Việc hiển thị hình ảnh trên nhiều độ phân giải màn hình là một vấn đề đau đầu với bất kì một ai dù là trên web hay ứng dụng di động.
Bạn đang xem: Svg file là gì
Hôm nay bài này sẽ giới thiệu cho các bạn một thủ thuật. Đó là việc dùng hình ảnh dạng vector, mà cụ thể là SVG để tiết kiệm công sức, tăng tốc độ load trang, giảm dung lượng website.
SVG là gì?
SVG là viết tắt của Scalable Vector Graphics. SVG là một ngôn ngữ dạng XML, dùng để miêu tả hình ảnh đồ họa vector 2 chiều, tĩnh và hoạt hình. Bạn cũng có thể hiểu là nó một định dạng hình ảnh (tương tự như ảnh bitmap JPG, PNG…). Chỉ khác là chúng sử dụng cấu trúc XML để hiển thị hình ảnh dưới dạng vector còn ảnh bitmap sử dụng cấu trúc ma trận pixel. Tập tin có đuôi .svg được mặc định hiểu là tập tin SVG.
Tại sao nên dùng SVG?
Chất lượng hình ảnh tốt: Vì là hình ảnh dạng vector nên chúng ta có thể hiển thị, co giãn (scale) thoải mái mà không làm giảm chất lượng hình ảnh.Tiết kiệm dung lượng: Vì là hình ảnh dạng vector nên dung lượng một file hình ảnh SVG rất nhỏ so với một file hình ảnh thông thường.Animation: Tất cả mọi element và thuộc tính của chúng trong file SVG đều có thể animate được. Nên chúng ta hoàn toàn có thể sử dụng một file SVG duy nhất và dùng CSS hoặc Javascript để làm animation cho từng thành phần của hình ảnh đó. Nó giúp giảm bớt lượng request và làm cho trang web của bạn load nhanh cực kỳ dù cho có animation rất nhiều.Độ tương thích tốt: Sau nhiều năm không tương thích trình duyệt, SVGs cuối cùng đã đến. Chúng được hỗ trợ trong tất cả các trình duyệt hiện đại.
Bảng so sánh:
| JPG | Nén mất dữ liệu | Hàng triệu màu sắc | Ảnh tĩnh, nhiếp ảnh |
| PNG-8 | Nén không mất dữ liệu | Tối đa 256 màu | Tương tự như định dạng GIF, xử lý transparency tốt hơn nhưng không có hình động, tuyệt vời khi sử dụng cho biểu tượng |
| PNG-24 | Nén không mất dữ liệu | Không giới hạn màu sắc | Tương tự như định dạng PNG-8, xử lý hình ảnh tĩnh và transperency |
| GIF | Nén không mất dữ liệu | Tối đa 256 màu | Hình động đơn giản, đồ họa với màu trơn, đồ họa không có gradient |
| SVG | Vector/ Nén không mất dữ liệu | Không giới hạn màu sắc | Đồ họa/Logo cho web, màn hình Retina/độ phân giải dpi cao |
Một ưu điểm của SVG là tất cả mọi element và attribute của các element đó đều có thể animate.
Ví dụ một file SVG để vẽ hình tròn:
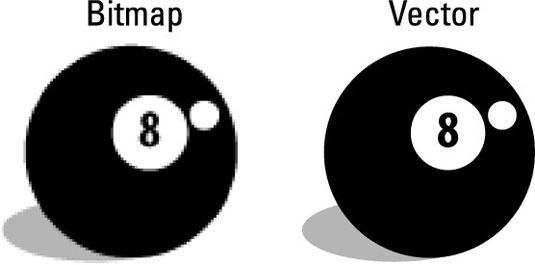
Hãy xem hình bên dưới, đây là 2 hình ảnh giống nhau, bên trái là hình ảnh với định dạng thông thường, tức là hình ảnh sử dụng cấu trúc từng pixel, hình bên phải là một hình ảnh vector. Và khi chúng ta phóng to hình ra, đây là kết quả:

Những thành phần cơ bản của SVG
là thẻ bao ngoài, định nghĩa đó là phần tử SVG. tạo đường thẳng đơn. Tạo hình chữ nhật và hình vuông.
Tạo hình đa giác, với ba hoặc nhiều cạnh. Tạo bất kỳ hình nào mà bạn thích bằng cách định nghĩa những điểm và đường thẳng giữa chúng. Định nghĩa những tài nguyên có thể sử dụng lại. Không có gì nằm trong phần được hiển thị. Gom nhiều hình dạng thành một nhóm. Đặt các nhóm trong phần để cho phép chúng được sử dụng lại. Lấy những tài nguyên được định nghĩa bên trong phần và làm cho chúng hiển thị trong SVG.
Xem thêm: Cod Là Cá Gì – Advice About Eating Fish
SVG Tools
Một số tool hỗ trợ cho bạn vẽ các hình ảnh SVG như là:
Sử dụng SVG như là ảnh tĩnh
Khi bạn sử dụng thẻ HTML

/* CSS background */.myelement { background-image: url(“https://thienmaonline.vn/svg-file-la-gi/imager_2_24996_700.jpg”);}Trình duyệt sẽ disable mọi đoạn script, link hay các tính năng tương tác khác được nhúng vào file SVG. Bạn có thể thao tác SVG bằng cách sử dụng CSS giống với các loại ảnh bình thường như là filter, transform,… Kết hợp CSS với SVG thường cho kết quả tốt hơn vì ảnh SVG có thể thu nhỏ được vô hạn.
Chèn ảnh SVG vào code CSS
Một SVG có thể được viết trực tiếp trong code CSS bằng thuộc tính background. Nó phù hợp cho những icon nhỏ, tái sử dụng được và tránh việc thêm những request HTTP.
.element { background: url(“data:image/svg+xml;utf8,”) center center no-repeat;}ViewBox ở đây định nghĩa tọa độ không gian. Trong ví dụ trên, sẽ có 1 vòng tròn màu vàng viền đỏ, và có diện tích là 800×600 bắt đầu từ vị trí 0, 0.
Responsive với ảnh SVG
Khác với ảnh thông thường, ảnh SVG phải xác định thuộc tính width và height cho ảnh, bởi nếu ko set thì nó sẽ coi như là max-width bằng 0 và sẽ không thể nhìn thấy hình ảnh.
Chèn ảnh SVG vào code HTML
Ảnh SVG có thể được đặt trực tiếp vào code HTML, khi đó nó sẽ trở thành 1 phần của cây DOM và có thể thao tác với CSS và Javascript:
SVG is inlined directly into the HTML:
The SVG is now part of the DOM.
Bạn có thể định nghĩa chiều rộng và chiều cao cho ảnh SVG ở trong CSS như thế này:
#invader { display: block; width: 200px;}#invader path { stroke-width: 0; fill: #080;}See the Pen HTML-Inlined SVG by SitePoint (
SitePoint)on CodePen.
Các phần tử SVG như là paths, circle, hay rectangles có thể chỉnh sửa được style như CSS:
/* CSS styling for all SVG circles */circle { stroke-width: 20; stroke: #f00; fill: #ff0;}
Khi chỉnh sửa như vậy thì nó sẽ bị ghi đè lên bất kì thuộc tính nào được xác định trong SVG vì CSS được ưu tiên cao hơn. SVG CSS có 1 số lợi ích:
attribute-based styling có thể được loại bỏ khỏi SVG để làm giảm dung lượng trang.CSS có thể được sử dụng lại cho các ảnh SVG khác ở các trang khác nhau.Có thể sử dụng các hiệu ứng của CSS lên SVG như là: :hover, animation, transition…
SVG Sprites là gì?
Thuật ngữ Sprites thực ra là kỹ thuật đưa tất cả các hình ảnh trang trí như các icon hay button đặt vào một file hình duy nhất. Sau đó dùng thuộc tính background-position của CSS để hiện ra đúng vị trí cần thiết. Lợi ích của kỹ thuật này là thay vì server bạn phải nhận rất nhiều request cho những tấm ảnh nhỏ…khiến cho web bạn load chậm đi. Lúc này bạn chỉ cần bỏ tất cả ảnh vào 1 tấm duy nhất, server chỉ nhận dc một request nhẹ nhàng, chưa kể tấm ảnh này dung lượng sẽ nhỏ hơn nhiều tấm ảnh kia cộng lại.
SVG cũng có sprites giống như ảnh thông thường. Một file SVG có thể chứa số lượng ảnh bất kì. Ví dụ file .svg này chứa folder icon được tạo bởi IcoMoon. Mỗi một icon lại được chứa trong 1 thẻ và có 1 ID riêng biệt.
folder open plus minus download upload
Kết luận – Khi nào thì dùng SVG?
Tất nhiên không thể dùng SVG trong 100% mọi trường hợp. Nhược điểm của SVG là giới hạn về độ chi tiết và màu sắc, tất nhiên chúng ta có thể sử dụng SVG để vẽ một hình ảnh phức tạp, hoặc thực như ảnh chụp, nhưng nếu làm vậy thì performance sẽ rất tệ.
Xem thêm: Bulk Cargo Là Gì – Những Gì Bạn Cần Biết Về Tàu Chở Hàng Rời
Nhưng với xu hướng hiện nay, phong cách thiết kế phẳng đang là mốt, những website với giao diện đơn giản, sử dụng hình ảnh cũng đơn giản, ít chi tiết thì SVG hoàn toàn có thể phát huy được thế mạnh của mình.
Chuyên mục: Hỏi Đáp










