>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Chụp ảnh hiệu ứng dải ngân hà đòi hỏi các nhiếp ảnh gia chuyên nghiệp sử dụng các thông số đặc biệt để điều chỉnh các thông số cho phù hợp, và nó cũng mất rất nhiều thời gian. Hôm nay PCguide mách nhỏ bạn một mẹo nhỏ để đạt được hiệu ứng dải ngân hà đẹp mắt trực tiếp trên smartphone.

Để có được hiệu ứng dải ngân hà, tất cả những gì bạn cần làm là tải xuống một ứng dụng có tên Mix by 360. Ứng dụng hỗ trợ cả nền tảng Android và iOS.
Nhấp vào đây để tải xuống ứng dụng Mix by 360 cho Android.
Nhấp vào đây để tải xuống ứng dụng Mix by 360 cho iOS.
Các bước thực hiện
Sau khi bạn đã tải xuống và cài đặt ứng dụng, hãy mở nó.
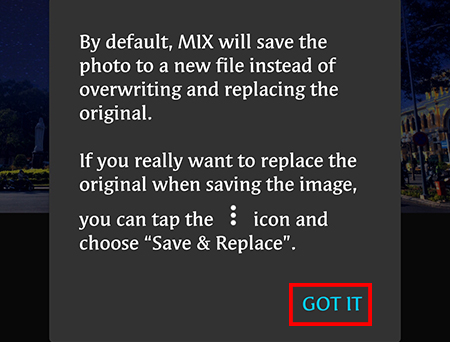
Chọn một thông báo hướng dẫn bạn thiết lập tự động lưu ảnh. Chọn tôi có nó tiếp tục đi.

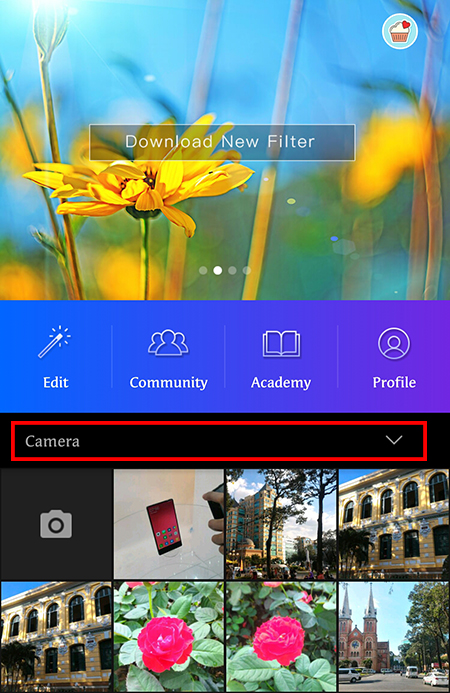
Trong giao diện ứng dụng chính, nhấp vào mục Máy ảnh.

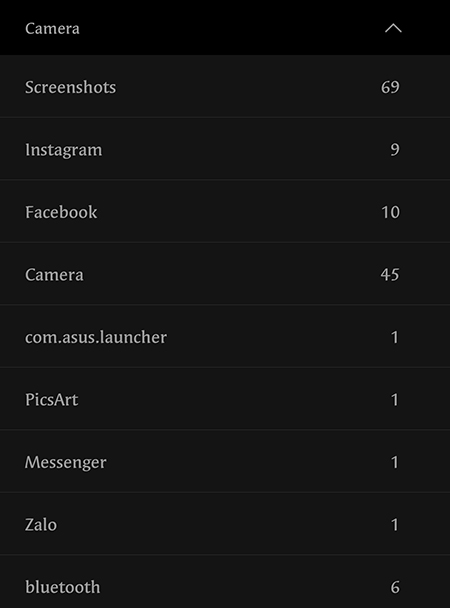
Sau đó, chọn thư mục có ảnh và chọn ảnh mà bạn muốn tạo ảnh động.

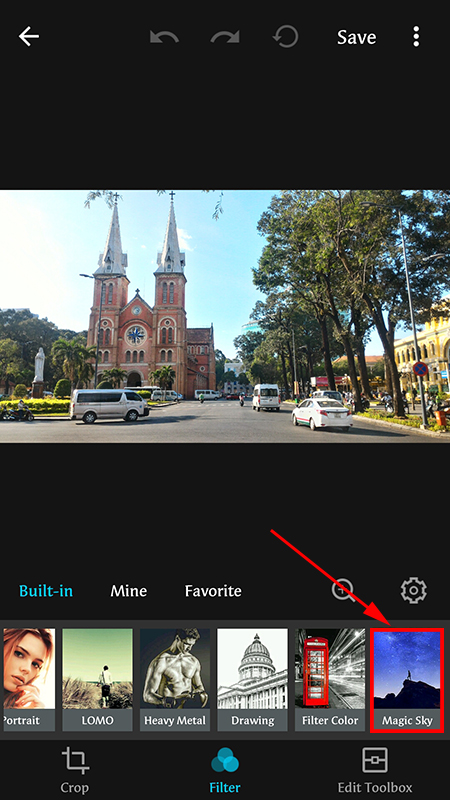
Sử dụng các hiệu ứng Thiên đường huyền diệu trong phần Bộ lọc.

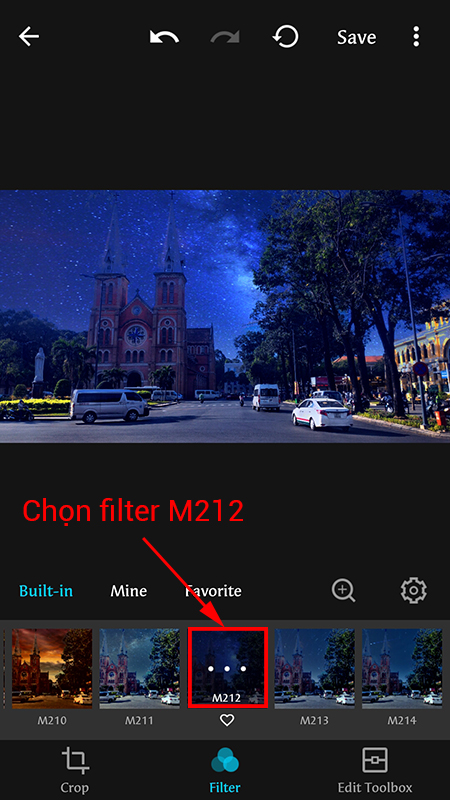
Một danh sách các bộ lọc được hiển thị. Chọn bộ lọc thiên hà theo tên M212.

Ảnh của bạn sẽ có hiệu ứng dải ngân hà tuyệt đẹp sau khi bạn chọn. Ngoài bộ lọc M212, có rất nhiều bộ lọc độc đáo với các loại khác để bạn lựa chọn.
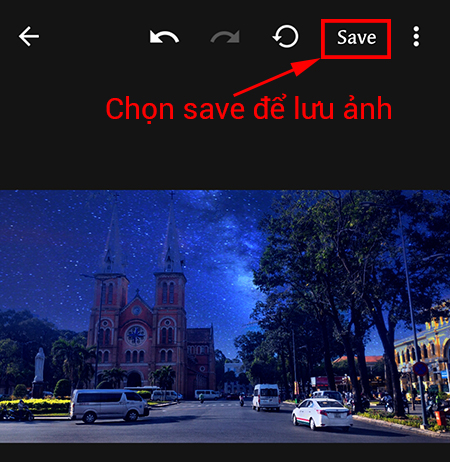
Khi bạn hài lòng với ảnh đã chỉnh sửa, hãy chọn tiết kiệm để tiết kiệm. Ảnh bạn vừa chỉnh sửa sẽ tự động có trong thư viện ảnh của bạn.

Lưu ý: Để có bức ảnh đẹp nhất, hãy chọn những bức ảnh được chụp vào buổi sáng hoặc buổi chiều với bầu trời trong và sáng.
Đây là ảnh trước khi chỉnh sửa.

Và đây là bức ảnh sau khi chỉnh sửa xong.

Bài viết trên đây là một mẹo nhỏ mà mình chia sẻ với các bạn để giúp các bạn chụp ảnh với dải ngân hà đẹp. Nếu thấy hay và hữu ích hãy chia sẻ cho bạn bè của mình nhé. Nếu vẫn gặp vấn đề, hãy để lại bình luận bên dưới để PCguide hỗ trợ nhanh chóng.
Siêu thị điện máy XANH
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn