>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Khi bạn nhận được thông báo hoặc cuộc gọi nhỡ mà bạn không biết. PCguide sẽ hướng dẫn bạn các bước bật đèn thông báo khi có tin nhắn hoặc cuộc gọi nhỡ trên Oppo F1s thay vì bật máy.
Để bật đèn thông báo, hãy làm như sau:
Bước 1: Quyền truy cập vào ứng dụng Setting (thiết lập).

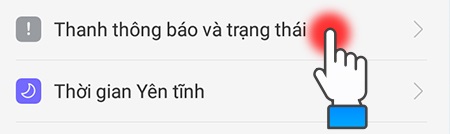
Bước 2: Đi đến mục Thông báo và thanh trạng thái.

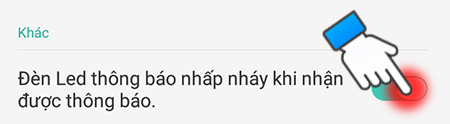
Bước 3: Bật Đèn LED thông báo nhấp nháy khi nhận được thông báo.

Như vậy là bạn đã bật đèn thông báo khi có tin nhắn hoặc cuộc gọi nhỡ đến trên OPPO F1S. Chúng tôi chúc bạn nhiều thành công.
Siêu thị điện máy XANH
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn
.u48b3b59879ef2e3d44190e26c1380020 { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid #E67E22!important; text-decoration:none; } .u48b3b59879ef2e3d44190e26c1380020:active, .u48b3b59879ef2e3d44190e26c1380020:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .u48b3b59879ef2e3d44190e26c1380020 { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; } .u48b3b59879ef2e3d44190e26c1380020 .ctaText { font-weight:bold; color:inherit; text-decoration:none; font-size: 16px; } .u48b3b59879ef2e3d44190e26c1380020 .postTitle { color:inherit; text-decoration: underline!important; font-size: 16px; } .u48b3b59879ef2e3d44190e26c1380020:hover .postTitle { text-decoration: underline!important; }
Xem thêm >>> Cách sử dụng Spotify làm nhạc chuông báo thức trên điện thoại Android mới nhất