>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Cookie là các tệp tạm thời được tạo tự động trên máy tính của bạn. Mỗi khi người dùng truy cập vào một trang web cụ thể, thông tin cá nhân có liên quan như tài khoản đăng nhập sẽ được lưu lại để sử dụng sau này. Cookie là gì được hiểu rõ hơn? Tác dụng gì trong trình duyệt? Cách xóa và bật quản lý cookie trong Chrome.
Đầu tiênCookies là gì?
Nhiều người nghĩ ngay đến cookie là một loại bánh ngon, nhưng cookie trong trình duyệt web lại có nghĩa hoàn toàn khác.
Cookies là Các tập tin đồng ý Trang web mà người dùng truy cập tạo nên. Cookie giúp trải nghiệm trực tuyến của bạn dễ dàng hơn Lưu thông tin trình duyệt. Với cookie, trang web Giữ trạng thái đăng nhập của bạn, Tùy chọn ghi nhớ Trang web và cung cấp nội dung phù hợp với vị trí của người dùng.
Do đó, cookie được sử dụng rộng rãi Lưu thông tin người dùng trong trình duyệt web.

Cookies có 2 loại:
- Cookie của bên thứ nhất được tạo bởi trang web mà người dùng đang truy cập. Trang web được hiển thị trên thanh địa chỉ.
- Cookie của bên thứ ba được tạo bởi các trang web khác. Các trang web này có một số nội dung, chẳng hạn như quảng cáo hoặc hình ảnh, mà người dùng thấy trên các trang web họ truy cập.
2Sử dụng cookie trong trình duyệt
Cookie giúp người dùng truy cập trang web nhanh hơn và tiện lợi hơn. Không mất quá nhiều thời gian đăng nhập nhiều lần.
Đối với các công ty, việc sử dụng cookie giúp theo dõi hành vi của người dùng, dựa vào đó biết được tần suất họ truy cập thường xuyên, thời gian hoặc các sở thích khác để có thể tối ưu hóa trang web. , dịch vụ của mình.

Ngoài ra, việc lưu trữ cookie của các công ty giúp khách hàng của họ truy cập thuận tiện hơn vào dữ liệu trên trang web này hoặc đơn giản là nhập dữ liệu khi thông tin đã được lưu.
Cookie là tập tin lưu trữ thông tin cá nhân và hoạt động sử dụng của người dùng để hacker dễ dàng do thám khi muốn đột nhập vào hệ thống website và máy tính cá nhân để lấy cắp thông tin. Tin tưởng và sử dụng nó cho những mục đích xấu mà người dùng không thể lường trước được.
Vì vậy, bạn cần biết cách quản lý và sử dụng cookie trong trình duyệt của mình.
3Cách xóa và bật quản lý cookie trong Chrome
Xóa cookie của trình duyệt
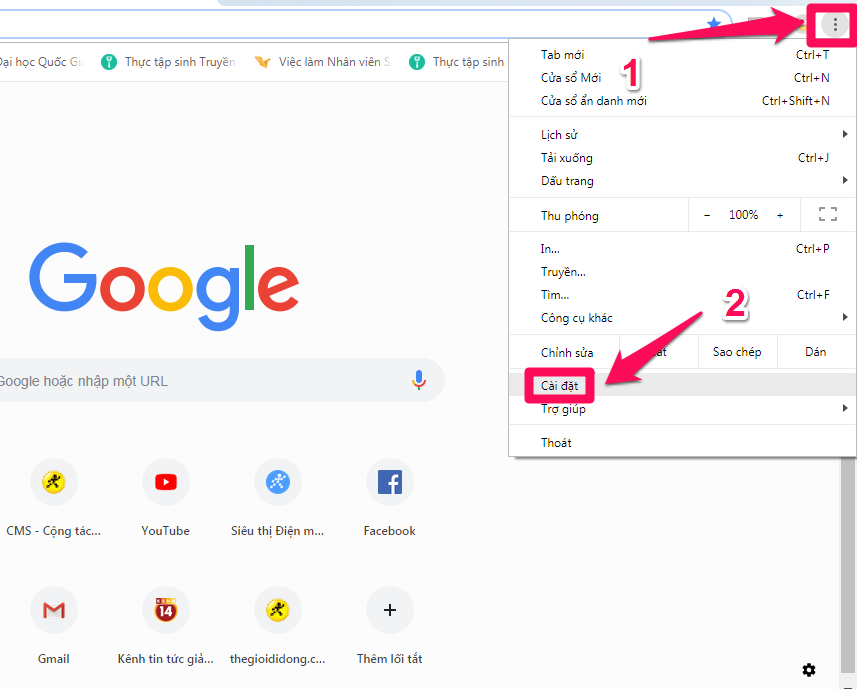
Bước 1: Nhấp vào biểu tượng ở góc trên bên phải Thêm những người khác vào góc trên bên phải của trình duyệt rồi đến hộp khung.

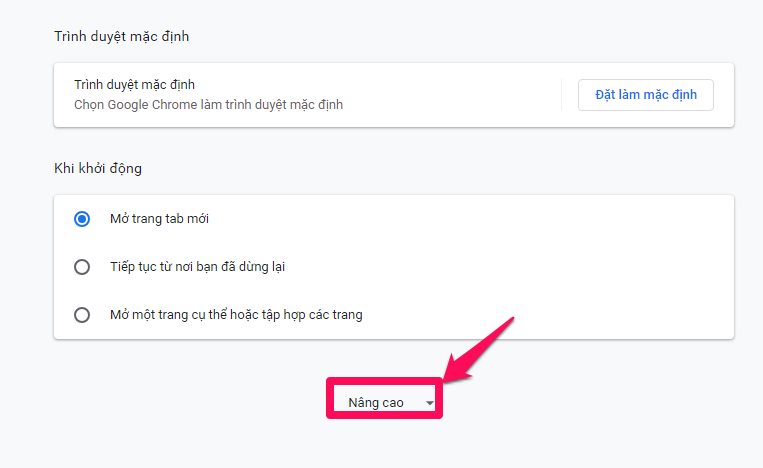
bước 2: Nhấp chuột Nâng cao phía dưới.

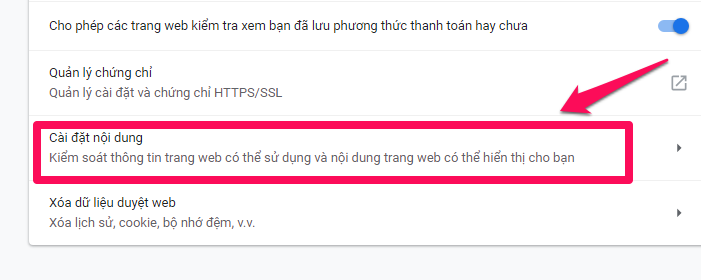
bước 3: Bằng cách làm “Quyền riêng tư và bảo mật“, vui lòng nhấp vào Cài đặt nội dung.

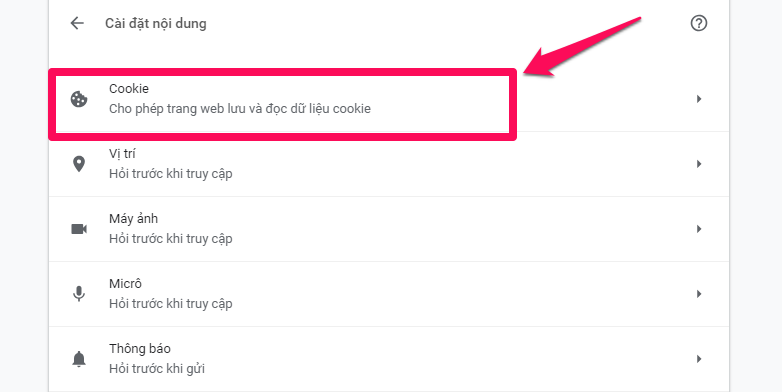
Bước 4: Nhấp chuột Bánh quy sau đó nhập Xem tất cả cookie và dữ liệu trang web.

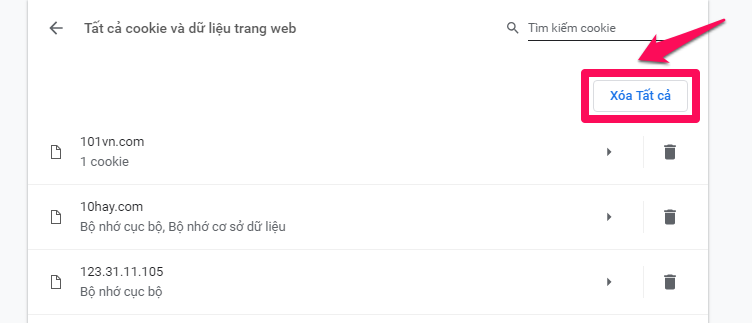
Bước 5: Xác nhận với Xóa mọi thứ.

Bật hoặc tắt cookie
Làm theo các bước tương tự như để xóa cookie cho đến bước 4.
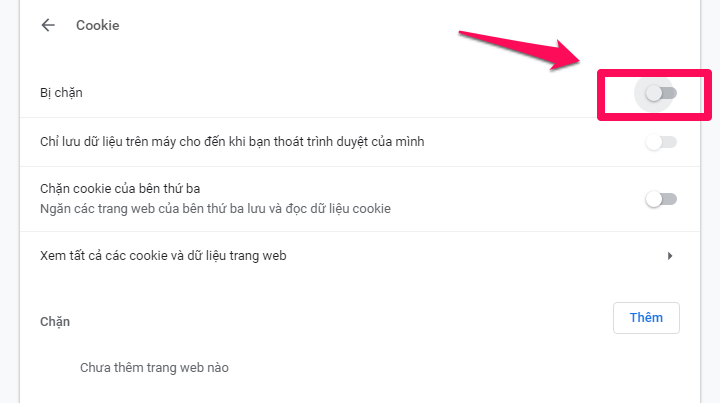
Sau khi nhấp vào Cookie, bạn có thể:
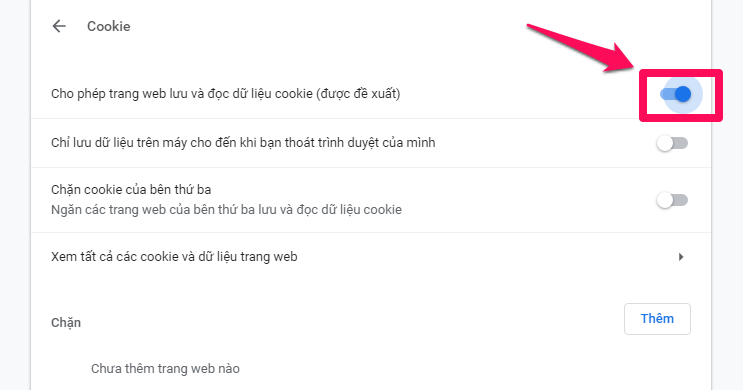
Kích hoạt cookie: Kế tiếp “Bị tắc”, Bật công tắc ở vị trí trên.

Tắt cookie: Hủy kích hoạt tùy chọn Cho phép trang web lưu trữ và đọc dữ liệu cookie.

Trên đây là thông tin tổng quan nhất về cookie. Tôi hy vọng bài viết cung cấp cho bạn những thông tin hữu ích!
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn