1) Thẻ trong HTML
– Thẻ dùng để cung cấp thêm “thông tin về trang web” cho trình duyệt và các công cụ tìm kiếm (những thông tin này không hiển thị lên màn hình, tuy nhiên trình duyệt và các công cụ tìm kiếm có thể đọc và hiểu được)
– Thẻ phải được đặt bên trong phần tử
2) Các thuộc của thẻ
– Thẻ có bốn thuộc tính cơ bản.
Bạn đang xem: Thẻ meta là gì
– Dưới đây là bảng mô tả sơ lược về bốn thuộc tính đó:
| charset | Xác định kiểu mã hóa ký tự của trang web |
| name | Xác định “tên của một loại thông tin” mà bạn muốn cung cấp thêm cho trang web. |
| http-equiv | Xác định việc tải lại trang |
| content | Xác định nội dung của loại thông tin mà bạn muốn cung cấp cho trình duyệt và các công cụ tìm kiếm |
2.1) Thuộc tính charset
– Thuộc tính charset dùng để xác định kiểu mã hóa ký tự của trang web.
(Tiếng Việt của chúng ta sử dụng kiểu mã hóa ký tự là UTF-8)
– Ví dụ:
2.2) Thuộc tính name
– Thuộc tính name dùng để xác định “tên của một loại thông tin” mà bạn muốn cung cấp thêm cho trang web.
– Lưu ý: Thuộc tính name chỉ dùng để xác định tên của loại thông tin mà bạn muốn cung cấp thêm cho trang web, còn nội dung của thông tin đó thì phải sử dụng thuộc tính content.
– Dưới đây là một số giá trị thường được dùng bởi thuộc tính name:
| author | – Xác định tên tác giả (chủ sở hữu) của trang web. – Ví dụ: – Thẻ trên cung cấp cho trình duyệt và các công cụ tìm kiếm biết tác giả (chủ sở hữu) của trang web chính là “Web cơ bản” – Khi tìm kiếm trên google, tên tác giả sẽ hiển thị kế bên kết quả tìm kiếm. Xem thêm: Fs Là Gì – Nghiên Cứu Tiền Khả Thi F/s Là Gì  |
| keywords | – Xác định danh sách những từ khóa mà bạn muốn khi người dùng gõ vào các cỗ máy tìm kiếm như google, bing, …. thì sẽ hiển thị kết quả là trang web của bạn. – Ví dụ: Bạn muốn khi người dùng gõ trên google một trong những từ khóa bên dưới sẽ hiển thị kết quả là trang web của bạn. xem phim hdphim hayphim hành động – Lưu ý: Giữa các từ khóa phải được ngăn cách bởi dấu phẩy. |
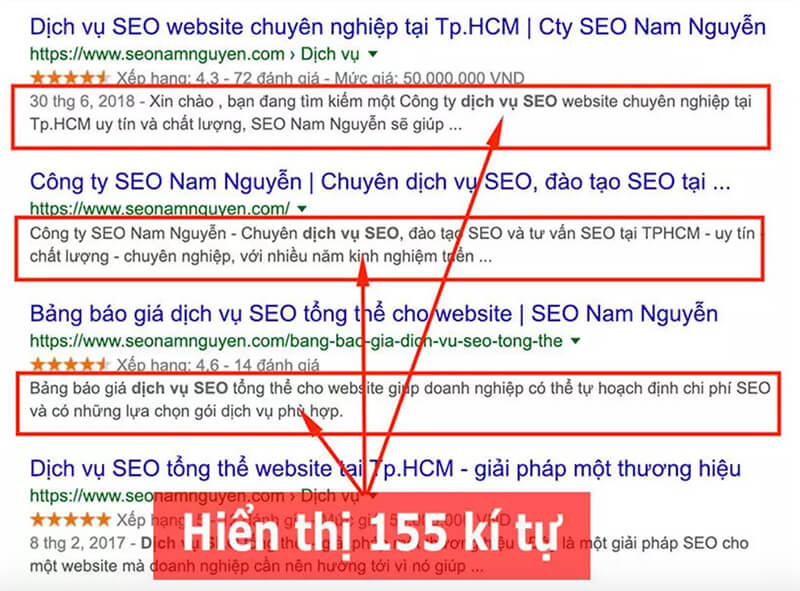
| description | – Mô tả ngắn gọn nội dung chính của trang web (khoảng 150 ký tự là hợp lý) – Ví dụ: – Lưu ý: Nội dung của thuộc tính description tốt nhất nên chứa các từ trong danh sách từ khóa (keywords), điều đó sẽ hỗ trợ tốt cho thuộc tính keywords cũng như việc hiển thị trang web của bạn trên các cỗ máy tìm kiếm. |
2.3) Thuộc tính http-equiv
– Thuộc tính http-equiv thường được dùng để:
Xác định kiểu nội dung và kiểu mã hóa ký tự của trang web.Xác định việc tải lại trang.
– Lưu ý: Tương tự như thuộc tính name, thuộc tính http-equiv phải sử dụng kèm với thuộc tính content.
Xem thêm: 2 cách đổi mật khẩu đường truyền viettel là gì
– Dưới đây là các giá trị được dùng bởi thuộc tính http-equiv:
– Xác định kiểu nội dung và kiểu mã hóa ký tự của trang web.
Chuyên mục: Hỏi Đáp
.tags a {
color: #fff;
background: #909295;
padding: 3px 10px;
border-radius: 10px;
font-size: 13px;
line-height: 30px;
white-space: nowrap;
}
.tags a:hover { background: #818182; }
#footer {font-size: 14px;background: #ffffff;padding: 10px;text-align: center;}
#footer a {color: #2c2b2b;margin-right: 10px;}










