. Và nếu chúng ta muốn xem các nguồn được sử dụng trong Codepen để bạn thiết lập ở dưới máy tính thì nhấp vào chữ Resources ở dưới cùng bên trái của Codepen để xem các đường dẫn CDN nha.
Xem thêm: Túy Hồng Nhan Nghĩa Là Gì – Túy Hồng Nhan / 醉红颜 (Tân Thủy Hử Ost)

Đây là đoạn code và khi hiển thị trên web của accordion jquery này nhé:
See the Pen FAQ by Katherine Kato (

Đây là đoạn code và khi hiển thị trên web của CSS Responsive Accordion này nhé:
See the Pen CSS Responsive animated Accordion by Chris Wright (

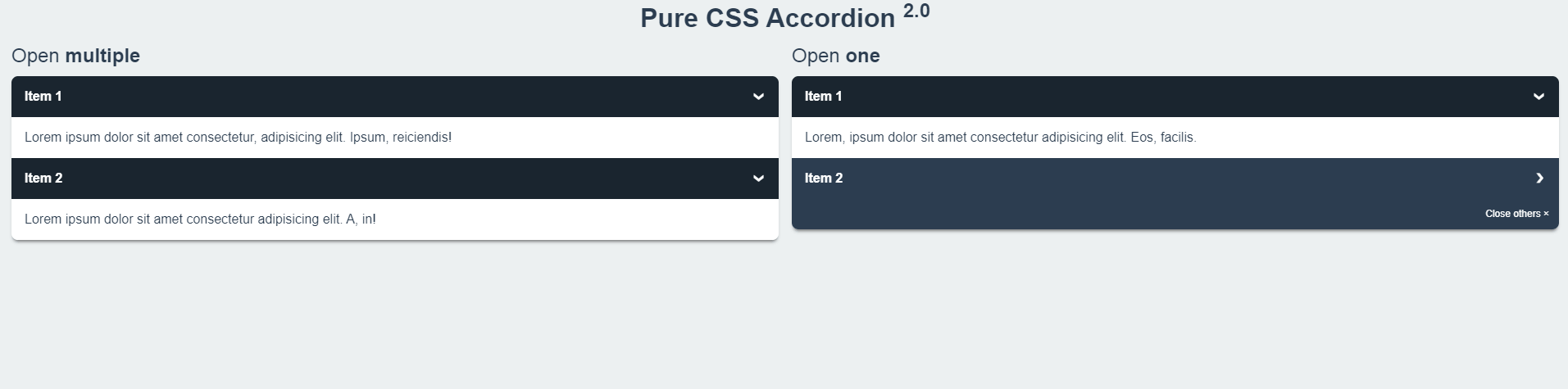
Đây là đoạn code và khi hiển thị trên web của Accordion Bằng HTML5 CSS3 này nhé:
See the Pen Pure CSS Accordion by Raúl Barrera (

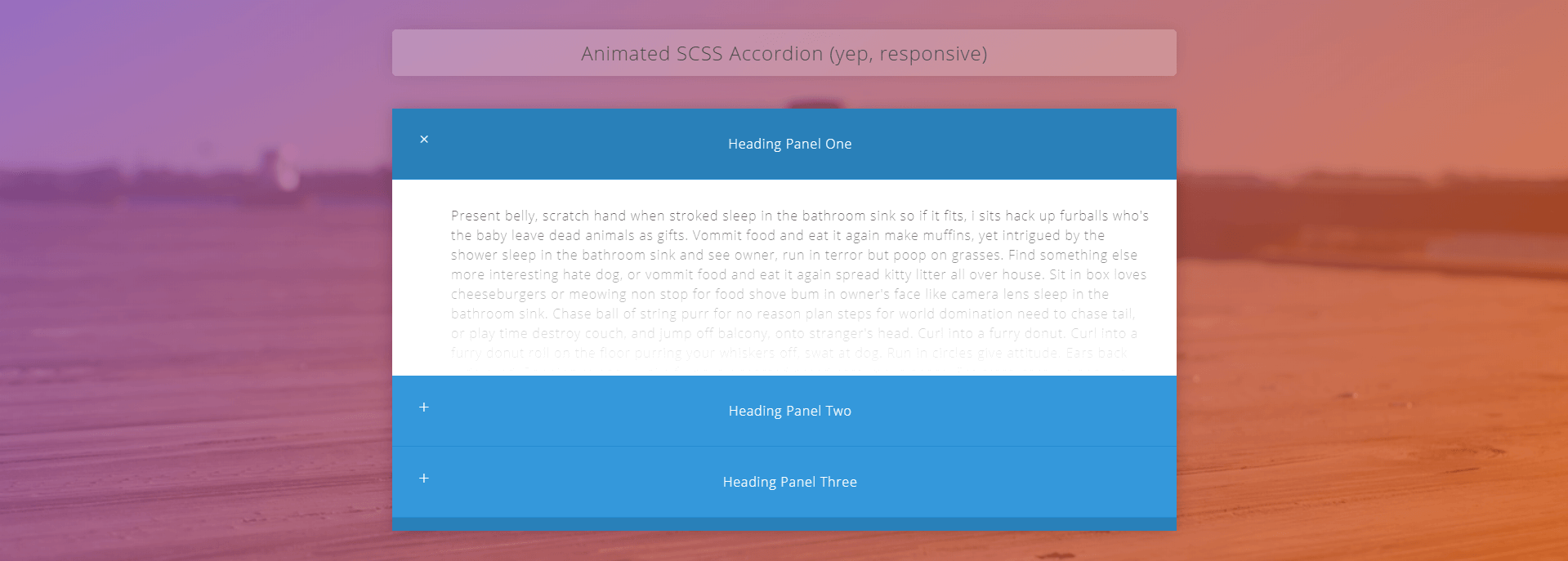
Đây là đoạn code và khi hiển thị trên web của Javascript Accordion này nhé:
See the Pen Responsive Animated SCSS Accordion by MrPirrera (

Đây là đoạn code và khi hiển thị trên web của Accordion Menu CSS này nhé:
See the Pen Responsive Accordion (Background Images) by Michael Ferry (

Đây là đoạn code và khi hiển thị trên web của Collapsing Accordion CSS này nhé:
See the Pen Collapsing Accordion Pure CSS by Kniw Studio (

See the Pen Material design Accordion – Bootstrap v3 by Shehab Eltawel (

Đây là đoạn code và khi hiển thị trên web của Jquery UI Accordion này nhé:
See the Pen Accordion by Lewis Briffa (

Đây là đoạn code và khi hiển thị trên web của Flat UI CSS Accordion này nhé:
See the Pen Simple Flat UI CSS Accordion by Virlyz ID (

Đây là đoạn code và khi hiển thị trên web của Accordion này nhé:
See the Pen Pure HTML+CSS Accordion (Without Javascript) by Dandi Wiratsangka (
dandiws) on CodePen.
Nguồn
Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn rút ngắn thời gian trong việc thiết kế giao diện Accordion cho trang web và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!
Chuyên mục: Hỏi Đáp










