>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Gif ảnh độc trên các trang mạng xã hội không còn dành cho tất cả mọi người. Nhưng bạn đã biết cách tạo ảnh gif độc đáo trên máy tính, laptop chưa? Tìm hiểu cách tạo ảnh GIF nhanh chóng bằng Photoshop và Giphy bên dưới.
Đầu tiênTạo ảnh GIF bằng ứng dụng Photoshop
Bước 1. Nhập một loạt ảnh tĩnh:
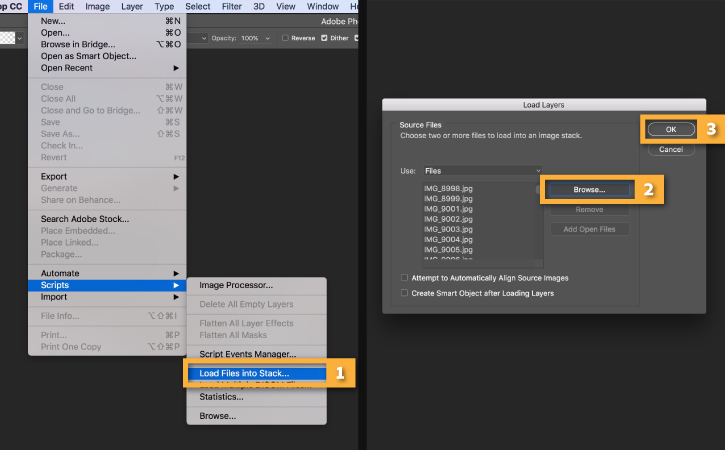
Mở ứng dụng Photoshop và nhấp vào Tệp> Tập lệnh> Tải tệp hàng loạt.
Nhấp vào Duyệt và tải lên ảnh bạn muốn sử dụng. Shift + chọn tất cả các tệp cần thiết và nhấn Mở.
Nhấp vào OK để nhập hình ảnh vào một tệp lớp duy nhất.

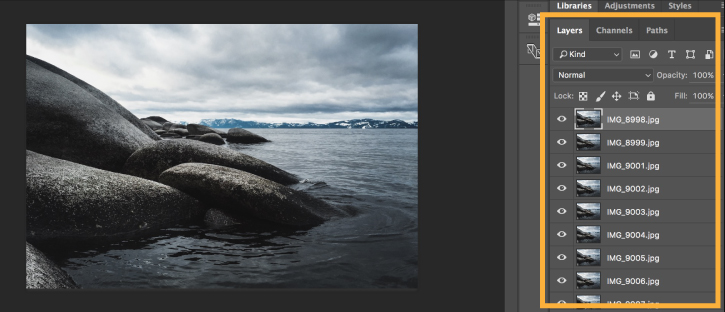
Lưu ý số lớp mới được tạo trong bảng điều khiển Lớp ở phía bên phải của canvas. Các lớp riêng lẻ này có thể hoạt động như một khung cho GIF động mà bạn muốn tạo.

Những cách khác: Nhập một đoạn video ngắn.
Nếu bạn đang bắt đầu với một video ngắn, điều đầu tiên cần làm là chuyển định dạng video thành các lớp riêng lẻ. Đi tới Tệp> Nhập> Khung Video Lớp.
Chọn tệp bạn muốn sử dụng và nhấp vào Mở.
Nhấn OK để chuyển khung video thành các lớp riêng biệt.

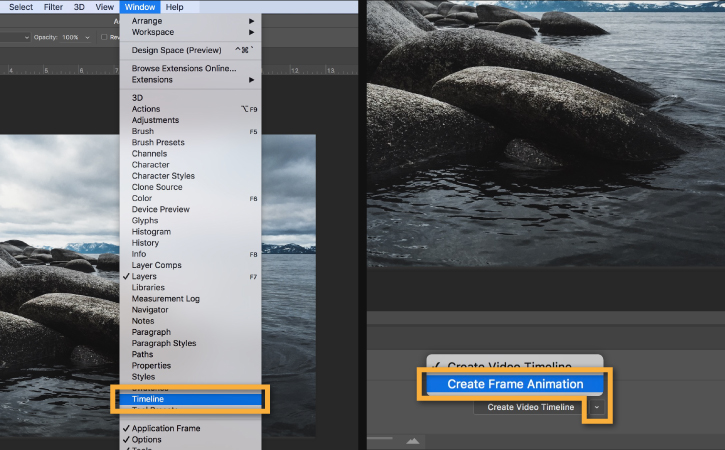
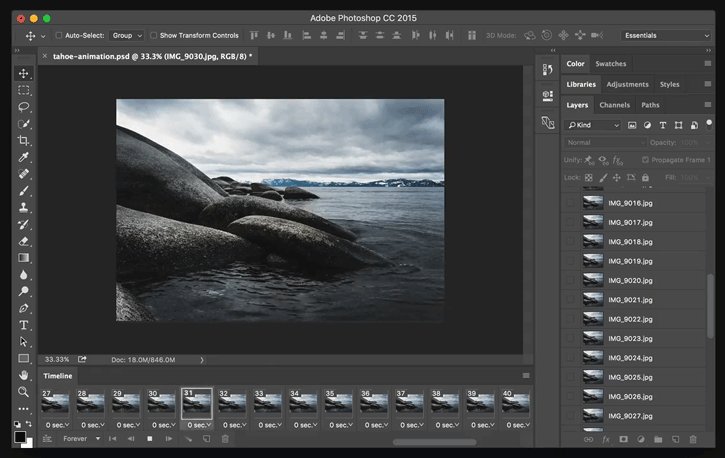
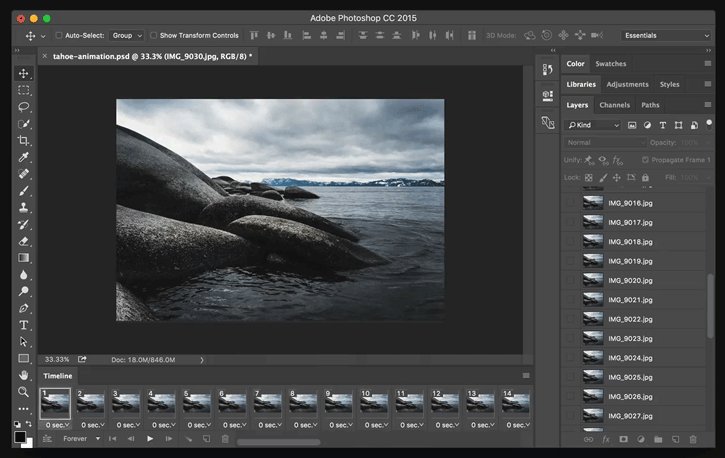
Bước 3: Chuyển đổi lớp thành khung hoạt hình:
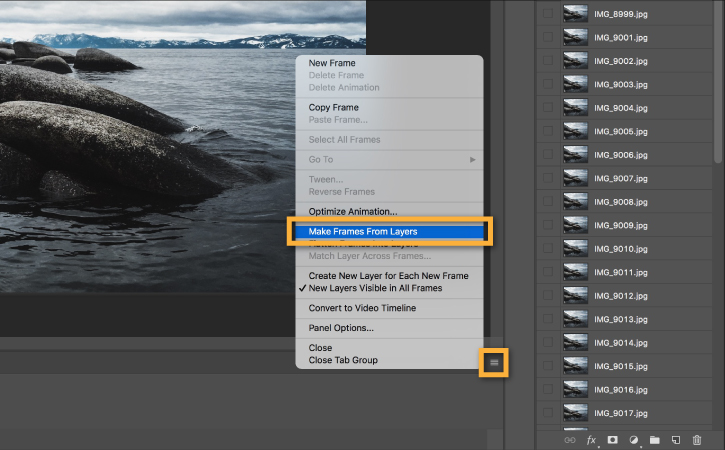
Nhấp vào biểu tượng menu ở góc trên bên phải của thời gian biểu. Nhấp vào Khung từ Lớp. Điều này sẽ chuyển đổi tất cả các lớp trong bảng điều khiển Lớp thành các khung riêng lẻ trong hoạt ảnh của bạn.

Nhấp vào nút Phát ở cuối bảng Dòng thời gian (hoặc nhấn và giữ phím cách trên bàn phím máy tính của bạn) để xem trước hoạt ảnh.
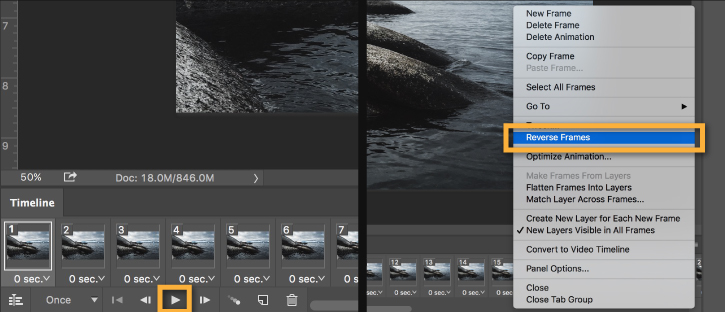
Chú ý: Nếu hoạt ảnh của bạn theo thứ tự ngược lại, hãy nhấp lại vào biểu tượng dòng thời gian, sau đó nhấp vào Đảo ngược Khung.

Bước 4: Cài đặt hoạt ảnh lặp lại:
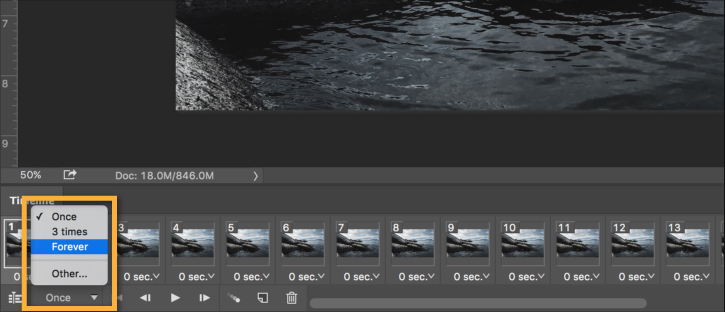
Ở cuối bảng Dòng thời gian, nhấp vào menu Lặp lại và chọn Mãi mãi. Bằng cách này, bạn có thể tạo một bộ phim liên tục.

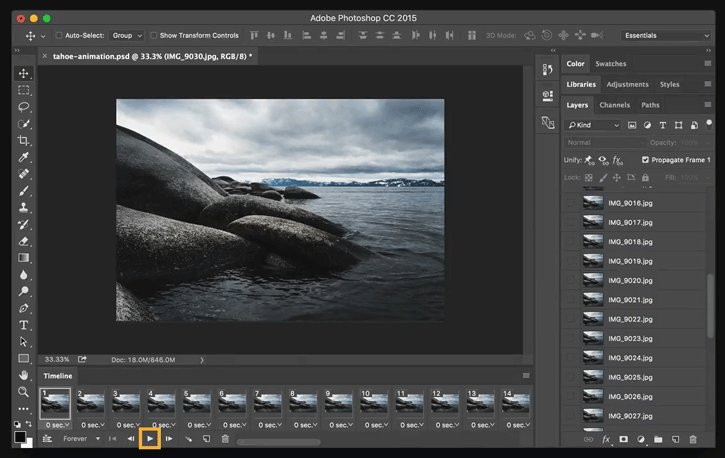
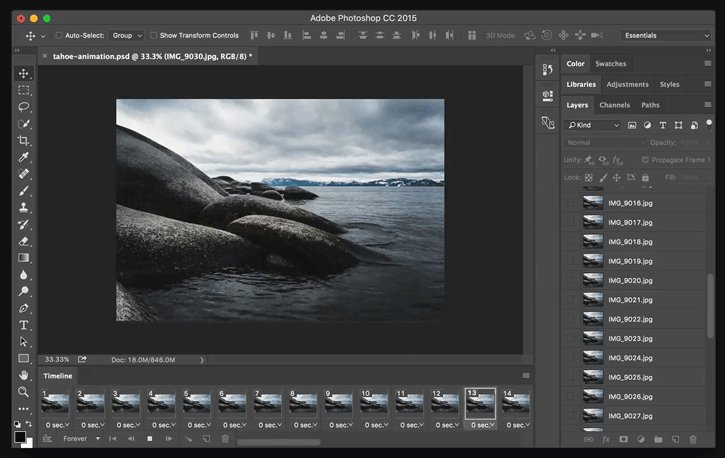
Nhấp vào nút Phát bên dưới bảng Dòng thời gian (hoặc nhấn và giữ phím cách trên bàn phím của bạn) để xem trước hoạt ảnh.

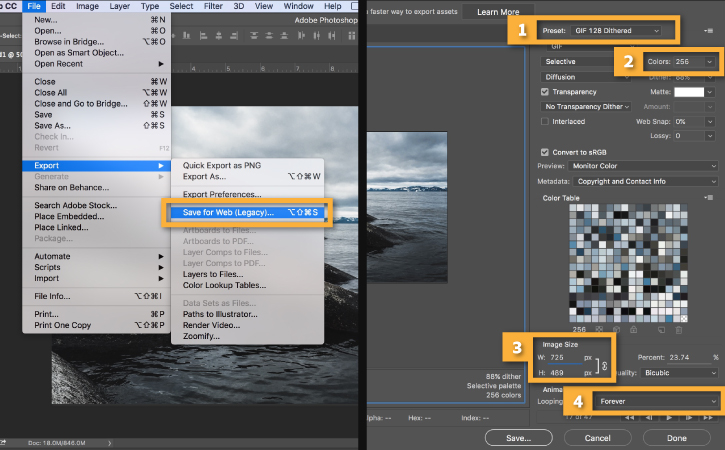
Bước 5: Xuất hình ảnh động đã tạo dưới dạng tệp GIF:
Đi tới Tệp> Xuất> Lưu Cho Web (Kế thừa).
Trong cửa sổ tùy chọn, chọn GIF 128 Dithering.
– Trong bảng Màu, chọn 256.
– Nếu bạn đang sử dụng GIF trực tuyến hoặc muốn giới hạn kích thước tệp của hình ảnh này, hãy thay đổi chiều rộng và chiều cao của hình ảnh trong Kích thước hình ảnh.
– Chọn trong khu vực “Tùy chọn vòng lặp” tùy chọn “Mãi mãi”.
Nhấp vào nút Xem trước ở góc dưới bên trái của cửa sổ xuất để xem trước GIF được tạo trong trình duyệt web của bạn. Nhấp vào Lưu và chọn một vị trí để lưu tệp GIF mà bạn vừa hoàn thành.

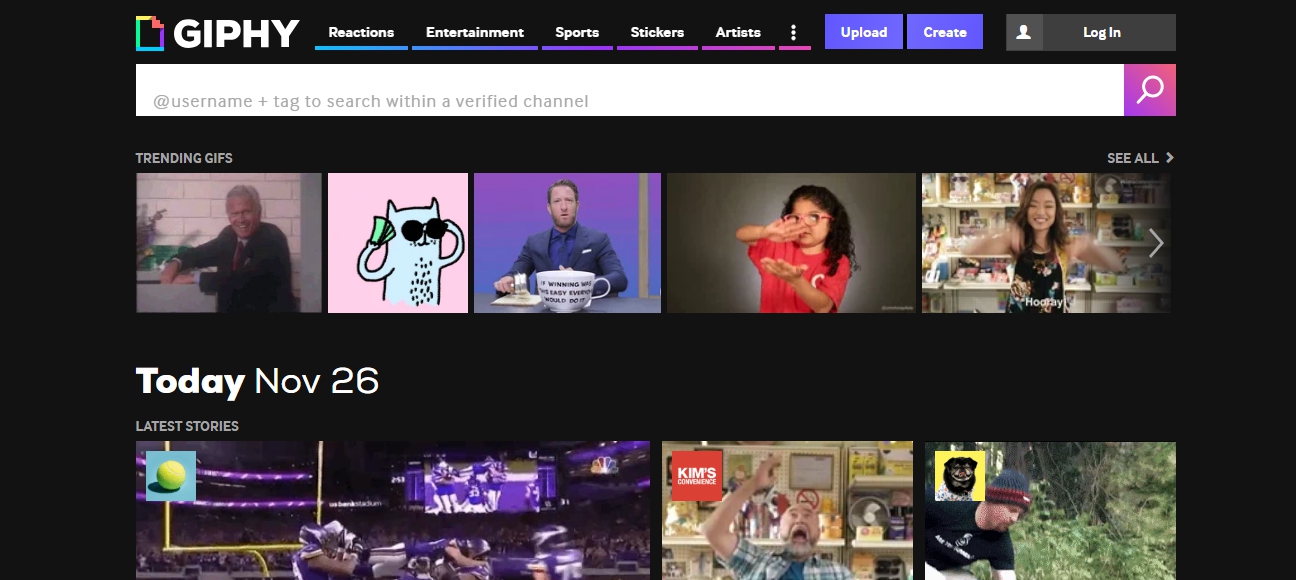
2Tạo ảnh GIF với ứng dụng Giphy
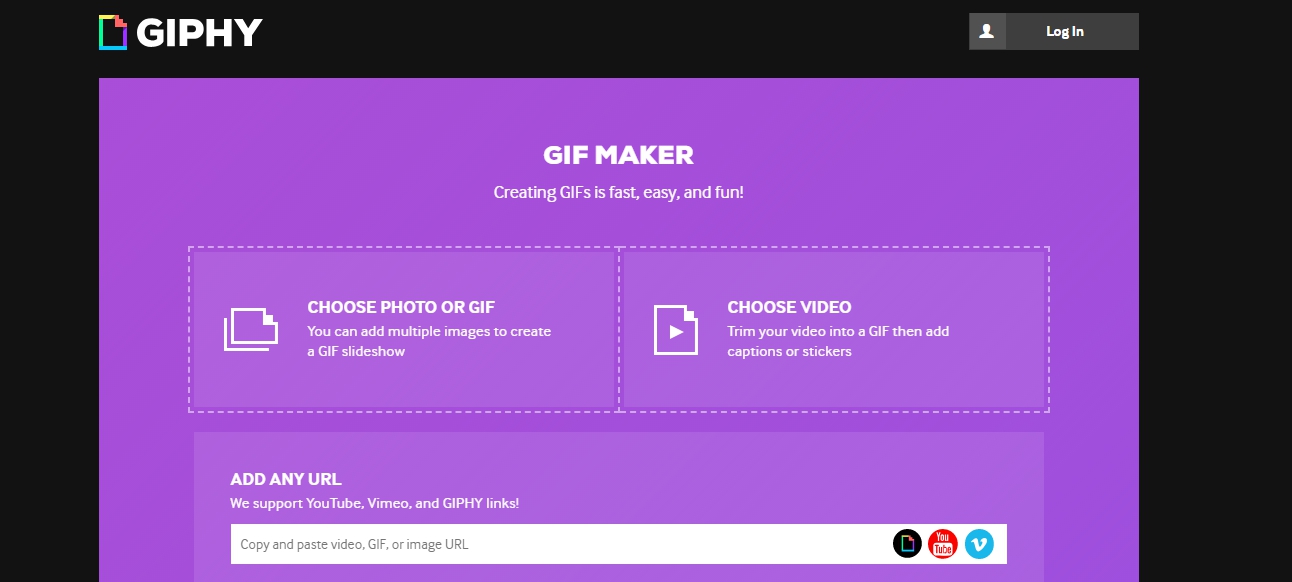
Bước 1: Bạn truy cập giphy.com và chọn Create để bắt đầu tạo ảnh GIF.

Bước 2: Tải video lên trang web Giphy.
Sau khi bạn nhấp vào Tạo, một menu sẽ xuất hiện.

Có ba cách để tải video bạn muốn tạo ảnh gif lên trang web Giphy:
- Phương pháp 1: nhấp chuột “Chọn ảnh hoặc GIF”.
- Phương pháp 2: nhấp vào “Chọn video”.
- Phương pháp 3: sao chép liên kết hình ảnh hoặc video, nhấp vào “Sao chép và dán URL video, GIF hoặc hình ảnh” và dán liên kết vào trường này.
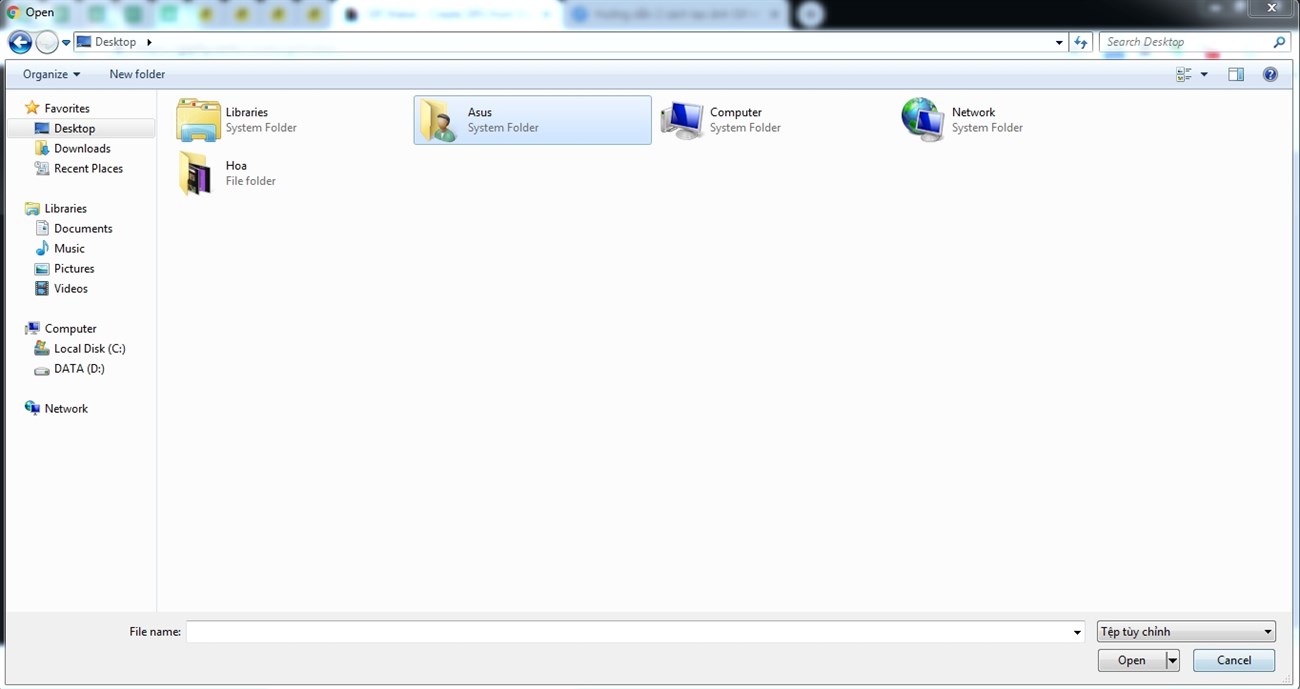
Tùy chọn 1, 2 Tìm tệp video trong hộp thoại và nhấp vào Mở.

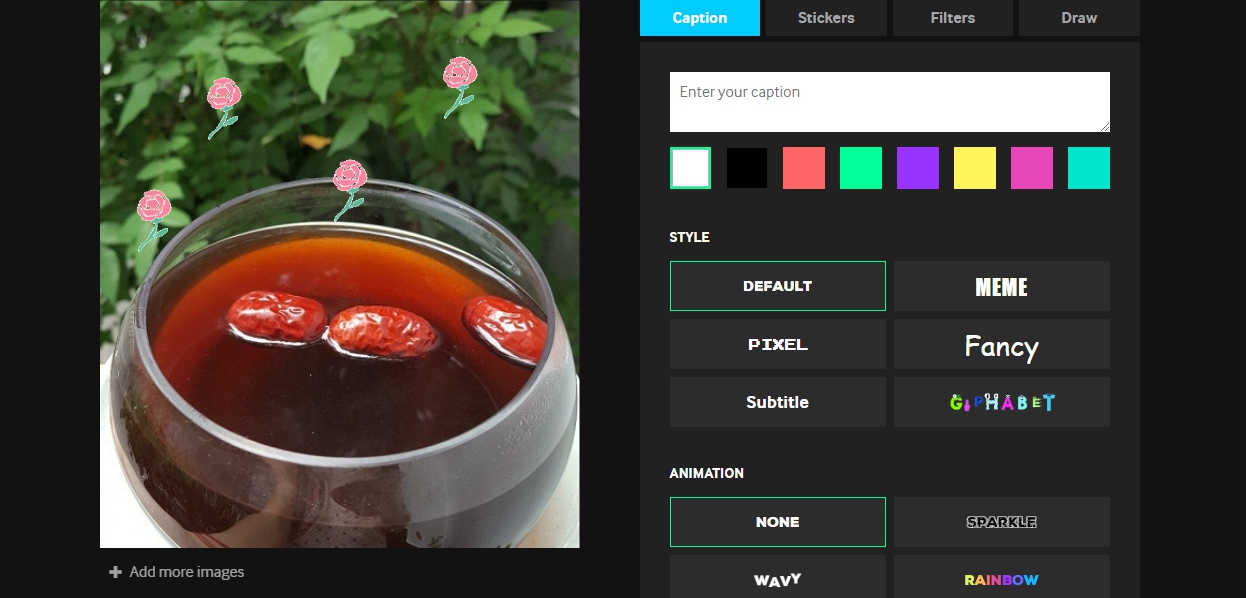
Sau khi thực hiện bất kỳ thao tác nào ở trên, chúng ta đã có giao diện tùy chỉnh ảnh gif.
Bước 3: Tùy chỉnh ảnh gif.

Nếu bạn muốn ghép nhiều ảnh, hãy thêm nhiều ảnh để thêm ảnh.
- Thời gian bắt đầu: Thời gian bạn muốn chạy GIF.
- Thời lượng: Thời gian để lặp lại hình ảnh gif.
- Chú thích: Thêm văn bản và chú thích cho ảnh gif.
- Hình dán: Thêm biểu tượng và biểu tượng cho ảnh gif.
- Bộ lọc: Bộ lọc cho hình ảnh gif.
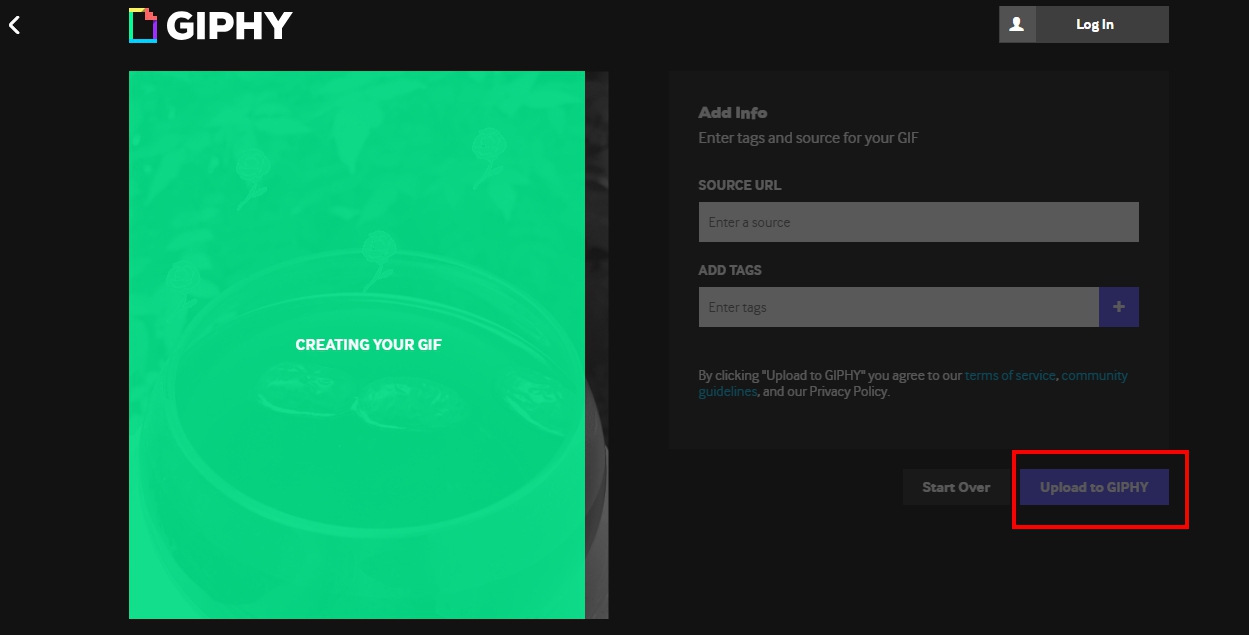
Bước 4: Hoàn thành ảnh gif.
Quá trình tạo ảnh nhanh hay chậm phụ thuộc vào: độ dài của khoảng thời gian bạn đã chọn.
Khi bạn hoàn tất, hãy chọn Tải lên Giphy.

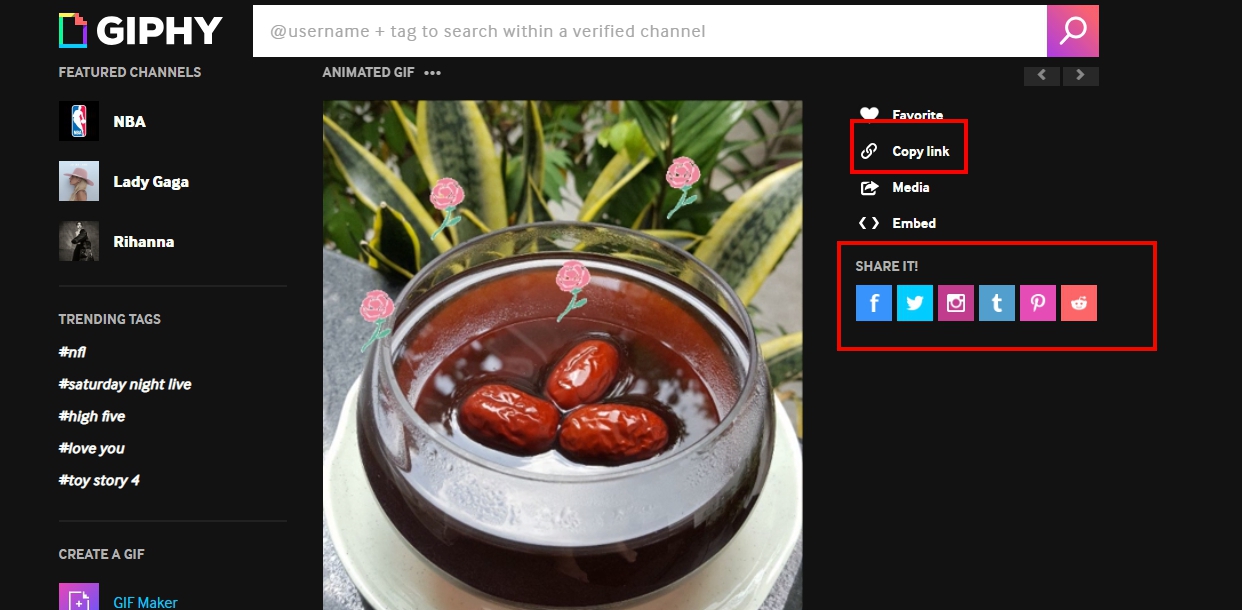
Và bạn click vào copy link hoặc share trên các mạng xã hội như Facebook, Instagram, Twitter, …

Xem thêm:
Cách đăng ảnh GIF trên Facebook.
Cách đăng ảnh 3D lên Facebook bằng điện thoại.
Trên đây là hai cách tạo ảnh gif nhanh chóng từ Photoshop và Giphy. Hy vọng bài viết này hữu ích với bạn, chúc bạn may mắn.
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn