>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Thời gian gần đây, trào lưu chế ảnh bằng trang Facebook trong suốt được chia sẻ rầm rộ trên cộng đồng mạng. Bài viết hôm nay PCguide sẽ hướng dẫn các bạn sử dụng smartphone một cách dễ dàng.
Đầu tiênTạo một trang Facebook minh bạch
PicsArt là một ứng dụng điện thoại thông minh miễn phí cho phép bạn tạo hiệu ứng này cực kỳ dễ dàng và nhanh chóng.
Tải xuống công cụ PicsArt cho Android tại đây.
Tải xuống công cụ PicsArt cho iPhone tại đây.

Một lần nữa, bạn làm như sau:
Bước 1:
Bạn cần chuẩn bị trước lý lịch và Ảnh chụp trang Facebook.
lý lịch tùy theo sự sáng tạo của bạn. Thường chụp một bức tường trắng bằng bàn tay như thế này.

Ảnh trang facebook Sau đó, chỉ cần chụp ảnh màn hình điện thoại của bạn.
Bước 2:
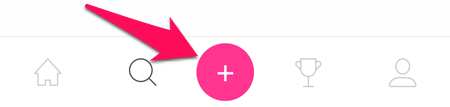
Mở PicArt và nhấp vào Dấu cộng bên dưới màn hình để thêm ảnh.

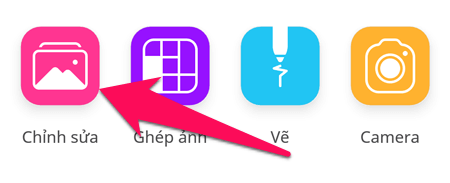
Chọn Chỉnh sửa.

Chọn ảnh nền bạn vừa chụp ở bước 1

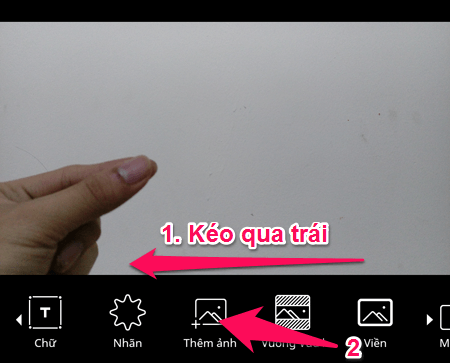
Bạn sẽ được chuyển đến giao diện chỉnh sửa ảnh như sau.
Kéo thanh công cụ sang trái và chọn mục Thêm ảnh.

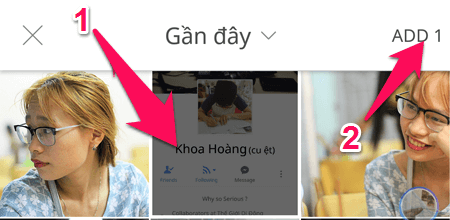
Chọn Ảnh chụp trang Facebook của bạn và nhấp vào nút Thêm.

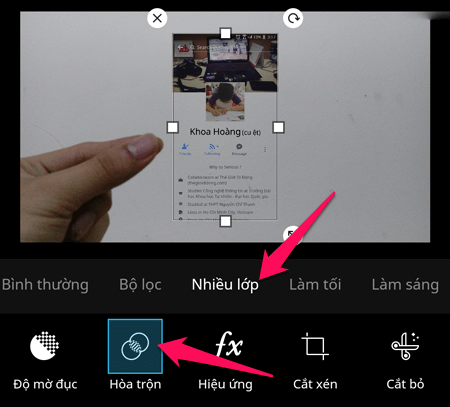
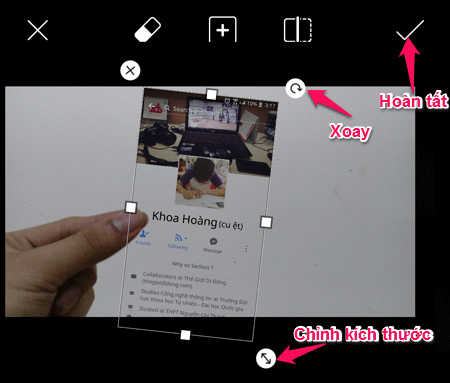
Tiếp theo, chọn chức năng làm bối rối dưới thanh công cụ.
Chúng tôi thường chọn ở đây Nhiều lớp, Tuy nhiên, nếu nó không phù hợp với mắt của bạn, thì bạn có thể thử lựa chọn Làm tối đi.

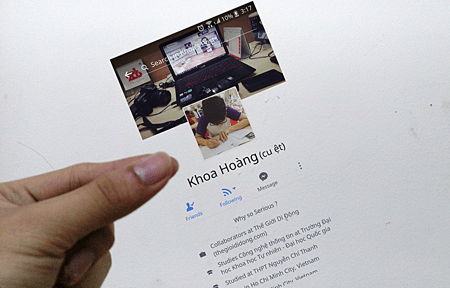
Điều này cho phép bạn làm cho trang Facebook trở nên minh bạch. Tiếp theo, bạn sẽ cần thay đổi kích thước và xoay hình ảnh một chút để độ chân thực cao hơn.

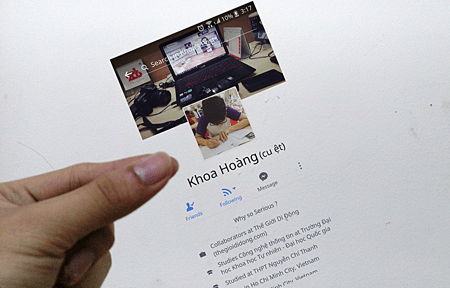
Và bức tranh hoàn chỉnh trông như thế này.

2Tạo một trang Facebook 3D trong suốt
Bạn cũng có thể sử dụng các hiệu ứng đặc biệt để làm cho màn trình diễn của mình sáng tạo hơn. Ví dụ về phong cách 3D trông như thế này.

Bạn có thể tham khảo các bước sau:
Bước 1:
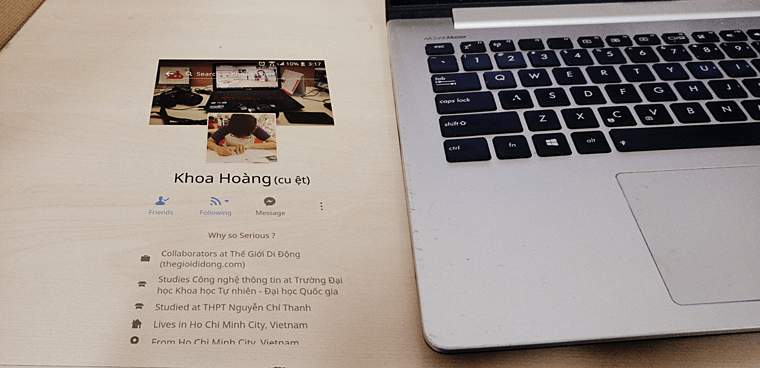
Chụp ảnh lý lịch có các cạnh 3D.
Sau đó, bạn phải giới thiệu bản thân Ảnh chụp trang Facebook được chèn như thế nào Lý lịch.
Bước 2:
Tải bức ảnh này về máy tính của bạn (đây thực chất chỉ là một bức ảnh trắng).
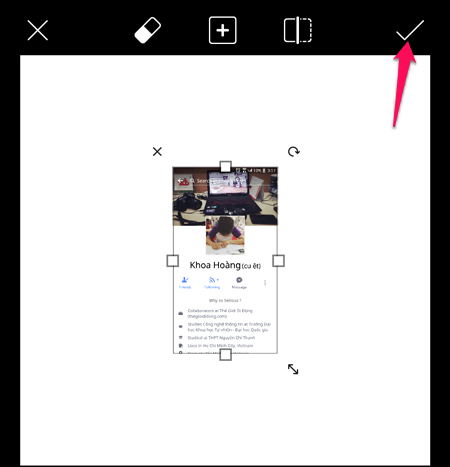
Vào PicsArt, chọn biểu tượng dấu cộng và chọn hình trắng.
Hơn Ảnh chụp trang Facebook bên trong. Nhấp vào biểu tượng ở góc trên cùng bên phải.

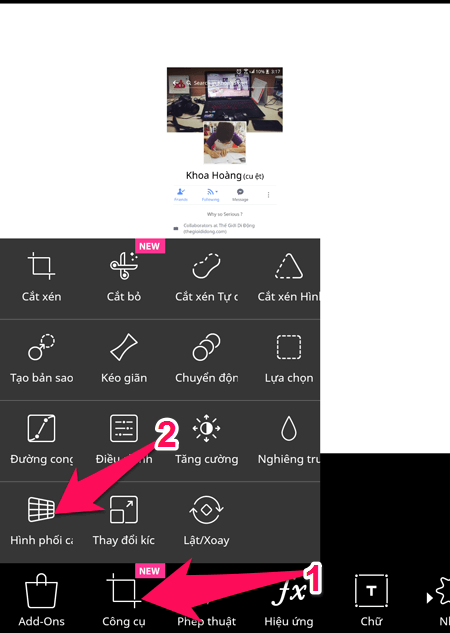
Bước 3: Chọn mục menu Công cụ> Phối cảnh.

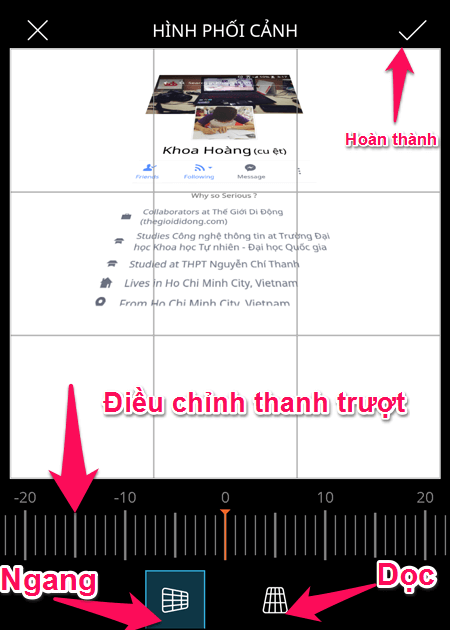
Chọn phối cảnh ngang hoặc dọc và điều chỉnh các thay đổi sau để tạo hình ảnh 3D. Nhấp vào góc trên cùng bên phải để đồng ý.

Bước 4: Lặp lại bước 3 cho đến khi nó giống hệt như bạn tưởng tượng ở bước 1.
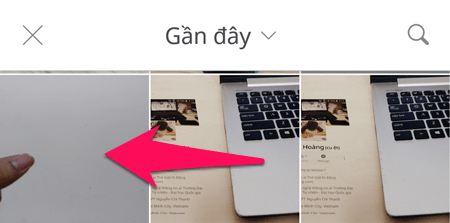
Sau đó, nối các hình ảnh như đã chỉ ra ở đầu bài viết.
Chúc các bạn may mắn. Mọi thắc mắc xin vui lòng để lại bên dưới để PCguide hỗ trợ bạn nhé.
Siêu thị điện máy XANH
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn