>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Để cuộc trò chuyện trở nên thú vị hơn, Messenger đã cập nhật các biểu tượng cảm xúc trong nội dung tin nhắn. Vậy hãy để PCguide hướng dẫn bạn cách sử dụng biểu tượng cảm xúc mới khi trò chuyện trên điện thoại nhé!
Trong bản cập nhật mới của Facebook Messenger, người dùng có thể thoải mái thể hiện cảm xúc của mình bằng các biểu tượng cho từng dòng tin nhắn. Điều này làm cho cuộc trò chuyện trở nên thú vị và thể hiện trạng thái cảm xúc của người trò chuyện.
- Đối với điện thoại Android: Cập nhật tại đây
- Đối với điện thoại iOS: Cập nhật tại đây
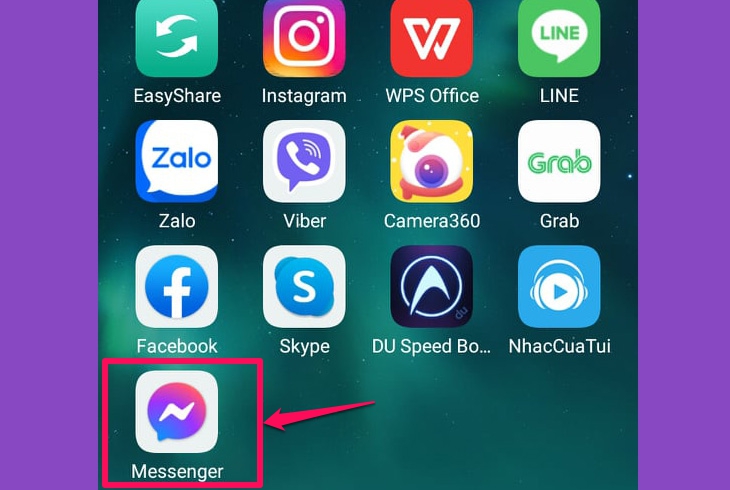
Bước 1: Đi tới Messenger
Trên thiết bị bạn đang sử dụng, hãy nhấp vào Messenger.

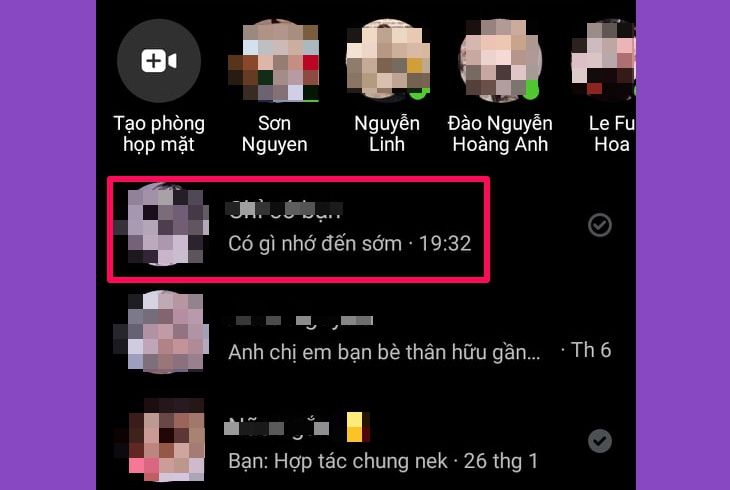
Bước 2: Nhấn vào nội dung tin nhắn trong cuộc trò chuyện
Chọn cuộc trò chuyện bạn muốn, sau đó nhấn vào nội dung của tin nhắn trong cuộc trò chuyện.

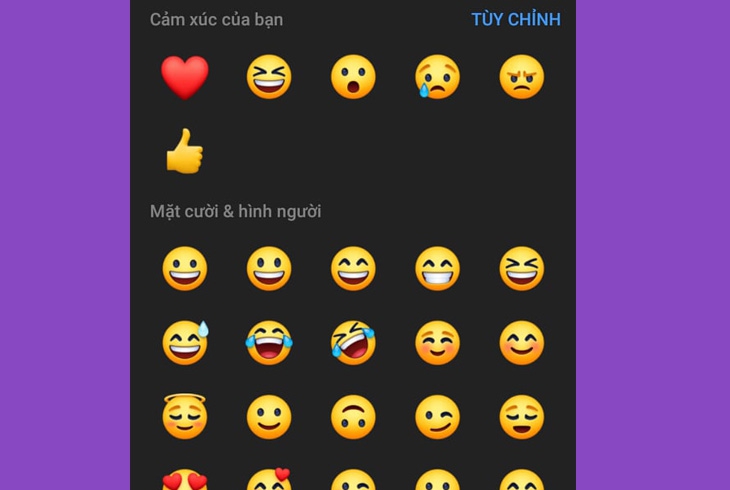
Bước 3: Nhấp vào dấu “+” để mở rộng thêm các biểu tượng
Nếu bạn thấy biểu tượng cảm xúc, hãy nhấp vào dấu “+” để mở rộng thêm các biểu tượng.

Bước 4: Chọn biểu tượng bất kỳ
Vui lòng chọn một biểu tượng được hiển thị cùng với nội dung tin nhắn. Xong rôi!

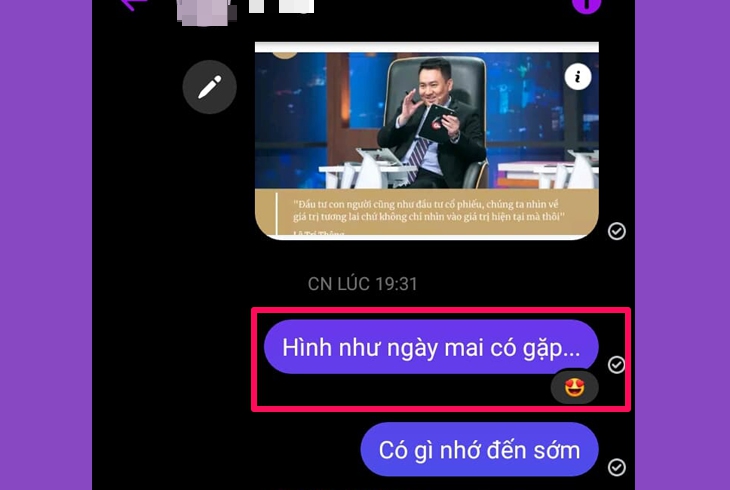
Sau khi chọn một biểu tượng cảm xúc, kết quả được hiển thị như sau:

- Tạo nhóm trong Messenger dễ dàng trên máy tính và điện thoại
- Hướng dẫn gỡ bỏ tin nhắn messenger hai bên đơn giản trong vài nốt nhạc
- Cách nhanh nhất để thay đổi nhạc chuông Messenger trên điện thoại Android
Với những chia sẻ trên, hy vọng bạn có thể cập nhật ngay cho mình những biểu tượng cảm xúc trên Messenger khi chat trên điện thoại nhé! Chúc các bạn có thêm nhiều thủ thuật công nghệ hay cùng PCguide.
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn