>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
VSCO là ứng dụng được nhiều bạn trẻ yêu thích bởi những bộ lọc đẹp mắt, tuy nhiên điểm khó ở chỗ giao diện hoàn toàn là biểu tượng. Nếu bạn không biết cách chỉnh màu VSCO Cam trên iPhone, thì đừng lo lắng. Bài viết dưới đây sẽ giúp bạn điều này.
Để chỉnh màu VSCO Cam trên iPhone, vui lòng làm như sau:
Xem thêm: Cách cài đặt và gỡ bỏ ứng dụng trên iPhone
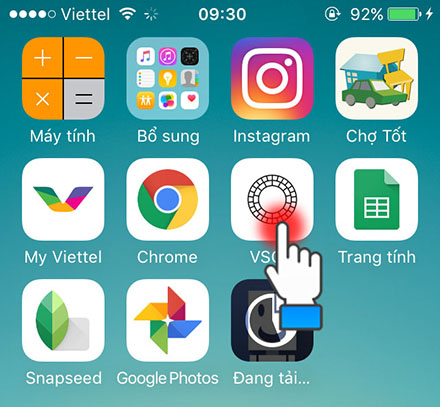
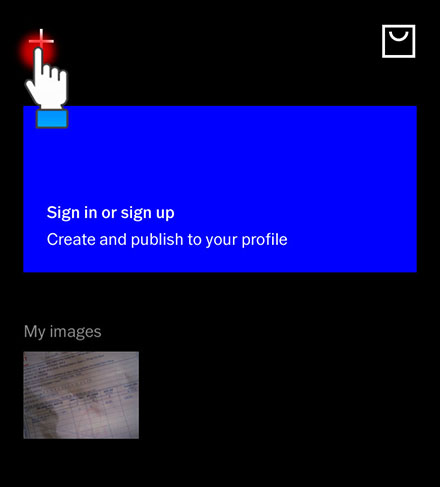
– Mở ứng dụng VSCO từ màn hình chính.

– Kiểm tra biểu tượng dấu kiểm + ở góc trên bên trái để thêm ảnh để chỉnh sửa.

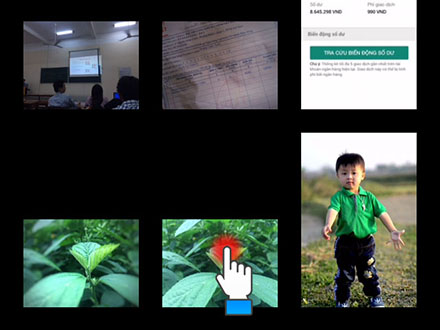
– Chọn ảnh và kích hoạt biểu tượng hình tròn ở góc trên cùng bên phải để nhập ảnh vào VSCO.

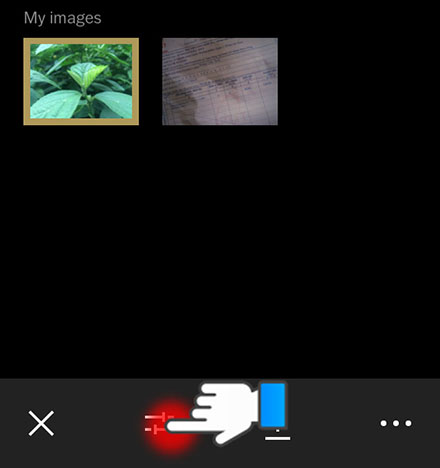
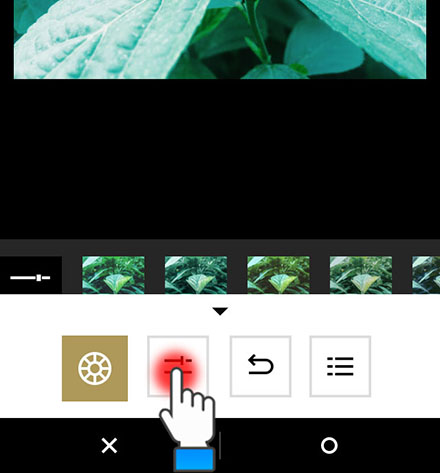
– Lúc này, bạn chọn biểu tượng có các đường kẻ ngang như hình để bắt đầu chỉnh sửa ảnh.

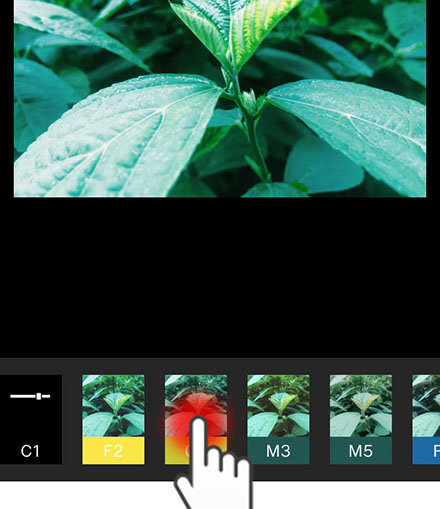
– Trong giao diện mở ra, VSCO nêu rõ các bộ lọc mà bạn có thể áp dụng cho ảnh của mình.

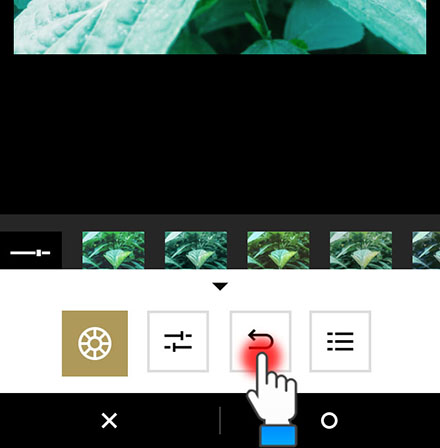
– Sau khi chọn bộ lọc như vậy, bạn có thể chọn biểu tượng mũi tên bên dưới để thêm nhiều tùy chọn.

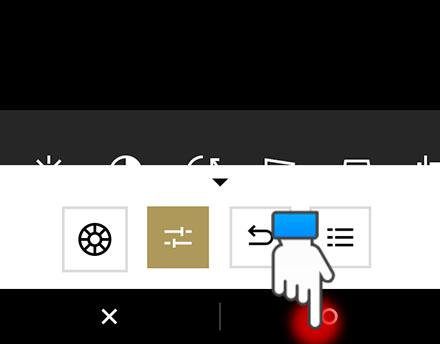
– Tại đây bạn có thể chọn biểu tượng có đường chấm như hình để điều chỉnh độ sáng, độ bão hòa ảnh …

– Nhấn vào biểu tượng Back như hình bên dưới để khôi phục ảnh về trạng thái ban đầu.

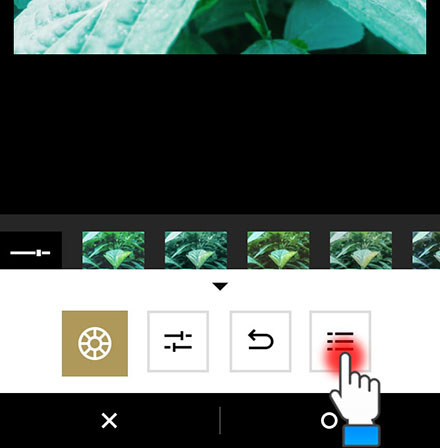
– Nhấn vào biểu tượng 3 đường thẳng song song bên dưới để xem các thay đổi bạn đã áp dụng cho ảnh như hình.

– Sau khi chỉnh sửa xong bức ảnh của bạn như thế này, bạn nhấn vào biểu tượng hình tròn ở góc phải như hình để hoàn tất quá trình chỉnh sửa.

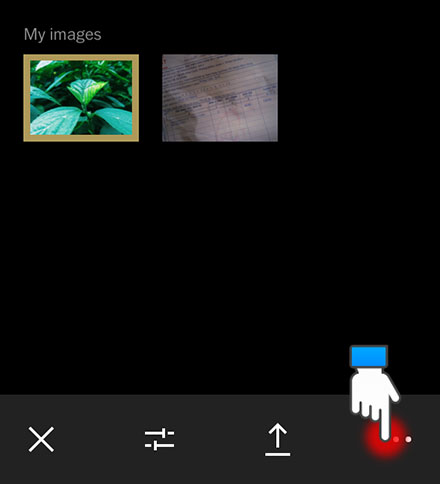
– Tiếp theo, chọn biểu tượng 3 chấm ở góc phải để lưu ảnh đã chỉnh sửa.

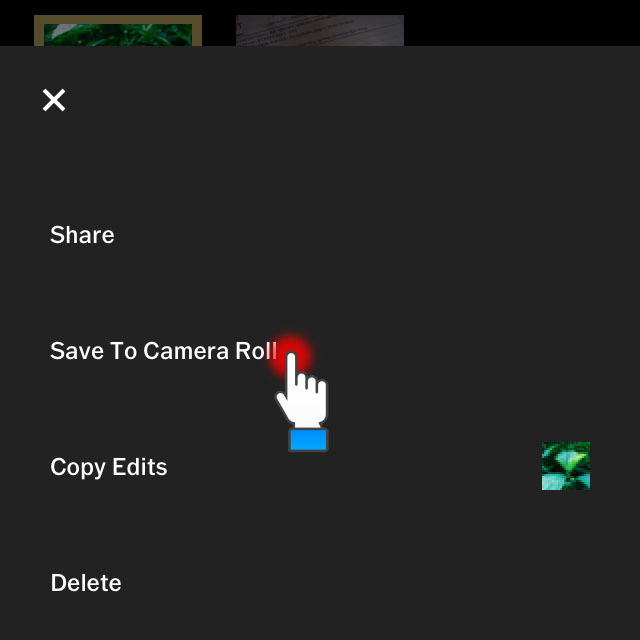
– Chọn Lưu trong thư viện lưu trong thư viện ảnh của bạn.

Bạn có thể sử dụng VSCO hiệu quả để chỉnh sửa màu sắc cho ảnh của mình. Chúc may mắn. Nếu có thắc mắc trong quá trình thực hiện, hãy để lại bình luận của bạn bên dưới. PCguide có thể giải đáp giúp bạn.
Xem thêm: Mẹo chụp ảnh bằng iPhone
Siêu thị PCguide
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn