>>>Link TẢI XUỐNG TRỰC TIẾP
>>>LINK TẢI NHANH
Bạn có muốn tạo avatar ẩn xu hướng mới của riêng mình trên Facebook không? Chỉ với vài bước đơn giản, bạn sẽ có cho mình một ảnh đại diện ẩn tuyệt vời. Hôm nay PCguide có thể hướng dẫn bạn cách tạo ảnh đại diện ẩn bắt trend Facebook bằng điện thoại hoặc máy tính.
Hướng dẫn cách tạo ảnh đại diện ẩn trên điện thoại bằng PicsArt
Bước 1: Tải xuống hình đại diện trống của bạn ở định dạng PNG tại đây. Mở ứng dụng PicsArt, Nhấn thêm ở giữa phía dưới của màn hình => Tất cả các fotos và chọn hình nền mà bạn muốn đặt ảnh đại diện.
![]()
bước 2: Tìm một công cụ trong thanh menu và chọn nó thêm ảnhTại đây, bạn có thể chọn định dạng PNG avatar mà bạn đã tải xuống và nhấp vào Hơn và thay đổi kích thước ảnh để phù hợp với hình nền và cuối cùng nhấn Ứng dụng và lưu hình ảnh trên máy tính của bạn là xong.
![]()
- Tải xuống PicsArt: Android | iOS
Hướng dẫn tạo ảnh đại diện trên máy tính ẩn bằng Photoshop
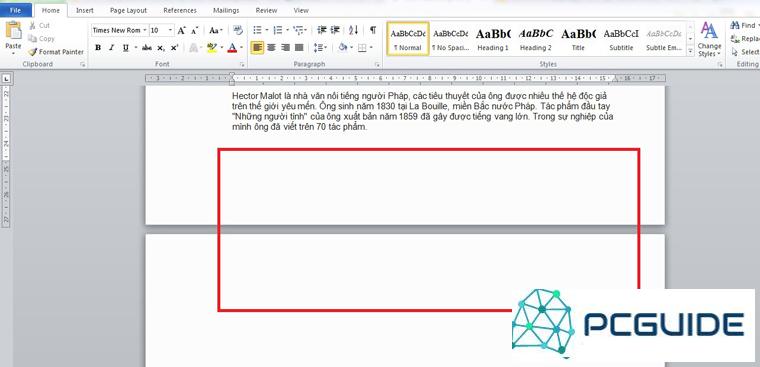
Bước 1: Tải xuống hình đại diện trống của bạn ở định dạng PNG, mở Photoshop và nhấn tập tin => mở Tìm hình nền bạn muốn đặt ảnh đại diện và chọn nó.
![]()
bước 2: Nhấn tập tin => Địa điểm nhúng Chọn ảnh hồ sơ PNG đã tải xuống và định dạng tùy chỉnh ảnh phù hợp với nền.
![]()
bước 3: Cuối cùng nhấn tập tin => tiết kiệm trong bài báo Lưu thành Chọn một định dạng hình ảnh JPE hoặc là PNG lưu dưới dạng ảnh => bấm tiết kiệm nó đã kết thúc.
![]()
- 10 ứng dụng và trang web chuyên nghiệp để tạo ảnh GIF trên điện thoại di động và máy tính
- Top 5 game nông trại hay nhất, chơi cực vui trên điện thoại
- 2 Cách Tải Video, Tập Tin Mp3 Từ Youtube Nhanh Nhất Hiện Nay
Trên đây là cách tạo ảnh đại diện bắt trend Facebook bằng điện thoại, máy tính mà PCguide chia sẻ. Nếu bạn có bất kỳ câu hỏi nào, vui lòng để lại bên dưới.
Tôi là licadho.org-chuyên gia trong lĩnh vực công nghệ máy tính. Các bài viết được tổng hợp và đánh giá bởi các chuyên gia nhiều năm kinh nghiệm, tuy nhiên chúng chỉ có giá trị tham khảo. Chúc Các Bạn Thành Công!
Bạn có thể tham khảo tải game siêu tốc tại :
- https://vzone.vn
- https://mobilenet.vn
- https://wikidown.vn/
- https://dbo.vn
- https://pcguide.vn