>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Với sự ra đời của iPhone 7 và 7 Plus, chụp ảnh xóa phông đang là tính năng được nhắc đến nhiều nhất trong những ngày qua. Tuy nhiên, tin vui là bạn vẫn có thể sử dụng một số thủ thuật để chụp ảnh này trên iPhone 6s trở về trước.
Bước 1: Bạn cần tải xuống ứng dụng Chụp phông chữ từ đây.
Bước 2: Chạy ứng dụng.

Bước 3: Chọn bài báo đồng ý khi ứng dụng yêu cầu quyền truy cập vào máy ảnh và thư viện ảnh.

Bước 4: Chọn mục Bắt đầu ở đây.

Bước 5: nhấp chuột Phím mũi tên bên dưới để truy cập giao diện chính.

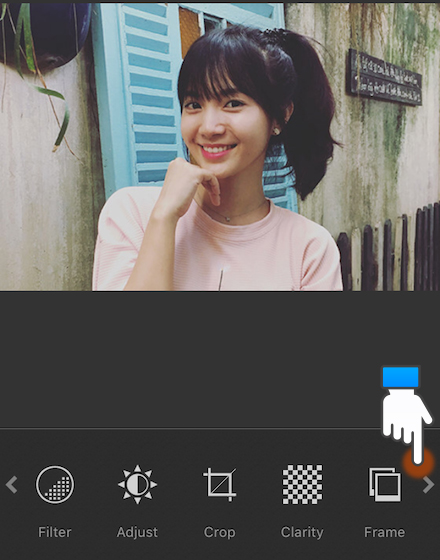
Bước 6: Ở bước này, bạn có thể chụp ảnh rồi bắt đầu chỉnh sửa hoặc chọn ảnh có sẵn góc phải để tiếp tục xóa phông chữ.

Bước 7: Chọn Bất cứ bức ảnh nào trong giao diện bộ sưu tập được hiển thị như hình dưới đây. cắm chìa khóa mũi tên ở góc dưới bên phải.

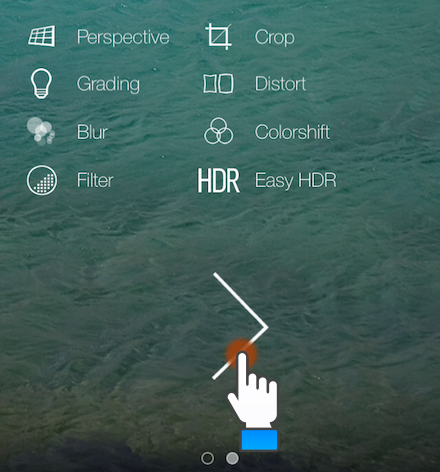
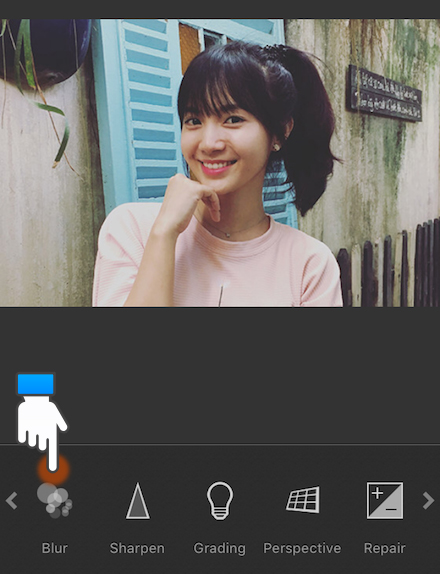
Bước 8: Chọn bài báo Mơ hồ.

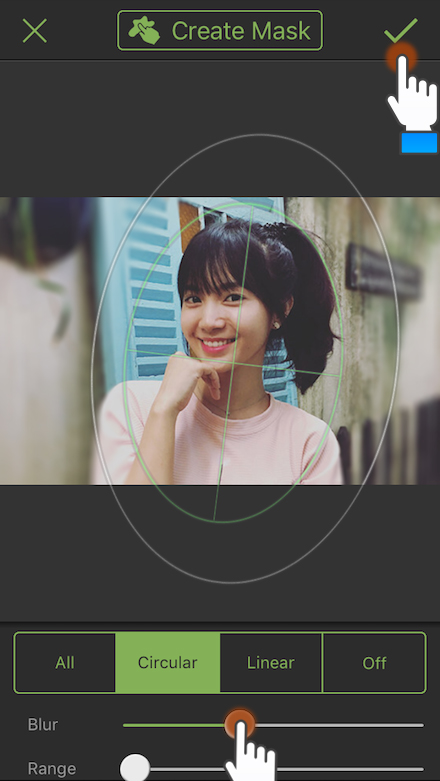
Bước 9: Sau khi chọn Blur, giao diện người dùng được hiển thị một vòng tròn, bên trong hình tròn màu xanh lam là phần rõ nét, phần bên ngoài hình tròn nằm ngoài tiêu điểm. Bạn có thể đặt thiết kế sao cho thiết kế nằm bên trong vòng tròn. Khi bạn hoàn tất chỉnh sửa, hãy nhấp vào Kí hiệu V. ở góc trên bên phải.

Một số tùy chỉnh khác như phần tử Mơ hồKéo sang phải để làm mờ bên ngoài của vòng tròn và ngược lại. mặt hàng Phạm vi cho phép chúng ta phóng to hoặc thu nhỏ vùng được làm mờ.
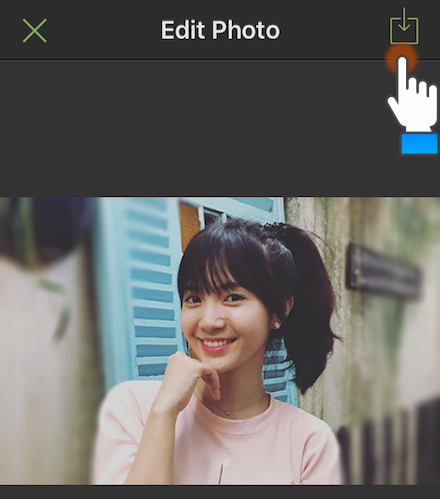
Bước 10: Sau đó nhấn vào mũi tên lên ở góc trên cùng bên phải để lưu nó.

Và đây là kết quả.

Như vậy chỉ với vài thao tác đơn giản là bạn đã có thể tùy chỉnh font chữ xóa phông đẹp không thua gì iPhone 7 rồi. Nếu gặp khó khăn trong quá trình thao tác, bạn vui lòng để lại bình luận bên dưới để PCguide hỗ trợ bạn nhé.
Siêu thị PCguide
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn