1. Breadcrumb là gì?
Breadcrumb là 1 tập hợp những liên kết giúp người dùng xác định vị trí hiện tại của mình trong cấu trúc site. Thuật ngữ này gắn với câu chuyện cổ Grimm: Hansel và Gretel, trong đó 2 đứa trẻ đã rải những mẩu bánh mỳ vụn (breadcrumb) dọc đường để tìm về nhà.
Bạn đang xem: Breadcrumb là gì
Đây cũng chính là nhiệm vụ của breadcrumb trong User Experience của website và SEO. Trong một website có cấu tạo phức tạp hoặc chứa nhiều nội dung, breadcrumb navigation là một cách hiệu quả để giúp người dùng định vị vị trí trong website và giúp việc di chuyển giữa các trang thuận tiện hơn.
2. Breadcrumb có vai trò gì trong SEO?
a) Breadcrumb tiện dụng với người dùng
– Tiện dụng cho người dùng: Breadcrumb là công cụ hỗ trợ để người dùng điều hướng một trang web. Đối với một website lớn với nhiều nội dung, breadcrumb giúp người dùng định vị bản thân so với cấu trúc toàn site
– Giảm số click và thao tác để quay trở lại các trang cấp cao: Thay vì sử dụng nút “Back” hoặc top menu của website để quay trở lại trang cấp cao hơn, người dùng có thể sử dụng breadcrumb và dễ dàng di chuyển đến các category hoặc tổ chức cao hơn trong website
b) Breadcrumb có tác dụng đặc biệt với SEO
Rất nhiều người làm SEO dùng breadcrumb như một cách tăng lượng anchor text có gắn keyword trên website; tuy nhiên nếu bị lạm dụng, kĩ thuật này có thể làm giảm UX (trải nghiệm người dùng), và việc này thì không bao giờ là tốt.
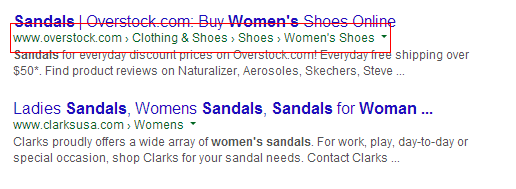
Quan trọng hơn, trong một vài trường hợp, breadcrumb của bạn có thể hiện lên trên kết quả tìm kiếm (SERPs), tăng khả năng người dùng click vào kết quả của bạn giữa những kết quả tìm kiếm khác

3. Các loại breadcrumb?
Có 3 loại breadcrumb chính:
i) Breadcrumb theo vị trí
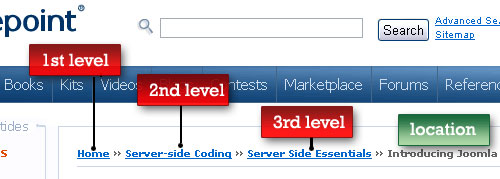
Hay location-based breadcrumb: cho người dùng biết họ đang ở đâu trong hệ thống phân cấp của website.
Loại breadcrumb này dùng tốt nhất cho những website mà nội dung được chia nhiều tầng (>=2).

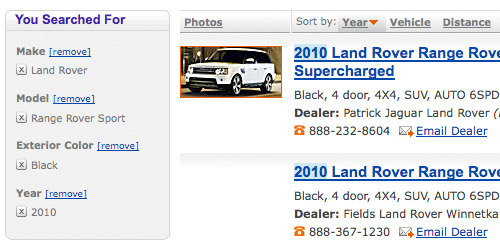
ii) Breadcrumb theo thuộc tính.
Attribute-based breadcrumb thể hiện thuộc tính của một page trong website.
Loại breadcrumb này đặc biệt phổ biến trong các trang web thương mại điện tử. Ví dụ, một chiếc xe có thể được phân loại như một chiếc SUV kèm theo các thuộc tính là màu đen và được phát hành trong năm 2010.

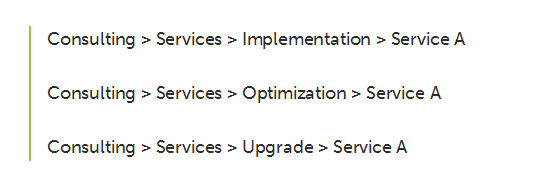
iii) Breadcrumb theo đường dẫn
Breadcrumb theo đường dẫn (path-based) chỉ ra các bước, hoặc đường dẫn mà người dùng đã đi qua để truy cập đến một trang cụ thể.

Trong ba loại breadcrumb thì breadcrumb theo đường dẫn ít phổ biến nhất hơn cả, do bản chất chức năng này tương tự nút “Back”, và không cho người dùng biết vị trí tương đối với cả cấu trúc site.
4. Sử dụng breadcrumb trong thực tế
Sử dụng breadcrumb không khó, nhưng để dùng breadcrumb tốt nhất, có một vài nguyên tắc cơ bản cần tuân thủ:
a) Breadcrumb là hệ thống navigation phụ và không thể thay thế main navigation/ top menu.
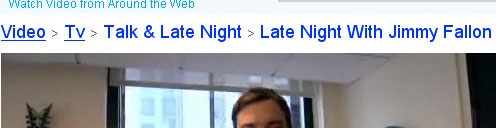
Website cũ của video sharing website mefeedia mắc phải sai lầm sử dụng breadcrumb là navigation duy nhất trong các trang video chi tiết. Người dùng muốn vào các phần khác của site ngoài các link trên breadcrumb cần back lại trang video category trước khi đi tiếp

b) Breadcrumb phải mang lại lợi ích cho người dùng
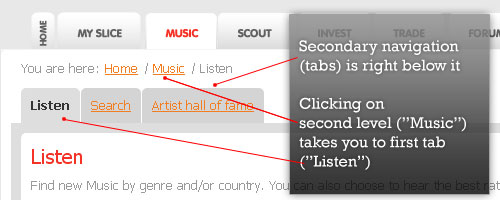
Một lỗi phổ biến khi thực hiện breadcrumb là sử dụng khi chúng chẳng mang lại lợi ích nào cho website, như ví dụ dưới, người dùng có top menu, breadcrumb và navigation bằng tab, trong đó tab navigation và breadcrumb không thống nhất về mặt nội dung

Cách tốt nhất để xác định xem breadcrumb có mang lại lợi ích cho một website hay không là xây dựng một site map hoặc visitor flow để xác định breadcrumb sẽ cải thiện khả năng của người sử dụng như thế nào để điều hướng thông tin trong website
c) Tiêu chuẩn tạo breadcrumb:
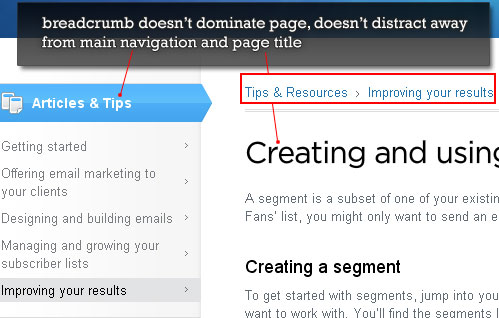
– Breadcrumb thường xuất hiện phía trên nửa đầu của trang, ngay dưới top navigation bar (nếu có) và ở trên page title
– Breadcrumb giảm cấp theo thứ bậc: bắt đầu từ trang chủ và đi theo từng cấp từ cao nhất đến thấp nhất theo từng bước.
Xem thêm: Literally Là Gì – 8 Từ Khó Trong Tiếng Anh

– Breadcrumb cần có kích cỡ hợp lý, không chiếm quá nhiều diện tích, và không nên lấy sự chú ý khỏi top menu và title của page.

– Dấu hiệu tách hyperlink cho breadcrumb cần thống nhất
Phổ biến nhất là biểu tượng > theo mẫu: Parent category > Child category .
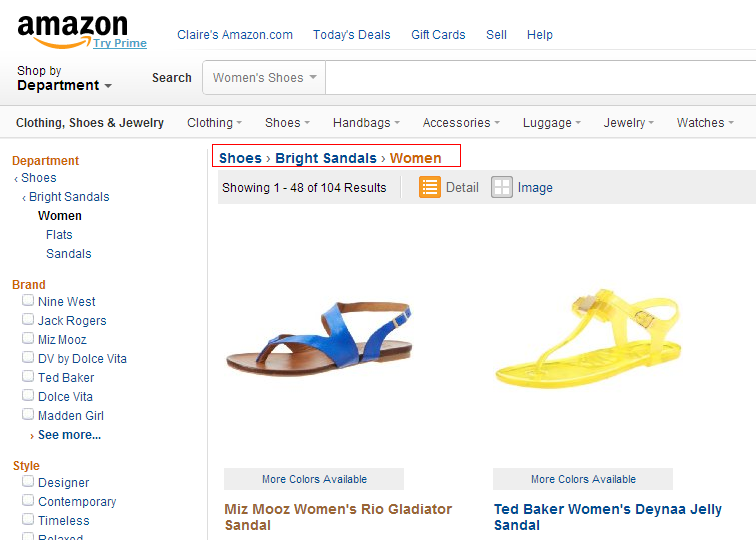
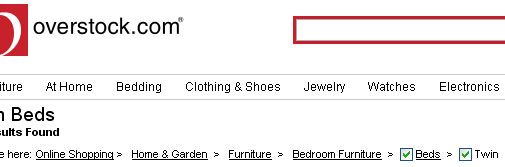
Overstock.comsử dụng dấu “>” và sử dụng checkbox cho các thuộc tính sản phẩm để người dùng có thể filter sản phẩm

d) Thiết kế breadcrumb đẹp mắt và hài hòa với thiết kế tổng quan của site.
Breadcrumb tương tác củaDeliciouscho phép người dùng loại bỏ các mục trong breadcrumb để giúp tìm thấy các bookmarks nhanh hơn.

Thiết kế breadcrumb theo một phong cách phù hợp với thiết kế chung của website.
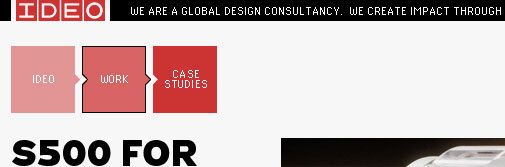
IDEO

e) Những công dụng khác của breadcrumb
– Hỗ trợ các quy trình có nhiều bước
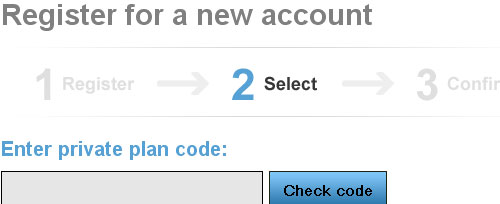
Statement Trackersử dụng breadcrumb để chỉ ra các bước liên quan khi đăng kí một tài khoản.

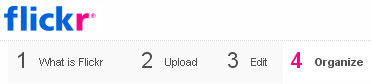
Flickr sử dụng breadcrumb để chỉ ra các phần giới thiệu trong Flickr tour.

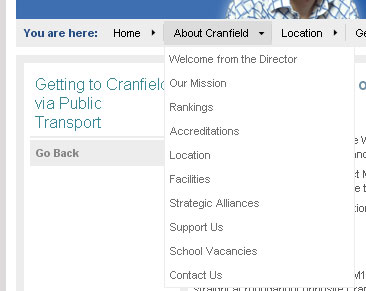
– Đóng vai navigation bar bổ sung: dropdown xuống navigation phụ (Sub-Navigation)

– Sáng tạo với breadcrumb
Booreilandsử dụng một điều hướng breadcrumb cho menu chính cho phép khách truy cập hiểu nhanh những gì mà họ đang xem.

Kết luận
Breadcrumblà 1 dạng menu tập hợp những liên kết giúp người dùng xác định vị trí tương đối của mình trong cấu trúc site. Breadcrumb cho mộttrải nghiệm người dùng thân thiệnhơn và khi hiện trên kết quả tìm kiếm có thể làmtăng click through ratecho kết quả tìm kiếm của bạn trên SERPs.
Breadcrumb không khó sử dụng, tuy nhiên để dùng breadcrumb tốt nhất có một số điểm cần lưu ý như làm sao để breadcrumb thực sự có ích cho người dùng, thiết kế breadcrumb hài hòa với tổng quan của website, sử dụng breadcrumb linh động để bổ sung chức năng cần thiết cho người dùng.
Xem thêm: Afta Là Gì – Khu Vực Mậu Dịch Tự Do Asean
Bạn có câu hỏi và nhận xét về nội dung trên? Hãy để lại comment ở dưới cho chúng tôi nhé.
Chuyên mục: Hỏi Đáp










