>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Từ trước đến nay, CHATBOT mà bạn thường thấy trên các fanpage Facebook, được sử dụng để trả lời tự động các tin nhắn được gửi cho khách hàng. Với tiện ích mở rộng MonokaiToolkit giờ đây bạn có thể dễ dàng tạo CHATBOT của riêng mình cho trang cá nhân trên máy tính và điện thoại. Cùng xem diễn biến của nó như thế nào trong bài viết dưới đây nhé!

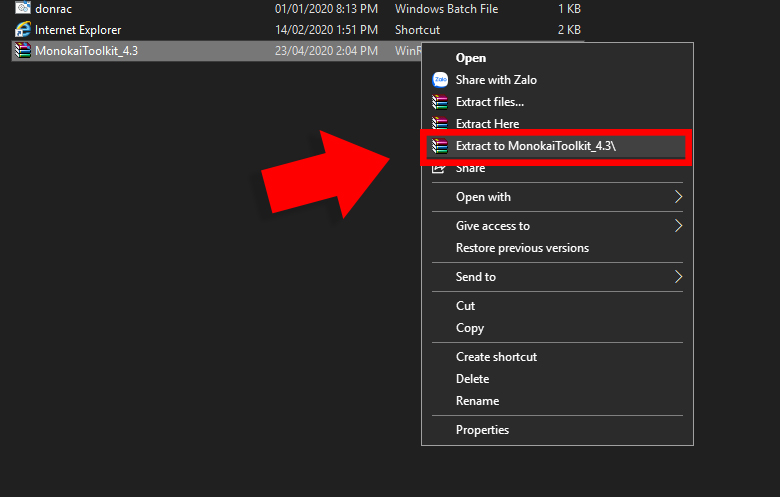
Bước 1: Tải xuống Phần mở rộng MonokaiToolkit Theo liên kết bên dưới và nhấp chuột phải Giải nén thư mục Đi ra.
- Liên kết tải xuống: Phần mở rộng MonokaiToolkit

Bước 2: Mở Google Chrome> Đi tới Menu 3 điểm ở góc trên cùng bên phải của màn hình> chọn Tiếp theo Các công cụ khác > Phần mở rộng.
.u6fe3f31ccafaf82b280ead932214b34b { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid #E67E22!important; text-decoration:none; } .u6fe3f31ccafaf82b280ead932214b34b:active, .u6fe3f31ccafaf82b280ead932214b34b:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .u6fe3f31ccafaf82b280ead932214b34b { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; } .u6fe3f31ccafaf82b280ead932214b34b .ctaText { font-weight:bold; color:inherit; text-decoration:none; font-size: 16px; } .u6fe3f31ccafaf82b280ead932214b34b .postTitle { color:inherit; text-decoration: underline!important; font-size: 16px; } .u6fe3f31ccafaf82b280ead932214b34b:hover .postTitle { text-decoration: underline!important; }
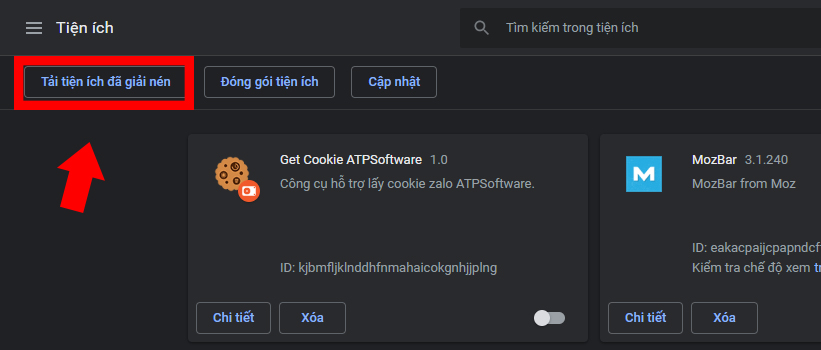
Bước 3: Trong tab Tiện ích, mục được chọn Tải xuống tiện ích giải nén và chọn tệp đã giải nén ở bước 1.

Bước 4: Sau đó vào Facebook và chọn biểu tượng MonokaiToolkit trên thanh công cụ. Nhấp vào đòn bẩy Trả lời tin nhắn tự động > Nhấn bài hát Quản lý tất cả các chức năng.
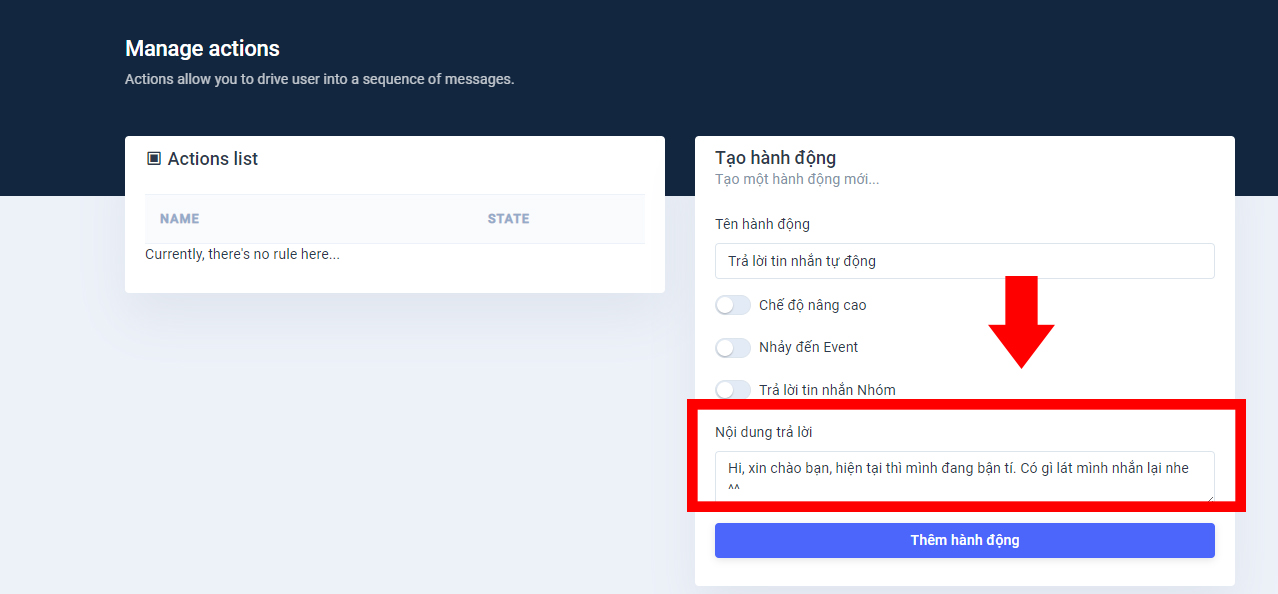
Quản lý hành động” phong cách =”chiều rộng: 730px; chiều cao: 337px;” title =”Chọn phần Tự động trả lời tin nhắn> Quản lý hành động” lớp học =”lười biếng” src =”https://cdn.tgdd.vn/Files/2020/04/23/1251247/huong-dan-tu-tao-chatbot-rieng-cho-trang-ca-nhan-f-4.jpg”>
Bước 6: Bạn chỉ phải nhập văn bản mà bạn muốn CHATBOT tự động trả lời, nhưng nhấp vào Thêm hành động nó đã kết thúc.

Và đây là kết quả.

- Đây là cách an toàn nhất để thêm / xóa số điện thoại trên Facebook
- Cách tạo nhóm Facebook đơn giản trên laptop và điện thoại
- Cách thêm và xóa email khỏi tài khoản Facebook cá nhân của bạn
Trên đây là bài viết hướng dẫn các bạn cách tạo CHATBOT riêng cho trang cá nhân của mình. Chúc bạn thành công!