Đó là 3 đặc điểm khá căn bản của Browser.
Bạn đang xem: Browser là gì
Đây là một ứng dụng phần mềm giúp người dùng truy cập các thông tin có trên World Wide Web (WWW). Tại mỗi địa chỉ WWW sẽ là một trang web chứa đựng các hình ảnh, video và văn bản được xác định bằng một URL riêng biệt, giúp cho các trình duyệt web truy xuất và hiển thị chúng tới các thiết bị như điện thoại và máy tính của người sử dụng.


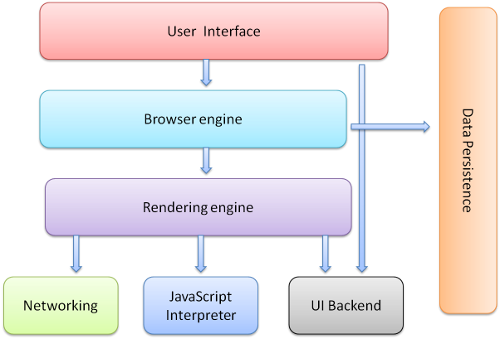
Browser làm việc như thế nào?Cấu trúc cao nhất của browsers
Các thành phần chính của trình duyệt
The user interface: bao gồm thanh địa chỉ, nút back / forward, bookmarking menu…The browser engine: thực hiện các hành động tương tác giữa UI (giao diện người dùng) và rendering engine (công cụ dựng hình).The rendering engine : chịu trách nhiệm hiển thị nội dung yêu cầu. Ví dụ: nếu nội dung được yêu cầu là HTML, rendering engine phân tích HTML và CSS và hiển thị nội dung lên màn hình.Networking: để gửi yêu cầu, nhận phản hồi qua mạng thông qua các giao thức như HTTP, sử dụng các triển khai khác nhau đối với các nền tảng khác nhau đằng sau một giao diện độc lập với nền tảng.UI backend: sử dụng để vẽ các widgets cơ bản như combo boxes và windows. Backend này cho thấy một giao diện chung không thuộc một nền tảng cụ thể. Bên dưới nó sử dụng phương thức giao diện người dùng hệ điều hành (operating system user interface methods).JavaScript interpreter: sử dụng để phân tích và thực thi mã Javascript.Data storage: để browsers lưu các loại dữ liệu cục bộ, chẳng hạn như cookie. Browsers cũng hỗ trợ các cơ chế lưu trữ dữ liệu như localStorage, IndexedDB, WebSQL và FileSystem.


Rendering engine (công cụ dựng hình)
Rendering: đó là hiển thị các nội dung yêu cầu trên màn hình trình duyệt. Rendering engine có thể hiển thị các tài liệu, hình ảnh HTML và XML, hiển thị HTML và hình ảnh được định dạng bằng CSS. Nó có thể hiển thị các loại dữ liệu khác thông qua các plug-in hoặc phần mở rộng, ví dụ như hiển thị tài liệu PDF bằng cách sử dụng plugin trình xem PDF.
Rendering engines (động cơ dựng hình)
Các browsers khác nhau sử dụng các rendering engines khác nhau. InteExplorer dùng Trident, Firefox dùng Gecko, Safari dùng WebKit. Chrome và Opera (từ version 15) dùng Blink, a fork của WebKit.
Xem thêm: Mainboard Là Gì – Có Chức Năng Như Thế Nào
The main flow (dòng xử lý chính)
Rendering engine sẽ bắt đầu nhận được nội dung của tài liệu yêu cầu từ lớp networking, thường sẽ thực hiện trong khối 8kB. Sau đó tiến hành rendering , đây là dòng xử lý chính của rendering engine:

engine sẽ bắt đầu phân tích cú pháp tài liệu HTML và chuyển đổi các elements sang các nút DOM trong một cây gọi là “content tree”. Engine sẽ phân tích dữ liệu “style”, cả trong các tệp CSS bên ngoài tài liệu HTML và style được được viết bên trong tài liệu HTML. Kết thúc quá trình này sẽ tạo một cây khác gọi là render tree.
Render tree có hình chữ nhật với các thuộc tính trực quan như màu sắc và kích thước. Các hình chữ nhật nằm đúng thứ tự được hiển thị trên màn hình.
Sau khi xây dựng render tree nó đi qua một “layout” process. Điều này có nghĩa là đưa cho mỗi nút tọa độ chính xác nơi nó sẽ xuất hiện trên màn hình. Giai đoạn tiếp theo là painting–the render, tại đây mỗi nút sẽ được vẽ bằng cách sử dụng lớp UI backend.
Xem thêm: Medicine Là Gì – Medicine Có Nghĩa Là Gì
Đây là một quá trình dần dần. Để có trải nghiệm người dùng tốt hơn, công cụ hiển thị hình ảnh (rendering engine) sẽ cố gắng hiển thị nội dung trên màn hình càng sớm càng tốt. Nó sẽ không chờ cho đến khi tất cả HTML được phân tách cú pháp hoàn thành rồi mới bắt đầu xây dựng và bố trí render tree. Các phần của nội dung sẽ được phân tích cú pháp và hiển thị, trong khi quá trình tiếp tục với phần còn lại của nội dung tiếp tục đến từ mạng (network).
Chuyên mục: Hỏi Đáp










