Với Windows Phone 8, người dùng vẫn chưa hài lòng vì kích thước phông chữ chưa được tối ưu cho mọi loại màn hình. Mọi thứ đều khác với Windows 10 Mobile. Dưới đây, tôi sẽ hướng dẫn bạn cách thay đổi kích thước văn bản trên Windows 10 Mobile.

Đó là điều mà ai cũng muốn kích thước của chữ được điều chỉnh để phù hợp với kích thước của màn hình hoặc sở thích và thói quen của mỗi người. Bạn có thể tăng hoặc giảm kích thước của các chữ cái trên Windows 10 Mobile. Tính năng này rất nhỏ, nhưng rất hữu ích cho người dùng thiết bị Lumia.
Để thay đổi kích thước văn bản trong Windows 10 Mobile, hãy làm như sau:
- truy cập vào khung.
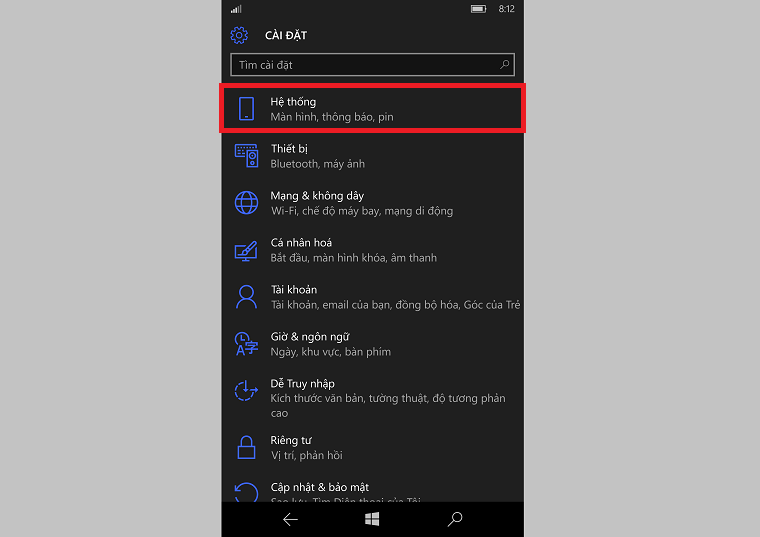
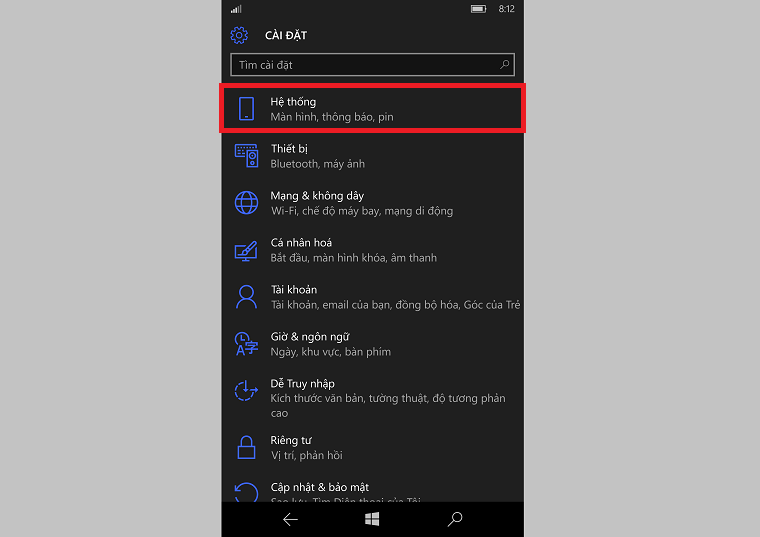
- Chọn Hệ thống.
.u6fff7df409454a80aa2202f9b444d99f { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid #E67E22!important; text-decoration:none; } .u6fff7df409454a80aa2202f9b444d99f:active, .u6fff7df409454a80aa2202f9b444d99f:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .u6fff7df409454a80aa2202f9b444d99f { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; } .u6fff7df409454a80aa2202f9b444d99f .ctaText { font-weight:bold; color:inherit; text-decoration:none; font-size: 16px; } .u6fff7df409454a80aa2202f9b444d99f .postTitle { color:inherit; text-decoration: underline!important; font-size: 16px; } .u6fff7df409454a80aa2202f9b444d99f:hover .postTitle { text-decoration: underline!important; }
Xem thêm >>> Hướng dẫn cách nâng cấp lên iOS 12 cực hay mới nhất

Chọn trong cài đặt hệ thống

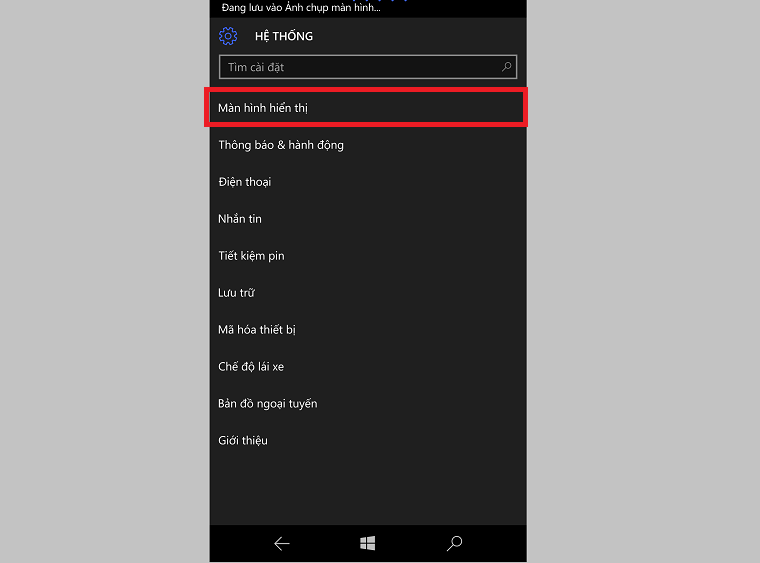
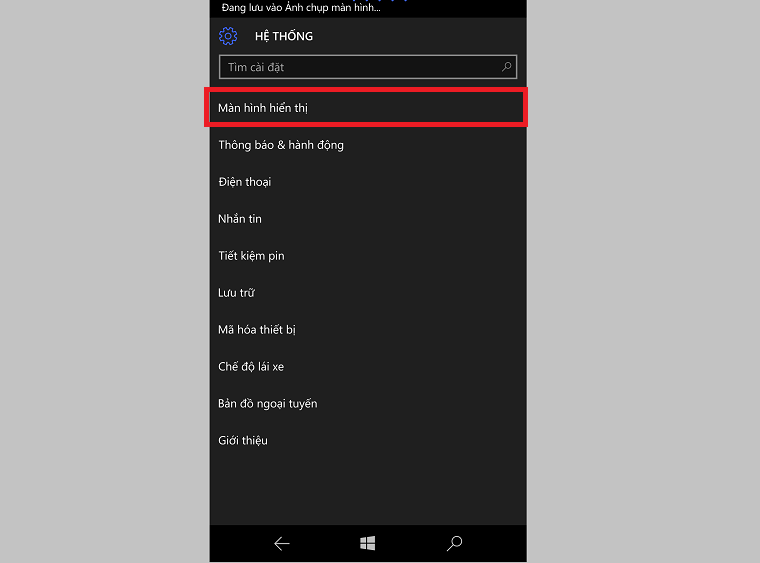
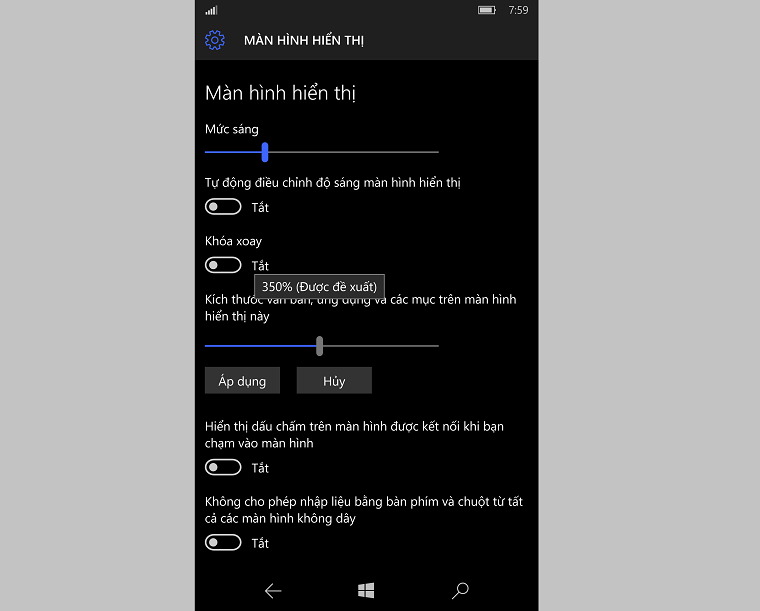
Tiếp tục chọn màn hình
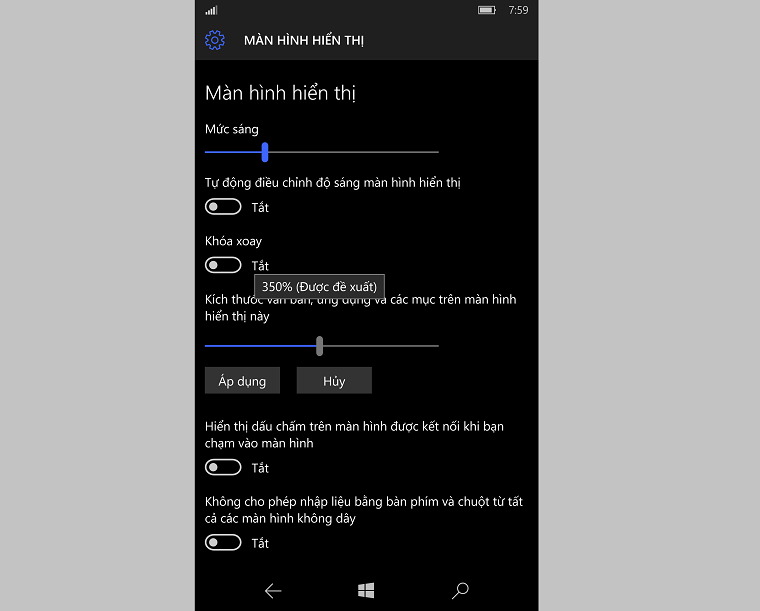
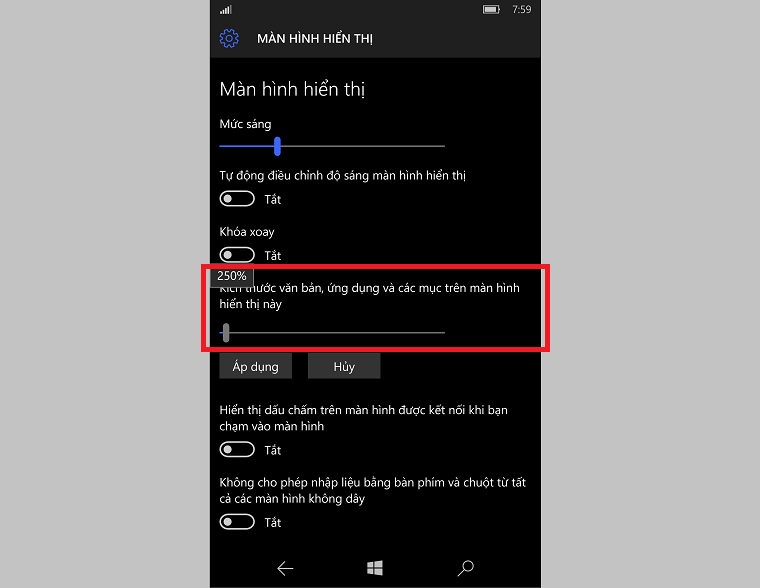
- Bạn để ý bài viết Kích thước cho văn bản, ứng dụng và các yếu tố trên quảng cáo này.

Nhà sản xuất đề xuất 350% cho Lumia 950 XL
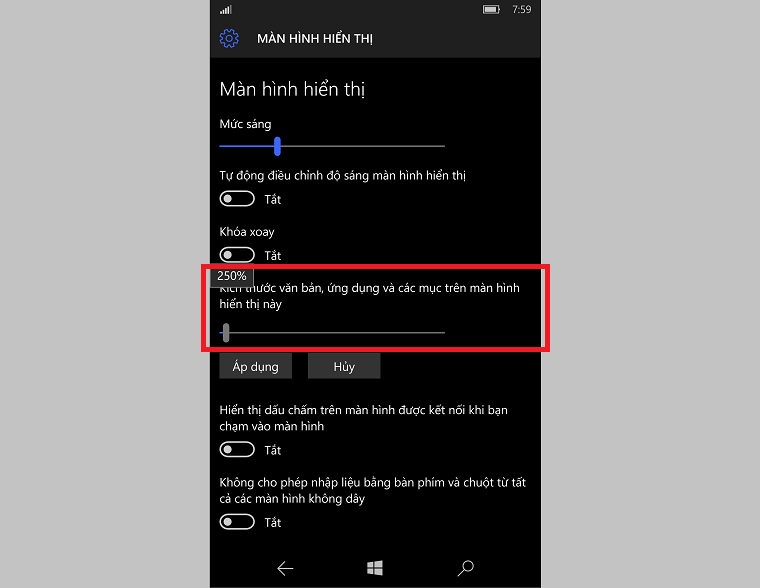
Bây giờ bạn có thể kéo thanh tùy chỉnh xuống mức thấp nhất hoặc cao nhất tùy ý.

Bạn nên kéo thanh này xuống mức thấp nhất để tối ưu hóa hiển thị cho các thiết bị có màn hình em bé
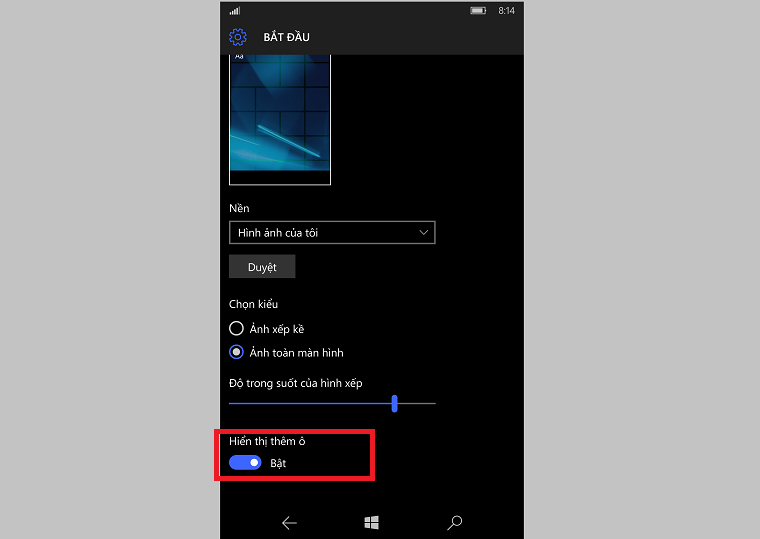
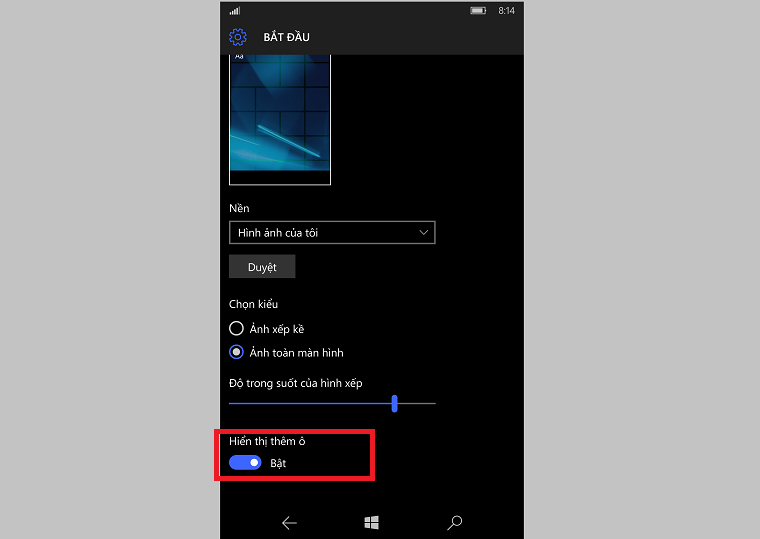
Khi bạn trở lại mức thấp nhất, hãy nhập nó Tất cả các thiết lập > Cá nhân hóa > bắt đầu > Chọn phần tử Hiển thị thêm ô. Thiết bị của bạn hiển thị thêm một cột ô trực tiếp bên ngoài màn hình chính, giống như trường hợp của các thiết bị có màn hình lớn hơn như Lumia 950 XL.

Bật hiển thị nhiều ô để nhiều nội dung hơn có thể được hiển thị trên màn hình chính
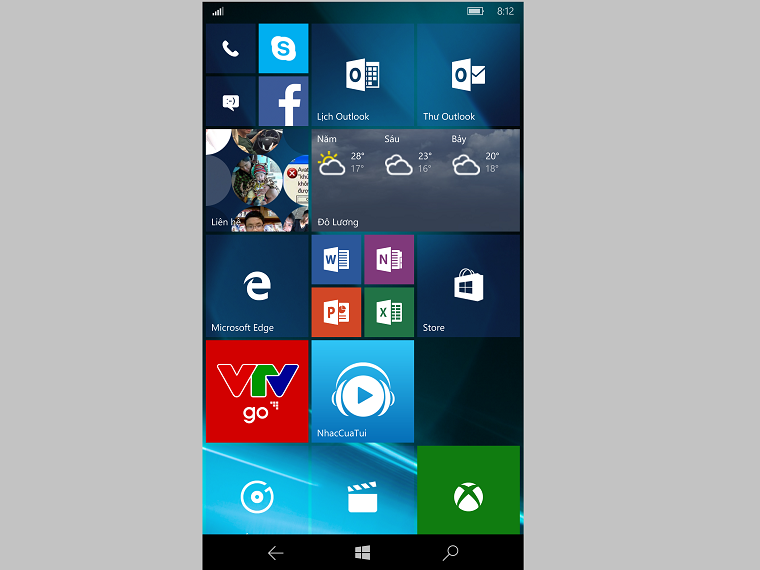
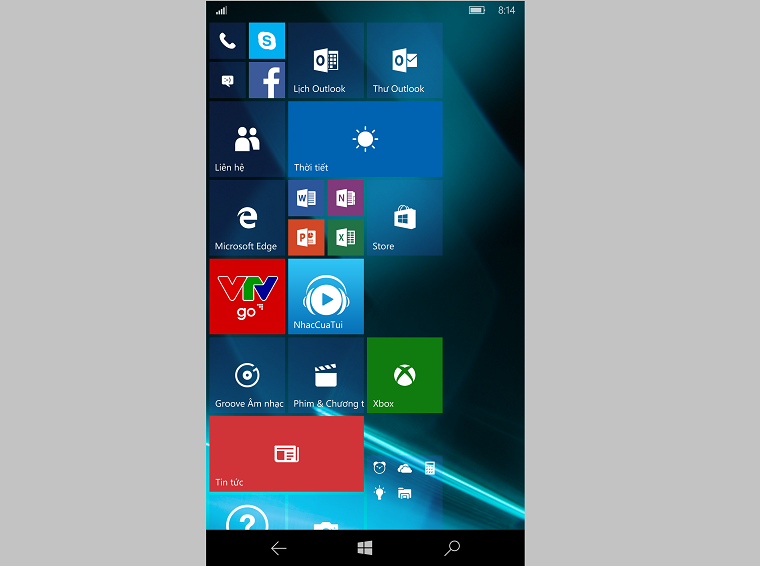
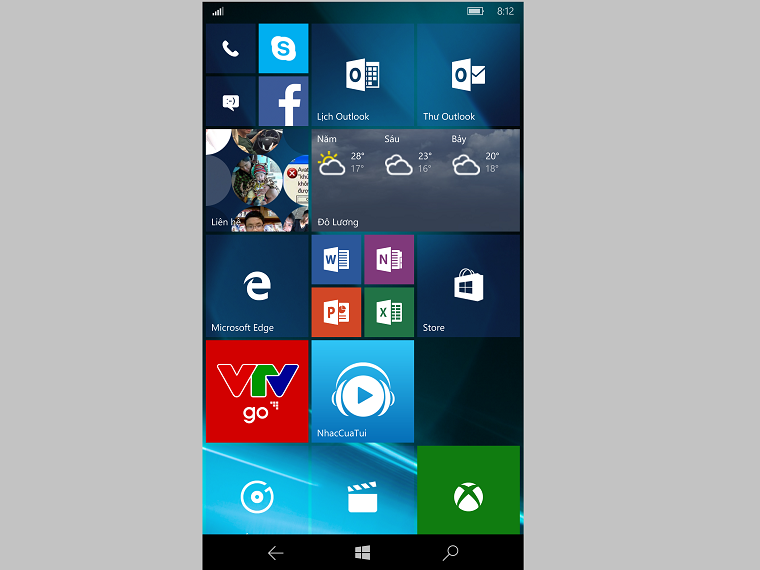
Kết quả nhận được:

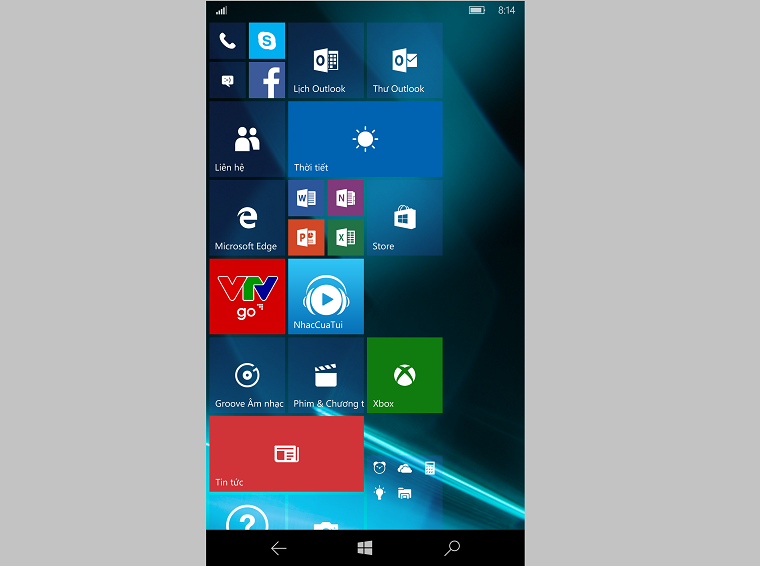
Trước khi thay đổi

Sau khi thay đổi
Nếu bạn chọn kích thước hiển thị nhỏ hơn, màn hình của bạn có thể hiển thị nhiều nội dung hơn. Với các thiết bị có màn hình 5 inch nhỏ hơn như Lumia 730.920, 925, 1020 … giờ đây bạn có thể xem tốt, như với các smartphone Lumia có màn hình từ 5 inch.
Bạn có thể thực hiện một số bước đơn giản để thay đổi kích thước phông chữ trên Windows 10 Mobile. Mọi thắc mắc vui lòng để lại bình luận bên dưới để được hỗ trợ. Chúc các bạn gặp nhiều may mắn!
.u9a3cef1a70e61ab1281641469ef6e8bb { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid #E67E22!important; text-decoration:none; } .u9a3cef1a70e61ab1281641469ef6e8bb:active, .u9a3cef1a70e61ab1281641469ef6e8bb:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .u9a3cef1a70e61ab1281641469ef6e8bb { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; } .u9a3cef1a70e61ab1281641469ef6e8bb .ctaText { font-weight:bold; color:inherit; text-decoration:none; font-size: 16px; } .u9a3cef1a70e61ab1281641469ef6e8bb .postTitle { color:inherit; text-decoration: underline!important; font-size: 16px; } .u9a3cef1a70e61ab1281641469ef6e8bb:hover .postTitle { text-decoration: underline!important; }
Xem thêm >>> Cách chèn biểu tượng cảm xúc trên iPhone mới nhất
Xem thêm:
Hướng dẫn đặt màn hình trong suốt Live Tile trên Windows 10 Mobile
Siêu thị điện máy XANH
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!